Bootstrap Menu Design
Introduction
Even the easiest, not discussing the extra complicated webpages do need special sort of an index for the visitors to effortlessly get around and find precisely what they are actually looking out for in the early handful of secs avter their arrival over the webpage. We should usually think a customer could be in a hurry, surfing many pages briefly scrolling over them trying to find a product or make a selection. In such situations the clear and effectively presented navigational list might make the contrast amongst one latest site visitor and the webpage being clicked away. So the building and behaviour of the webpage site navigation are important definitely. On top of that our websites get increasingly more seen from mobile phone in this way not possessing a page and a navigating in specific behaving on smaller sized sreens practically matches not possessing a web page in any way or even much worse.
Fortunately the fresh fourth edition of the Bootstrap system offers us with a strong instrument to manage the case-- the so called navbar feature or else the menu bar we got used seeing on the top of most webpages. It is certainly a simple yet effective instrument for covering our brand's identification data, the pages construction as well as a search form or a couple of call to action buttons. Let us see precisely how this entire thing gets completed inside of Bootstrap 4.
The ways to use the Bootstrap Menu Builder:
First and foremost we need to have a
<nav>.navbar.navbar-light.bg-fadedbg-inverse.navbar-inverseYou can easily also use some of the contextual classes like
.bg-primary.bg-warningYet another bright new element introduced in the alpha 6 of Bootstrap 4 framework is you should likewise designate the breakpoint at which the navbar must collapse to get displayed as soon as the selection button gets clicked. To do this include a
.navbar-toggleable- ~the desired viewport size ~<nav>Second move
Next off we need to develop the so called Menu tab which will come into view in the place of the collapsed Bootstrap Menu Template and the customers will certainly use to bring it back on. To perform this build a
<button>.navbar-togglerdata-toggle =“collapse”data-target =“ ~ the ID of the collapse element we will create below ~ ”.navbar-toggler-rightMaintained material
Navbars come up having embedded help for a fistful of sub-components. Select from the following as desired :
.navbar-brand.navbar-nav.navbar-toggler.form-inline.navbar-text.collapse.navbar-collapseHere is actually an example of all the sub-components featured in a responsive light-themed navbar that instantly collapses at the
md<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
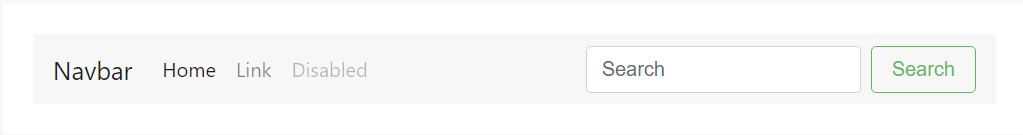
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
The
.navbar-brand
<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
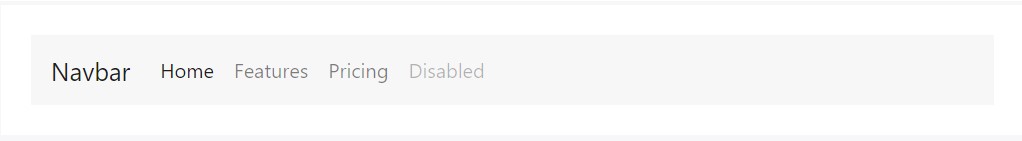
</nav>Nav
Navbar site navigation links build on Bootstrap
.navActive forms-- with
.active.nav-links.nav-items
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
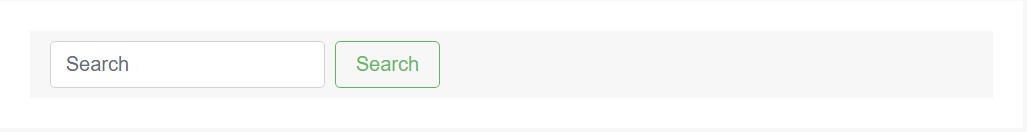
</nav>Forms
Made various form regulations and components in a navbar with
.form-inline
<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
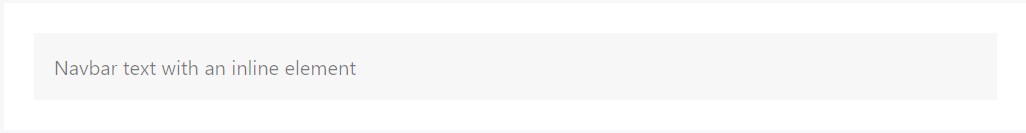
</nav>Text
Navbars may possibly provide bits of text message with help from
.navbar-text
<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>An additional component
Yet another bright brand new element-- within the
.navbar-toggler<span>.navbar-toggler-icon.navbar-brandNext we require to generate the container for our menu-- it will extend it in a bar with inline objects over the identified breakpoint and collapse it in a mobile phone view below it. To accomplish this build an element with the classes
.collapse.navbar-collapse.collapse.navbar-togglerFinal aspect
Lastly it is definitely time for the actual site navigation menu-- wrap it inside an
<ul>.navbar-nav.nav<li>.nav-item.nav-linkConclusions
And so typically this is certainly the form a navigating Bootstrap Menu Themes in Bootstrap 4 need to carry -- it's user-friendly and rather simple -- now everything that's left for you is considering the correct structure and appealing titles for your content.
Check out a couple of youtube video guide regarding Bootstrap Menu
Connected topics:
Bootstrap menu approved documentation

Mobirise Bootstrap menu

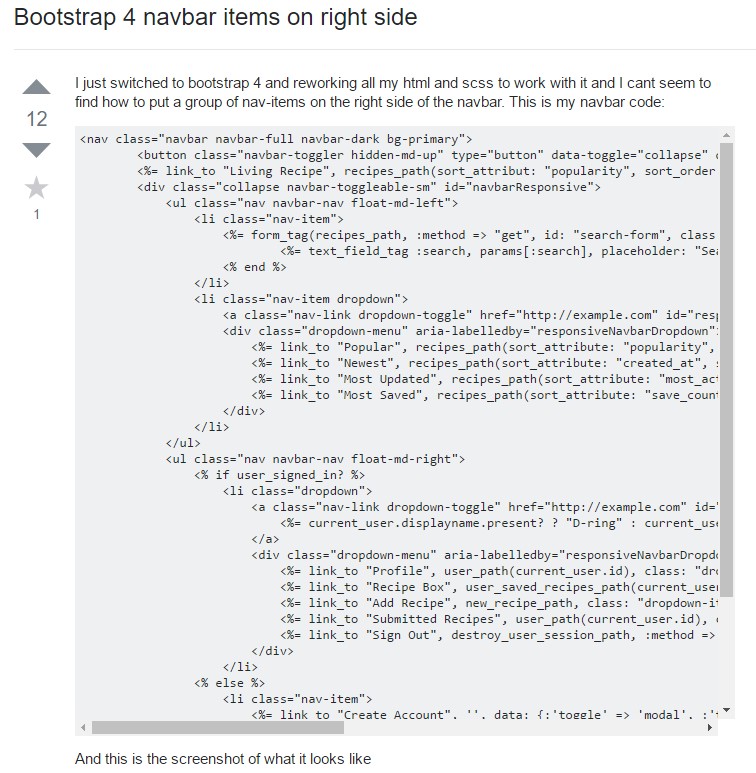
Bootstrap Menu on the right side