Top Fantastic jQuery Bootstrap Image Slider and Gallery Examples
jQuery Bootstrap Picture Carousel
Set up a mobile-friendly, retina, touch-swipe slide carousel which appears wonderful on all of internet browsers and phones. Add illustrations, text, video recordings, thumbnails, switches to slides, set autoplay, full-screen, full-width or boxed configuration.
JavaScript Bootstrap Picture Slideshow
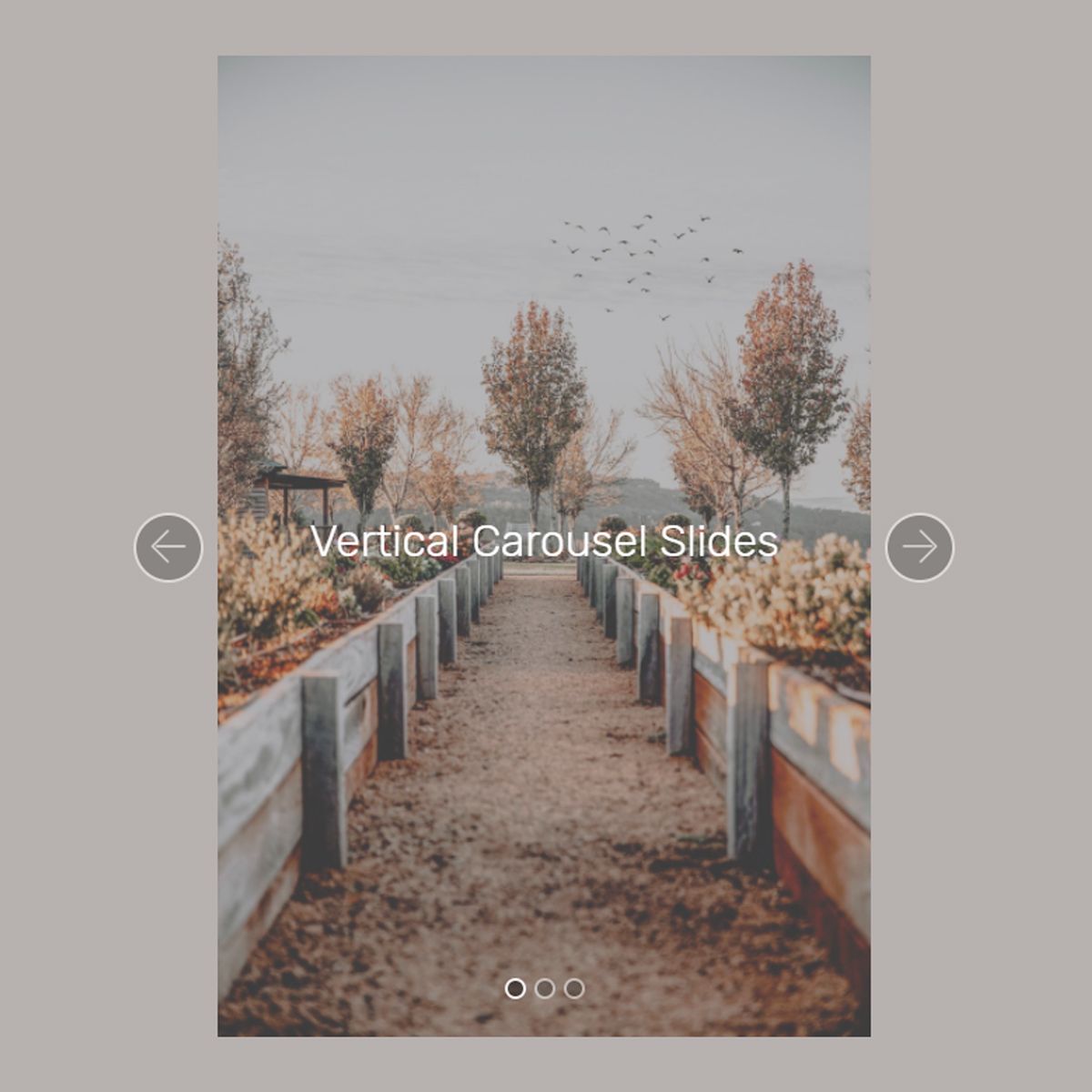
This Bootstrap slideshow template is well-maintained, trendy and simple-- most ideal for a web site with a minimalist style, or one which needs to exhibit a trendy style ethos. The slideshow illustrations are really big, that makes this web theme most ideal for image-focused sites, just like photo portfolios as well as shopping internet sites.
