Bootstrap Columns jQuery
Introduction
In the past several years and surely the coming ones to come the world of internet spreading more and much more extensively throughout each sort of gadgets in this way right now practically half of the views of the web pages on the internet are carried out not really on pc and laptop computer displays but coming from various mobile products along with all types of small-sized screen sizes. And so if a webpage will not show correctly-- indicating to resize and automatically get its own greatest match on the device employed its possibly will get explored away to become replaced by a mobile friendly page featuring quite similar service or product.
Furthermore-- the indexing engines like Google execute the so called mobile-friendly test and reveal far down your webpages inside of the search results. This pushing down is even further in case the search is carried out by a mobile phone-- the online search engines look upon this particular subject fairly seriously. In this degree not having a mobile phone friendly page pretty much means not possessing a web page at all.
The best ways to apply the Bootstrap Columns Work:
But what certainly a page getting responsive means-- typically-- fitting the whole width of the display screen which becomes shown on showcasing the features with legible and handy way at any scale. To look after this the Bootstrap framework utilizes so called columns and breakpoints . In a couple of words the breakpoints are predefined display widths at which a transformation occurs and the Bootstrap Columns Table become reordered to eventually fit more desirable. The prior version worked with 4 breakpoints and the absolute most latest Bootstrap 4 framework presents one extra so they get actually five. Here they are along with the max value they stretch to. The particular boundary number itself refers to the next display scale.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the
-xs-Small – from 34em up to 48em ( or 768px ) – has the
-sm-Medium – from 48em up to 62em ( or 992px ) – has the
-md-Large – from 62em up to 75em ( 1200px ) -
-lg-Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the
-xl-Extra techniques
The horizontal zone in Bootstrap 4 system gets distributed into 12 fragments identical in width-- these are the so called columns-- they all carry the
.col-.col-12.col-xs-12Auto layout columns
Apply breakpoint-specific column classes for equal-width columns. Incorporate any number of unit-less classes for every breakpoint you really need and every Bootstrap Columns Tutorial will be the equivalent width.
Identical width
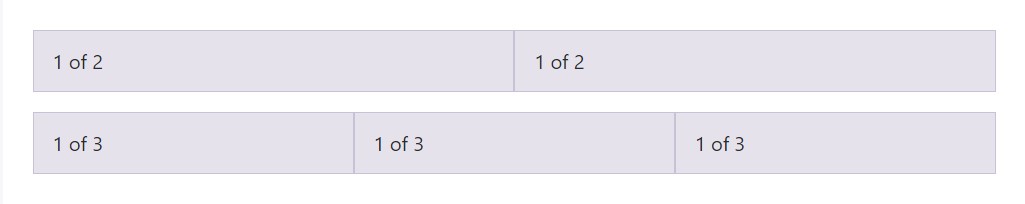
For instance, below are two grid designs that apply to every gadget and viewport, from
xs<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Establishing one column width
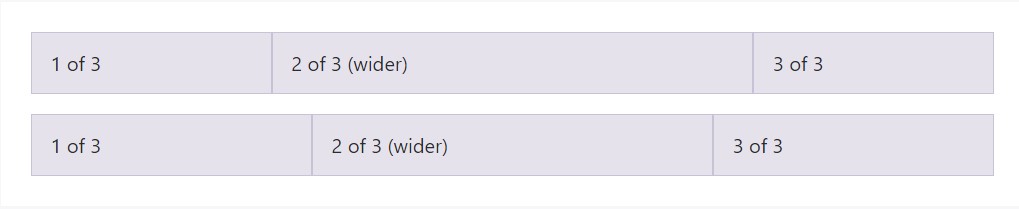
Auto-layout for flexbox grid columns as well signifies you may establish the width of one column and the others will automatically resize all around it. You can utilize predefined grid classes ( just as shown below), grid mixins, or inline widths. Notice that the additional columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
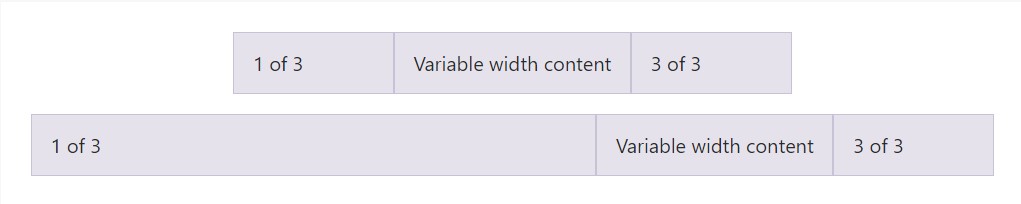
</div>Variable width content
Employing the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
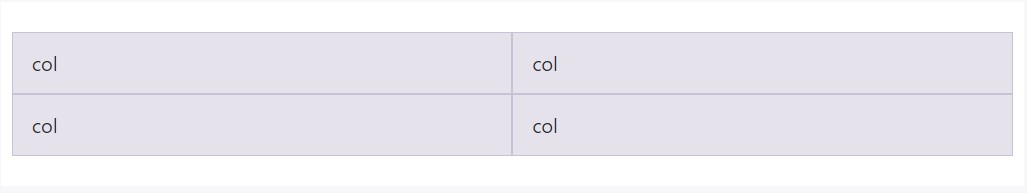
</div>Equivalent width multi-row
Make equal-width columns that extend multiple rows via inserting a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>One more new thing
Another new thing with the recent Alpha 6 build of Bootstrap 4 is supposing that you add in simply a couple of
.col-~ some number here ~Final thoughts
Well right now you realise exactly how the column components develop the structure as well as responsive activity of the Bootstrap system and all that's left for you is making something truly excellent with them.
