Bootstrap Offset Button
Introduction
It is really excellent when the material of our web pages just fluently expands over the entire width readily available and easily updates scale plus ordination when the width of the display changes though in certain cases we need to have permitting the features some area around to breath without any supplemental elements around them since the balance is the solution of receiving friendly and light appearance quickly delivering our web content to the ones visiting the webpage. This free territory along with the responsive behavior of our webpages is definitely an important element of the design of our web pages .
In the current version of the absolute most favored mobile friendly system-- Bootstrap 4 there is really a specific group of equipments dedicated to setting our elements clearly where we need them and improving this location and visual appeal baseding on the size of the display screen page gets featured.
These are the so called Bootstrap Offset Working and
pushpull-sm--md-The ways to put into action the Bootstrap Offset Popover:
The basic syntax of these is very easy-- you have the activity you ought to be involved-- like
.offset-md-3This whole thing put together results
.offset-md-3.offsetThis all stuff compiled results
.offset-md-3.offsetFor example
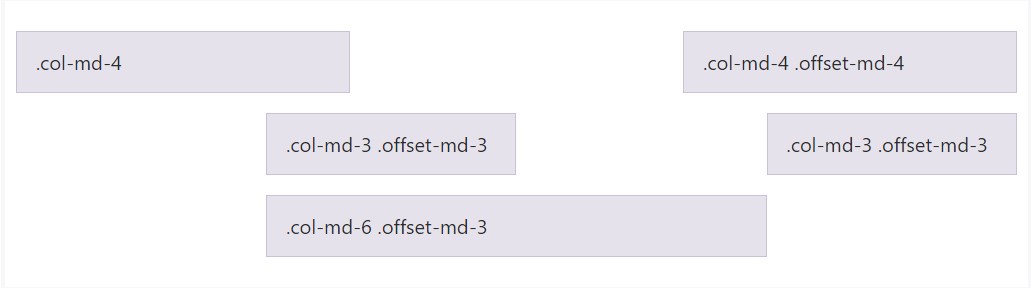
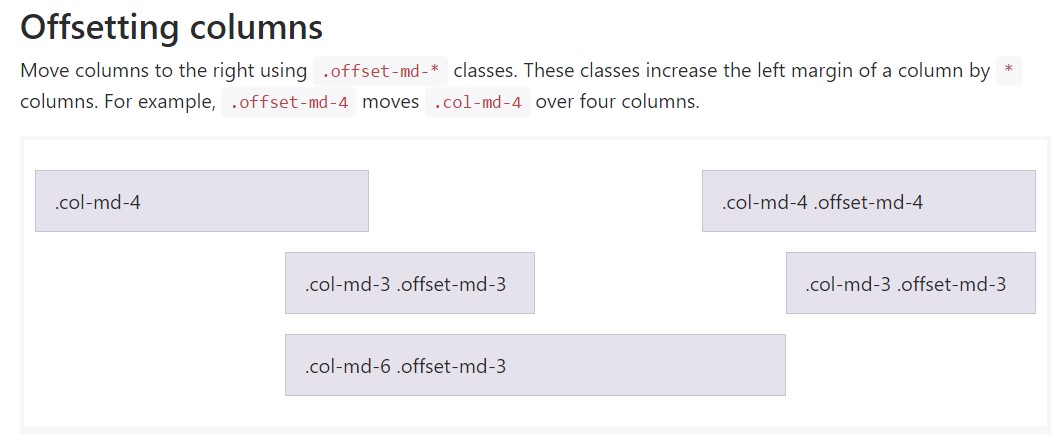
Transfer columns to the right operating
.offset-md-**.offset-md-4.col-md-4<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Useful factor
Important thing to note right here is up out of Bootstrap 4 alpha 6 the
-xs.offset-3.offset- ~ some viewport size here ~ - ~ some number of columns ~This treatment performs in case when you ought to style a particular component. In case that you however for some sort of issue wish to remove en element baseding upon the ones besieging it you can surely work with the
.push -.pull.push-sm-8.pull-md-4–xs-And lastly-- since Bootstrap 4 alpha 6 introduces the flexbox utilities for setting material you are able to also use these for reordering your material utilizing classes like
.flex-first.flex-lastConclusions
So commonly that is certainly the manner ultimate important components of the Bootstrap 4's grid structure-- the columns become assigned the wanted Bootstrap Offset Usage and ordered precisely like you desire them no matter the way they come about in code. Nevertheless the reordering utilities are pretty highly effective, the things should be displayed first should in addition be determined first-- this are going to also make things a much easier for the guys reviewing your code to get around. Nevertheless of course all of it depends upon the particular situation and the objectives you are actually planning to achieve.
Check out a number of online video short training relating to Bootstrap Offset:
Connected topics:
Bootstrap offset formal records

What does offset do in Bootstrap 4?

Bootstrap Offset:question on GitHub