This Bootstrap slideshow web theme is well-kept, modern and simple-- best for a site with a smart theme, or one that wishes to display a modern layout ethos. The slideshow images are huge, which makes this template perfect for image-focused internet sites, just like photography portfolios or else e-commerce websites.
Mobile Bootstrap Photo Carousel
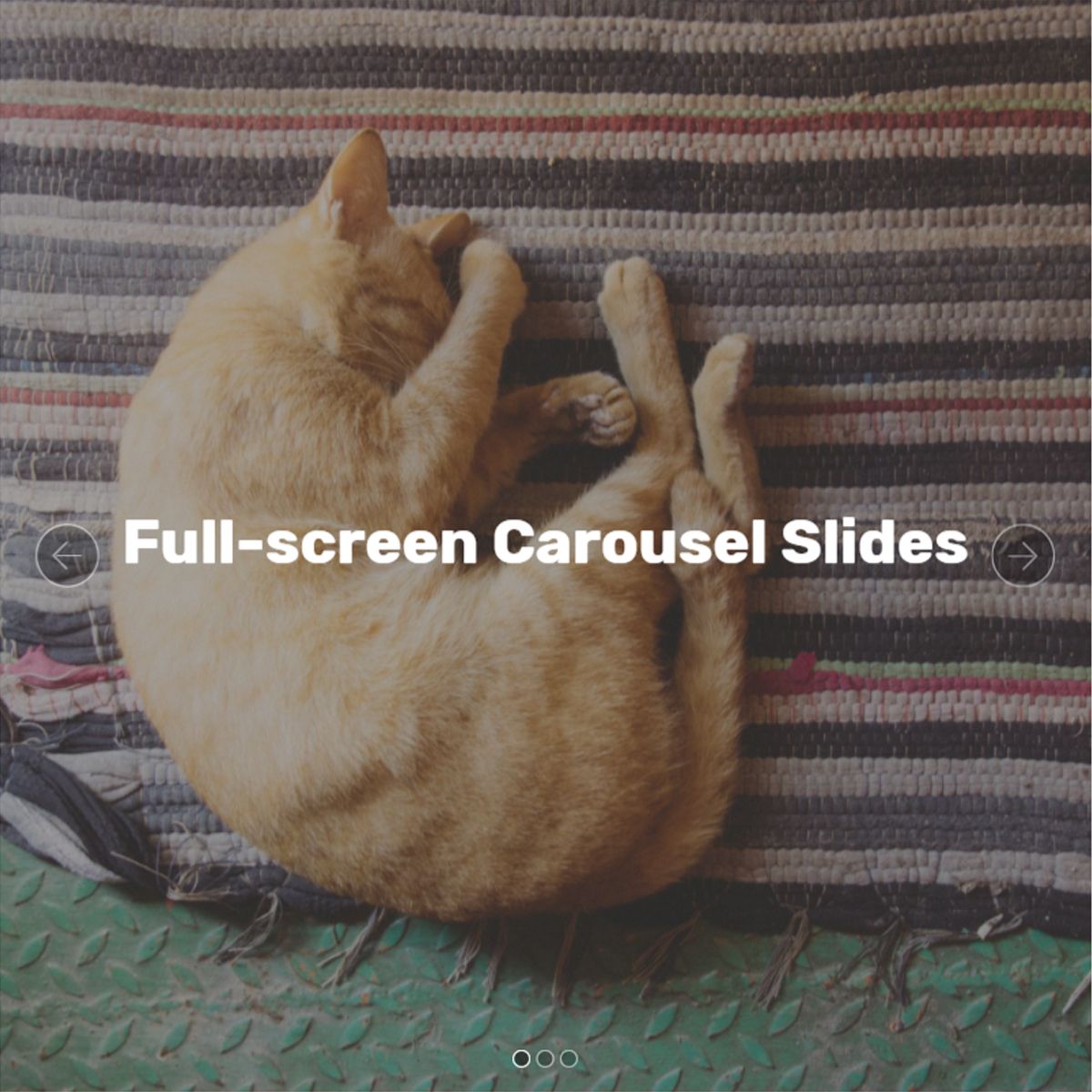
This image gallery has a cutting-edge charm and an uncommon color pattern. The result is really extraordinary and appealing! There is actually no framing effect to the slides, allowing the pictures to occupy the maximum quantity of area.
