Bootstrap Select Jquery
Introduction
Bootstrap is the most well-known framework for designing completely responsive internet sites for the certain couple of years currently and it becomes increasingly valuable, user-friendly and very well thought with each fresh version attempting to stay in touch with the website design trends and web developer's needs. The fresh Bootstrap 4 version is actually quicker and simpler to utilize compared to its predecessor which in turn developed into the absolute favorite every time it comes down to mobile friendly. It is although still simply a fantastic thought set of styling rules and classes and not a magic wand efficient in supplying nearly anything a web site designer might probably think of or else a user might possibly need-- no framework might ever handle that. ( helpful hints)
That is certainly the reason why in time different plugins become built just to fill in the little intervals fulfilling the necessity of certain visual aspect and activity within this unusual situations when the basic system simply cannot get the job done. This truly is a good solution considering that typically we just include the main framework files for most ideal appearance and capability and the plugins come in and get loaded simply by browser only when required providing the effective web server load and speed for our web pages.
Over here we're intending to take a peek at one of those plugins-- the Bootstrap Select Tab. It gives a significant expansion to the default
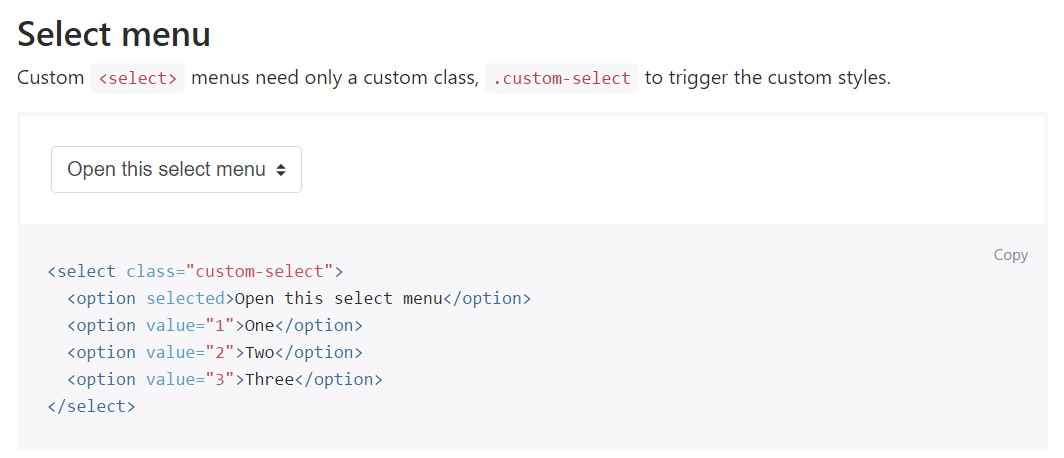
<select>Efficient ways to put into action the Bootstrap Select Box Plugin:
The web page you can easily attain it from is https://silviomoreto.github.io/bootstrap-select/ and via roll it just a bot you can easily locate the CDN web links in the event that you make a decision not to self-host. Right after you have certainly attached it within your web page you have the ability to conveniently get usage of it specifying the class
.selectpicker<select>You can split up the attainable possibilities within the dropdown menu in a couple of groups-- simply cover the
<option><optgroup>label= “ “A handful of selections might be marked additionally-- a thick arrives next to the ones you need in the page-- supposing that you need this sort of behavior just provide the
multiple.selectpickerdata-max-options = “ ~ number of selections ~ ”multipleAn additional marvelous function is adding in a handy search box on the very top of the dropdown-- this way in the event of a truly vast selection of possibilities the visitor can simply narrow the list down by just inputting a handful of letters of the name of the required one-- the listing promptly becomes filtered. To receive his features you must appoint the feature
data-live-search=”true”.selectpickerdata-tokens=”keyword1 keyword2 keyword3”<option>Conclusions
These are certainly only a handful of uncomplicated instances to provide you the overall feeling how you can certainly get things completed-- normally, simply by just providing a few words for custom attributes to the
.selectpickerExamine a couple of video training regarding Bootstrap Select Box plugin:
Connected topics:
Some example of the select menu

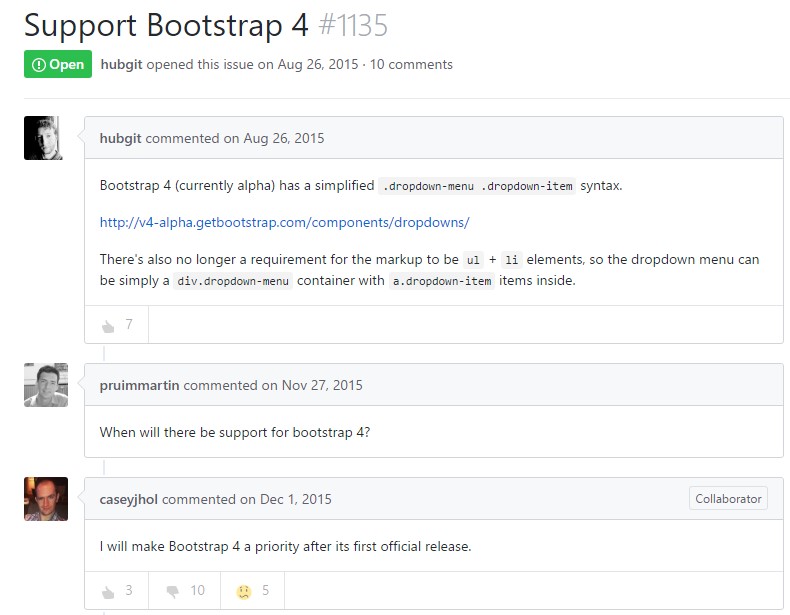
Select plugin difficulty

Common usage of the select plugin