Bootstrap Label Value
Introduction
As talked about earlier, within the webpages that we are setting up, we often desire incorporating simple or more complicated forms to request the site visitor for a point of view, responses, some individual information or preferences. We complete that including the correct managements in our forms cautiously thinking of the form design and also the accurate commands that have to be operated regarding the information we need to have and the particular case involved-- like we can not have an order for a single colored phone case that is both blue and white , an individual just can't be both male and female in gender or else a product should be accompanied with several extras that do not actually omit each other so clicking on each must incorporate it not leaving out the others actually selected. Often, of course, we do desire a proper e-mail delivered or else a telephone number that in turn needs to have the input that should comply with certain format just to be appropriate and definitely at particular instances we exactly need to have site visitor's ideas on a topic the way they experience it-- in their very own words.
For each of these particular instances we utilize the proper commands-- such as radio switches, checkboxes, input fields, content area features and so on still there is certainly an important component tied to each one of these kinds of sectors which helps make our forms conveniently understandable and comfortable for the site visitor to browse through knowing in all times what is really required and effortlessly taking care of even the small-sized regulations such as radio tabs and checkboxes. Specially today when the web changes into more and more mobile having pages displayed on numerous small sized screens this element is critical in delivering productiveness and speed in filling out our form.This element is a Bootstrap Label Align. ( additional resources)
The way to apply the Bootstrap Label Button:
The things so far has been stated regard the
<label><label>The structure is pretty practical-- simply just set a
<label>for =" ~ labeled form control ID ~ "for=""<label><label>Yet wrapping form controls inside labels is pretty complicating the code and it is certainly more desirable to omit it-- additionally utilizing the
for =""Along with simple text message in the
<label>Example of form without label
Should you have no content within the
<label>aria-label<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Informative item to note
Fascinating aspect to note concerning labels within Bootstrap 4 if that in the current model of the framework this kind of element's styling has been really modified a little. The
<label>inline-blockFinal thoughts
And so currently you figure out precisely what the # elements are for and how they function in Bootstrap 4-- the only thing that's left is thinking of the appropriate form areas you have to attach them to.
Inspect a few video guide regarding Bootstrap label
Linked topics:
Usage of the label inside in Bootstrap Forms: official documentation

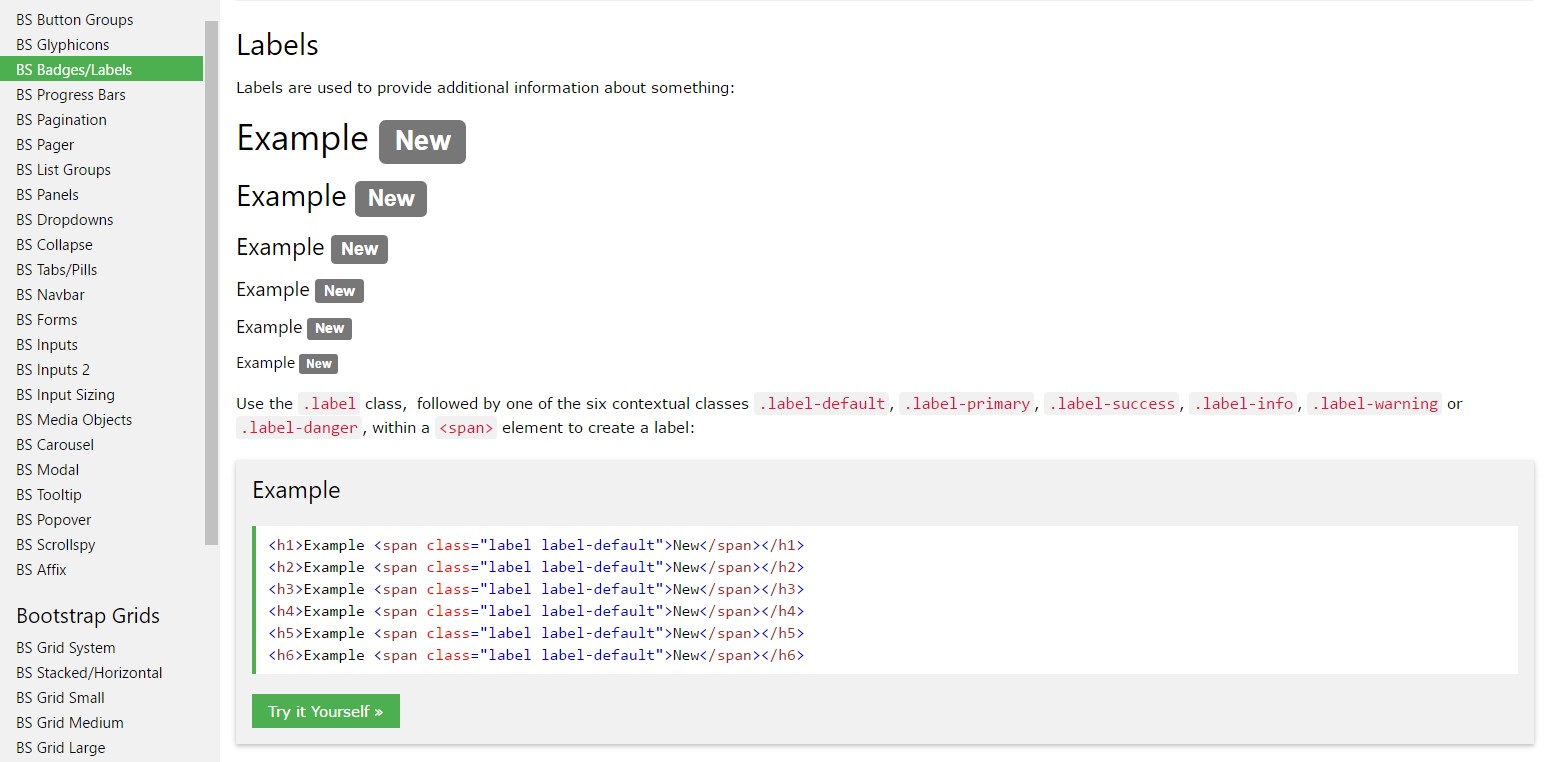
Bootstrap label information

Taking away label in Bootstrap 4