HTML5 Bootstrap Picture Slider
A image slide carousel is definitely an ideal accessory for pretty much any type of web page and may present it a polished and qualified look. Even the most standard website idea will show up fantastic with incorporating a graphic slide show.
CSS3 Bootstrap Image Slideshow
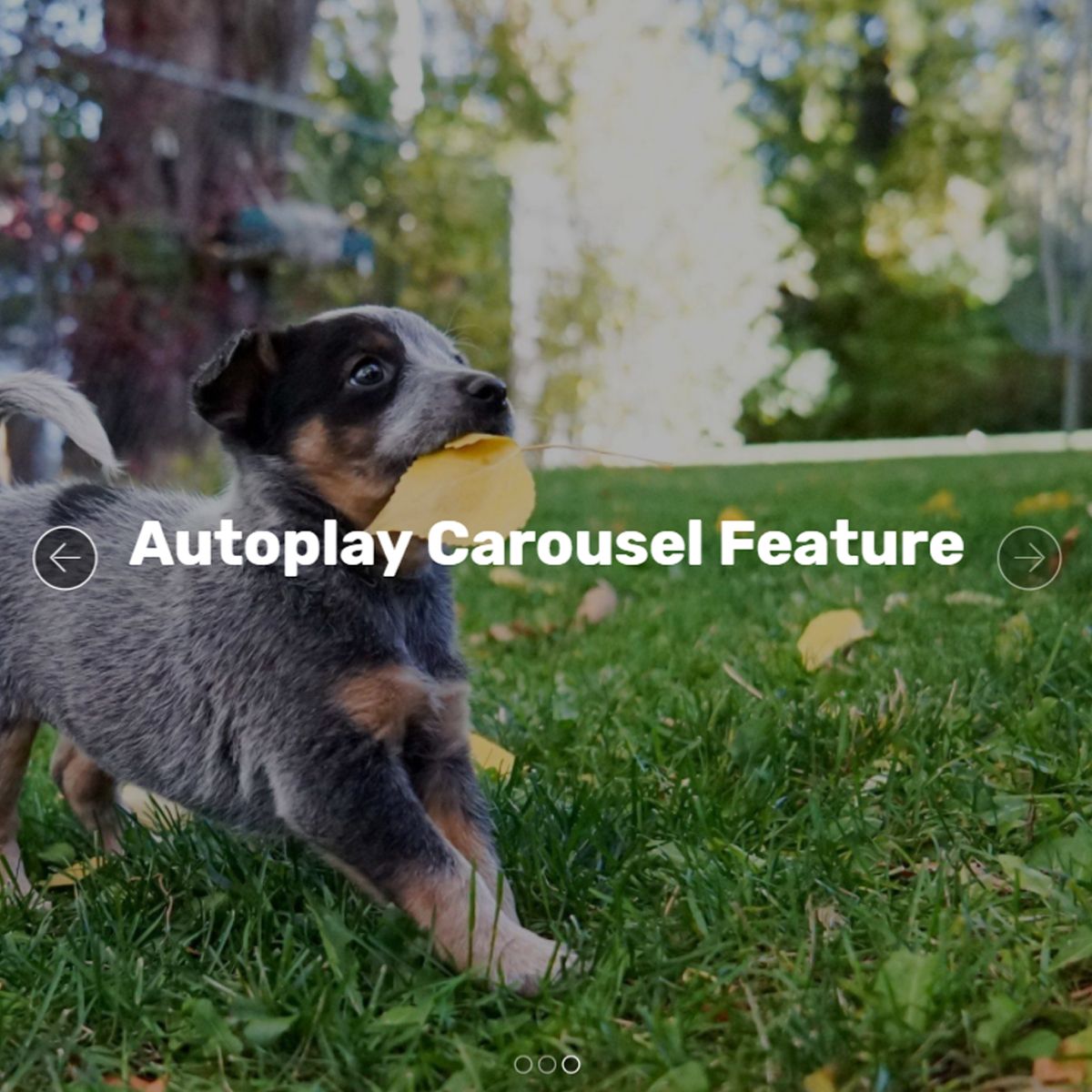
This slider feels modern and delightful to utilize. The application of bullets makes this clear the way the navigating system operates, so this particular slider is practical to understand and apply.
This particular slide carousel has a straightforward, clean and pretty trendy concept that employs black and white. Hovering over the slider allows two navigating cursors show up, one on each side. The cursor incorporates a white arrowhead with a black semi-transparent circle outlined with a thin white border.
jQuery Bootstrap Picture Carousel
Create a mobile-friendly, retina, touch-swipe slide carousel which seems astonishing on all of internet browsers and phones. Include images, content, video recordings, thumbnails, tabs to slides, set up autoplay, full-screen, full-width or boxed layout.