Review a couple of video clip tutorials relating to Bootstrap columns
Related topics:
Bootstrap columns main documents

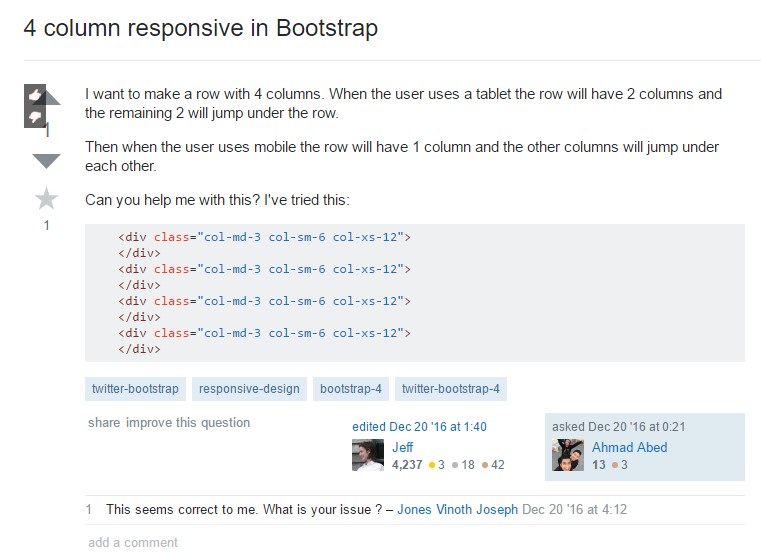
Responsive columns in Bootstrap

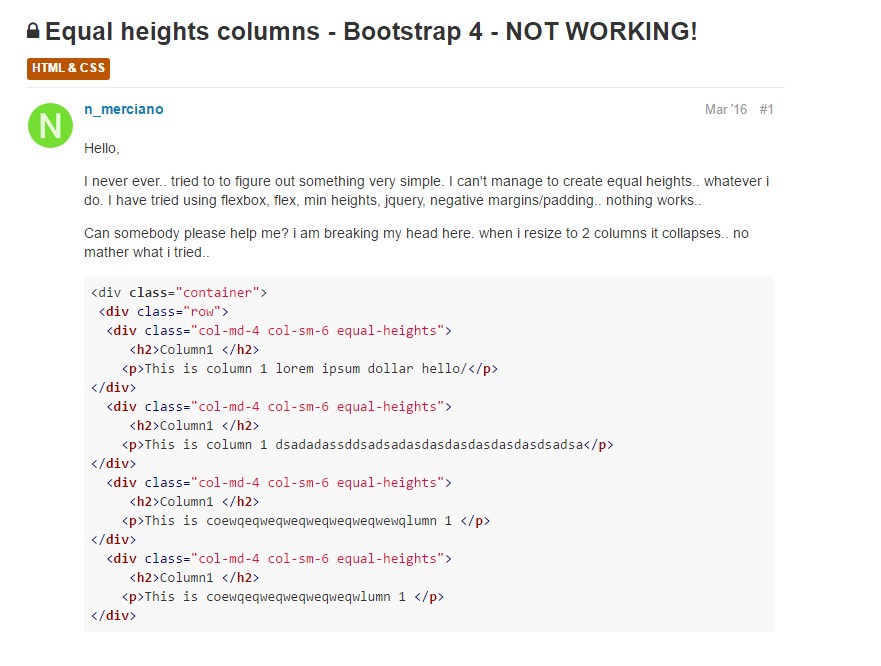
Difficulty with a heights of the Bootstrap columns