Bootstrap Clearfix Style
Introduction
Power in our look means and better flexibleness-- that is actually what's never enough whenever we're developing the very coming design for our brand-new project due to the fact that there usually is a bold appearance concept and even two of them we leave to try out incorporating next time. And yet the feeling something isn't really done still remains as far as we search for a solution actually incorporating this fantastic idea we had although the project was however being certainly represented on a notepad.That is actually the way a number of clever workarounds like the Bootstrap Clearfix Style get to life so as to generate perhaps not the most effective at all times but still working solutions and assist us put into effect the things we originally were had in mind. ( additional resources)
The best way to work with the Bootstrap Clearfix Grid:
Ordinarily exactly what Clearfix does is preventing the zero height container issue when it goes to containing floated components-- for instance-- assuming that you possess simply two elements inside a container one floated left and the other one - right and you wish to format the component containing them with a special background color free from the support of the clearfix plugin the whole workaround will finish with a slim line in the wanted background color going on over the floated elements nevertheless the background colored element is really the parent of the two floated ones.
To care for this the Bootstrap framework has the clearfix plugin incorporated therefore to reach the desired final result directly from the aforementioned instance all you really need is simply just applying the class
.clearfixGood examples
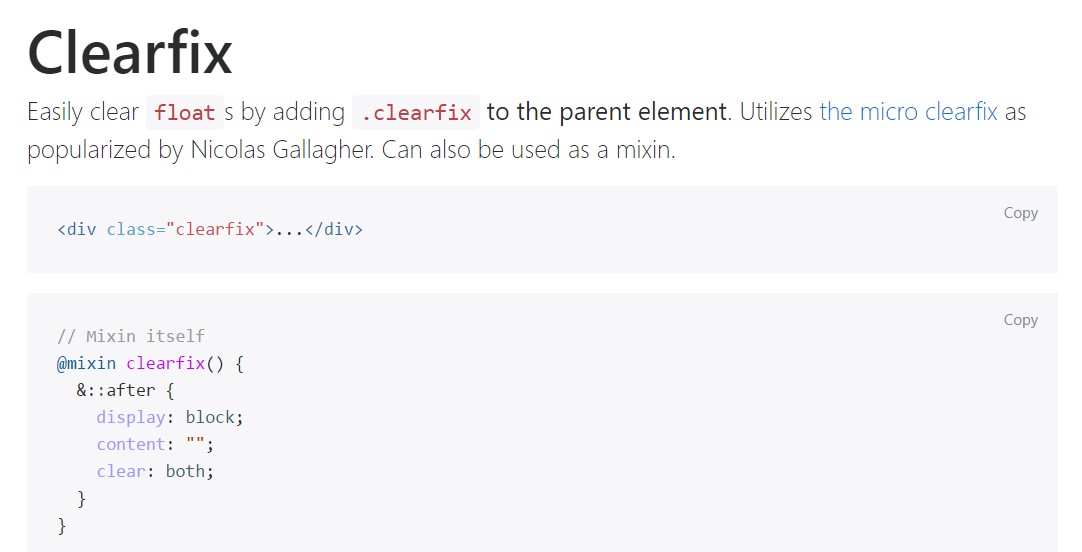
Easily clear
float.clearfix<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
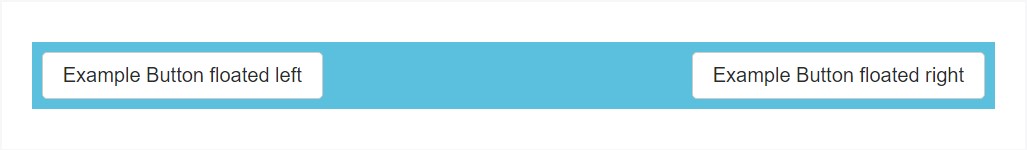
@include clearfix;The following example shows exactly how the clearfix can be utilized. Without the clearfix the wrapping div would certainly not span around the tabs which in turn would trigger a damaged layout.
<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>Fresh Possibilities
In current version of the absolute most favored responsive framework-- Bootstrap 4 alpha 6 the clearfix is still fully sustained yet eventually will very likely get less and less worked with and likely -- even lost because the dev team has considered dealing with the flexbox format for many of the common web page features-- it's a a lot more contemporary and effective strategy for sizing, placing and allocating a particular element's children without the need of floats and therefore-- the
.clearfixThis solution is bright new for recent alpha 6 of Bootstrap 4 and could be considered rather a bold procedure due to the fact that it likewise suggests releasing the IE9 support for and greatest presentation of the webpages created on current browsers only yet as the innovation development goes this doesn't appear like a probable concern anyway. Undoubtedly there still be several situations when we will still need the excellent classic float methods therefore if we do that-- we also have the
.clearfixFinal thoughts
So right now you understand what exactly the # within Bootstrap 4 means-- do have it in mind when you are you run across unexpected appeal of several wrappers incorporating floated elements but the very best thing to do is in fact putting in com time having a look at the way the new star in town-- flexbox helps make the things executed considering that it provides a variety of pretty neat and very easy layout sollutions to get our pages to the very next level.
Look at a few on-line video tutorials regarding Bootstrap Clearfix
Linked topics:
Bootstrap clearfix approved information

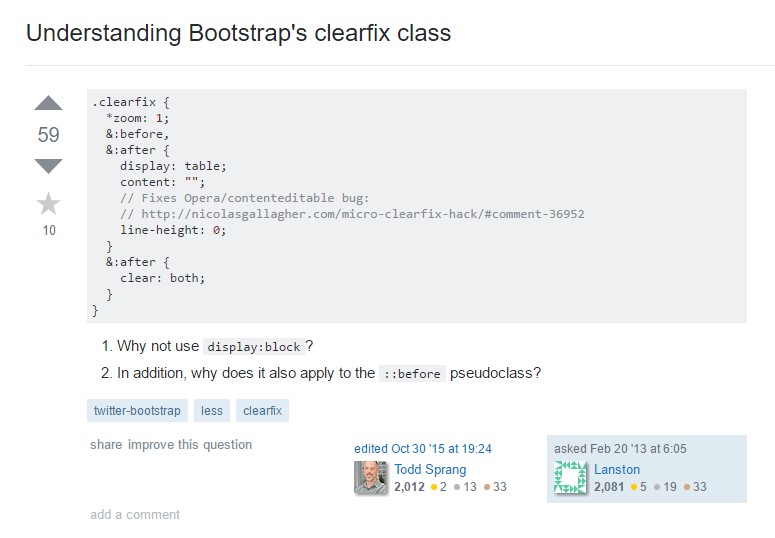
Knowing Bootstrap's clearfix class

Bootstrap v4 - Add responsive clearfix utility classes