CSS Bootstrap Illustration Carousel
This Bootstrap slideshow template is well-maintained, cutting-edge and simple-- perfect for a web site with a minimalist theme, or one that needs to demonstrate a trendy design ethos. The slideshow photos are actually big, that makes this template great for image-focused sites, like photo portfolios as well as e-commerce web sites.
CSS3 Bootstrap Photo Slideshow
This gallery has a trendy appeal and an unique coloration. The end result is extremely exceptional and stylish! There is actually no framing effect to the slides, allowing the photos to take up the highest number of space.
A picture carousel is actually an optimal accessory for virtually any sort of web page and may give it a shiny and experienced look. Even the most fundamental web site idea will look brilliant with incorporating a graphic slide show.
HTML Bootstrap Picture Slideshow
This slider feels modern and pleasant to implement. The application of bullets makes this clear the way the navigation system operates, so this particular slide carousel is easy to grasp and employ.
This slider has a practical, clean and very modern-day layout which utilizes black and white. Floating over the slider allows a couple of navigational arrows appear, one on each edge. The pointer incorporates a white arrowhead with a black semi-transparent circle detailed with a thin white border.
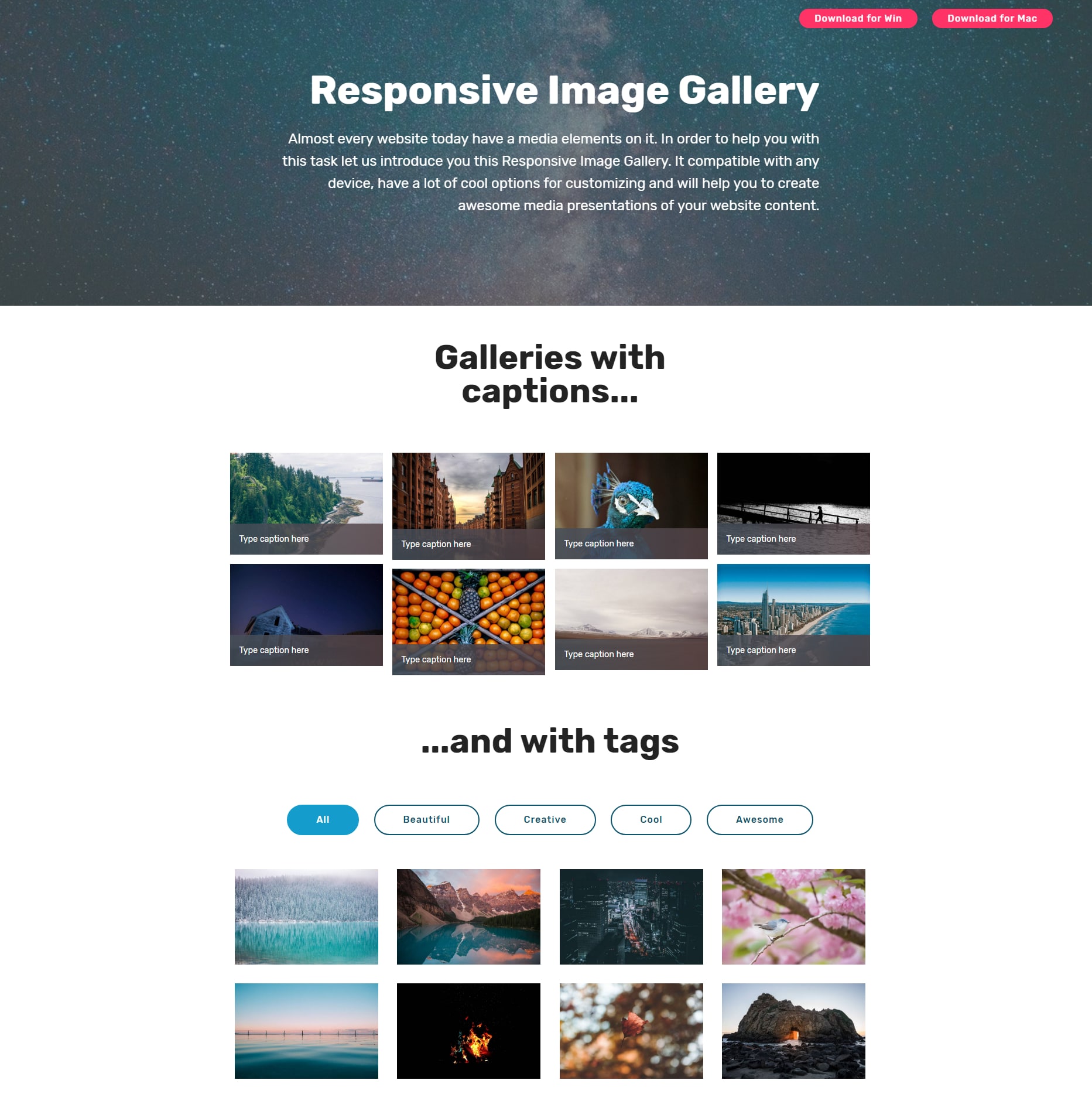
Mobile Bootstrap Illustration Gallery
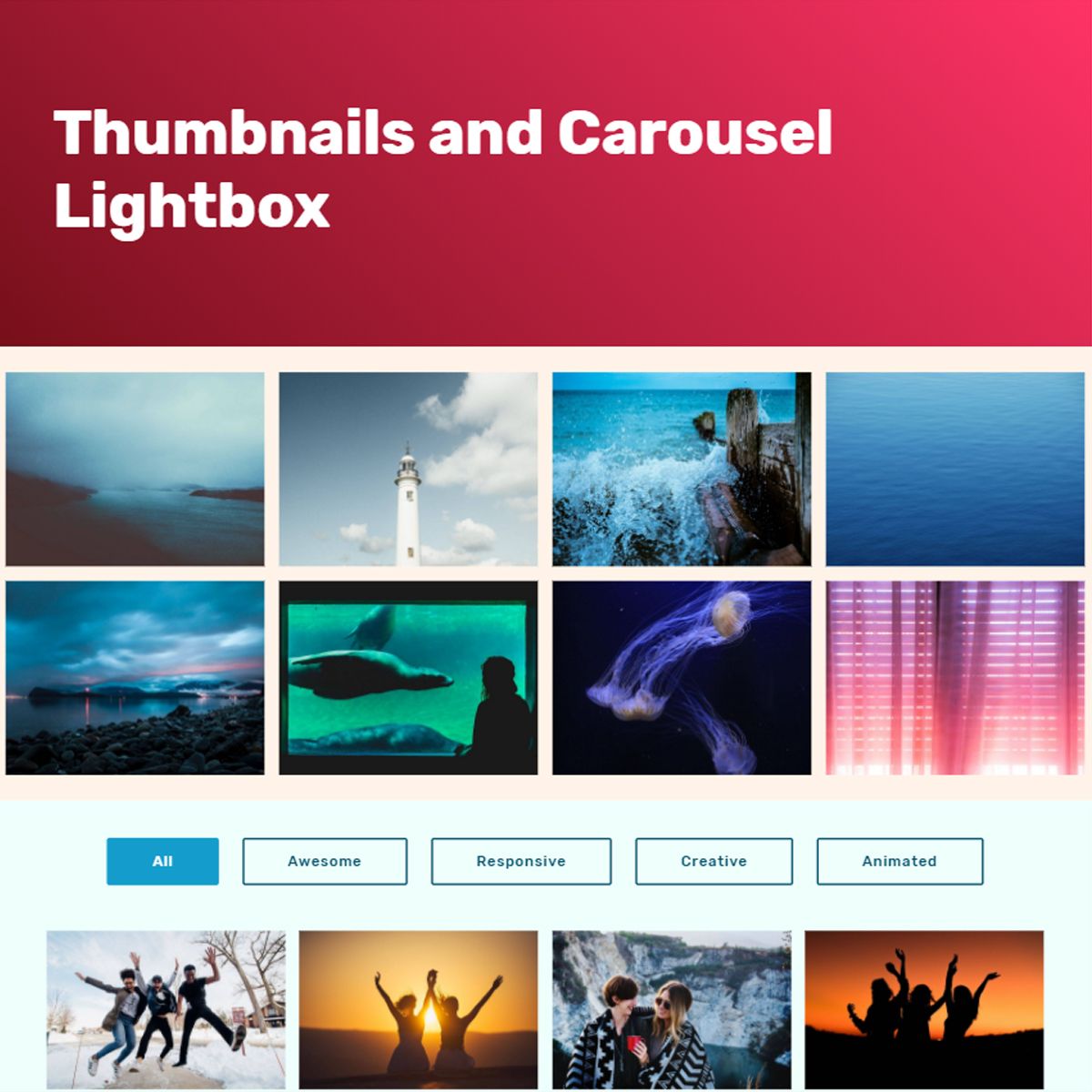
Basically every web site these days have a media components on it. To assist you with this kind of task allow us to present you this Responsive Image Gallery. It compatible with any type of gadget, have a lot of cool opportunities for customizing and will help you to make spectacular media presentations of your site web content.
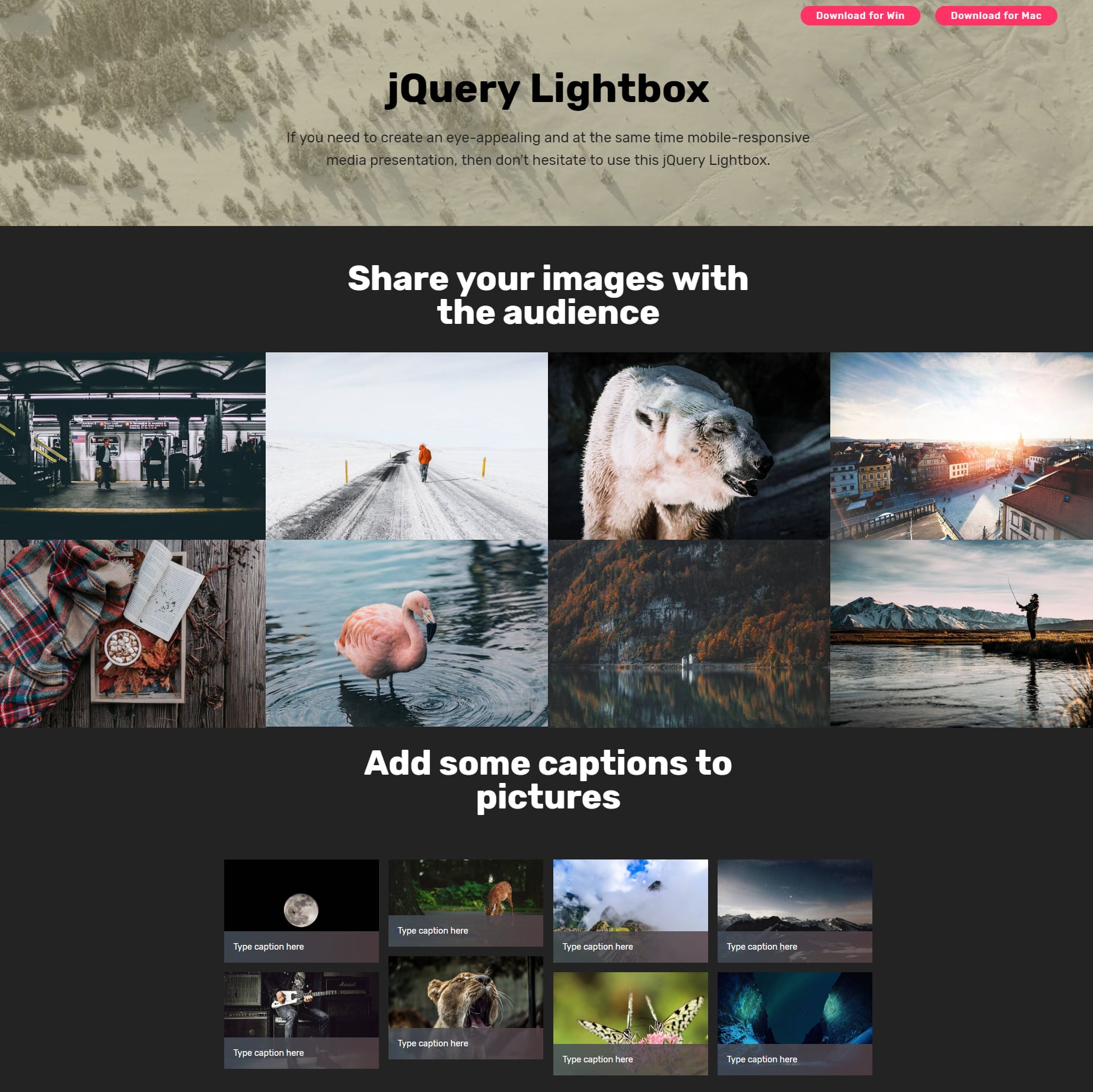
JavaScript Bootstrap Image Gallery
When you ought to create an eye-appealing and at the same time mobile-responsive media presentation, then really don't hesitate to work with this jQuery Lightbox.
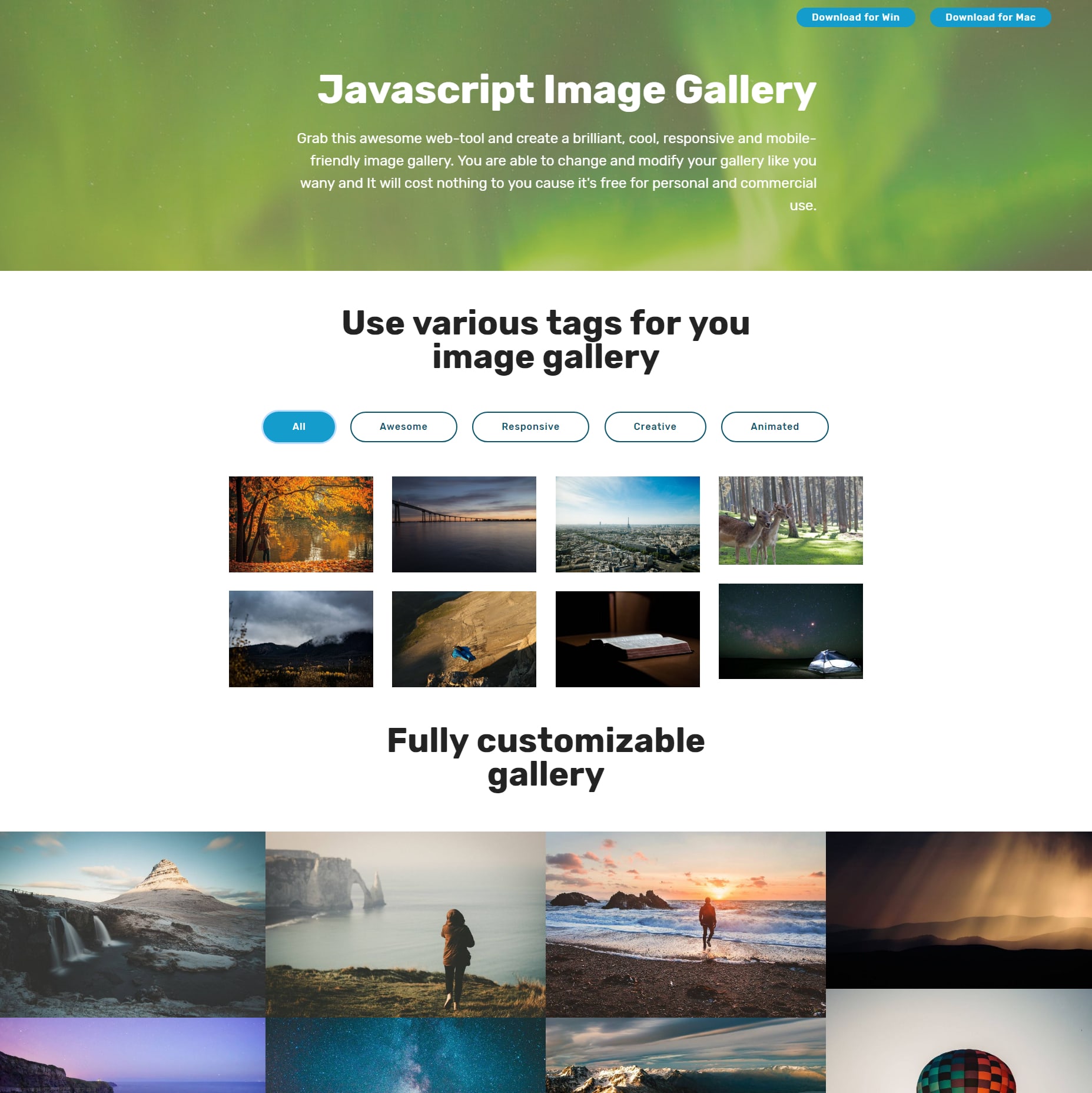
HTML5 Bootstrap Picture Gallery
Take this excellent web-tool and create a fantastic, trendy, responsive and mobile-friendly Javascript Photo Presentation. You are able to adjust and customize your gallery just like you really want and it will cost virtually nothing to you cause it's cost-free for individual and commercial use.
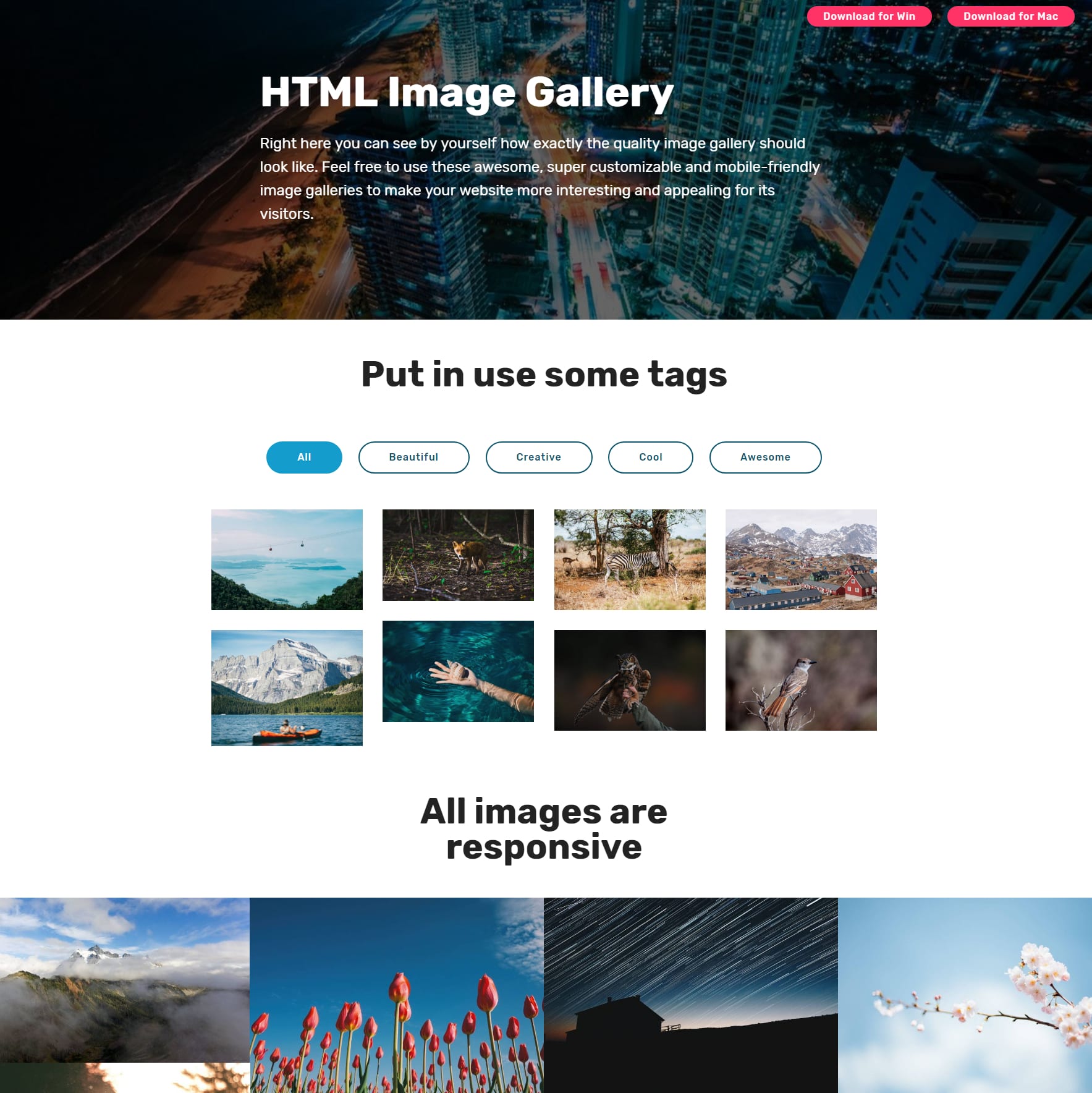
Right here you can view by yourself just how truly the HTML Image Gallery should look. Feel free to apply these particular outstanding, incredibly customizable and mobile-friendly galleries to create your site more exciting and appealing for its site visitors.
Use this multi-functional image gallery to provide your amazing image and video web content with the spectators of your internet site! It has a wide range of beneficial elements and modifying opportunities.
jQuery Bootstrap Image Gallery
Set up an incredible and adaptable with any type of gadget gallery of beautiful photos with a handful of moves through applying this specific jQuery Gallery. A gallery is extremely responsive, adjustable for your personal needs and also it is completely cost-free for any form of use.