Bootstrap Progress bar Value
Introduction
We realize very well this empty straight element being certainly shown void initially and having loaded with a dynamic color tone little by little while an procedure, a download of a data or else commonly any kind of activity is being accomplished little by little-- we find it each day on our computers therefore the notification it provides came to be really intuitive to receive-- something gets completed and presently it's finished at this particular quantity of percent or in case you like examining the empty area of the glass-- there is this much left before ending up . Yet another plus is that the notification it delivers does not encounter any sort of foreign language barrier since it clean graphic so whenever comes time for presenting the level of our various capabilities, or the progress or even various components of a project or normally anything having a full and not so much parts it is simply fantastic we are able to have this sort of visual aspect installed right in our pages in a very easy and swift way.
( read more)
What is actually new?
Inside of current fourth version of one of the most popular mobile friendly system this gets even faster and easier along with simply just a single tag element and there are a number of modifications attainable that are performed with just assigning the proper classes. What is definitely brand-new here is since the Bootstrap 4 cancels the IE9 support we can in a moment take full benefit of the powers of HTML5 and instead of making the outer so called void container along with a
<div><div><progress>Standard capabilities
For you to begin just build a
<progress>.progressvalue = " ~ the amount you have progressed so far ~ "max = " ~ the overall amount ~ "maxvalueAnd so right now when we realize how it does the job why don't we notice ways to get it look much better appointing certain colors and effects . First off-- we can easily work with the contextual classes blended along with the
.progress-.progress-warning , .progress-info<progress>.progress-bar-striped.progress-bar-animatedAnd finally if you need to obtain older browser compatibility you can use two
<div>.progressstyle = " width:23%; "And at last if you need to acquire older internet browser compatibility you can certainly work with two
<div>.progressstyle = " width:23%; "Case studies and suggestions
The way to work with the Bootstrap Progress bar Form:
Bootstrap Progress bar Value components are set up with two HTML components, certain CSS to set the size, as well as a several attributes.
We use the
.progressWe employ the internal
.progress-barThe
.progress-barThe
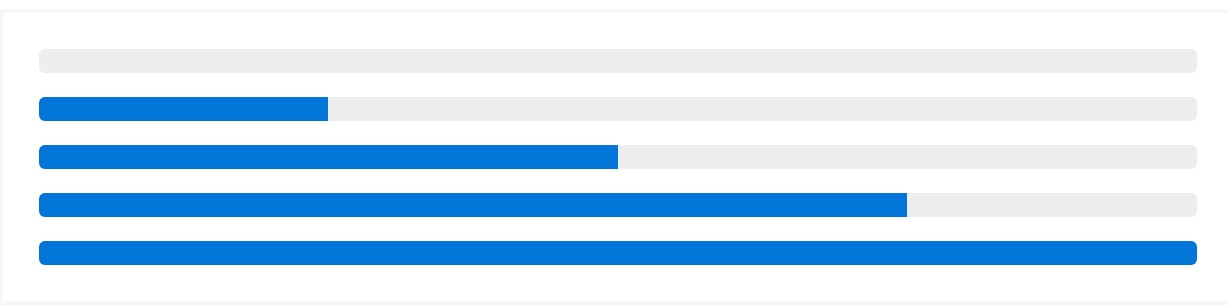
.progress-barroleariaApply that all together, and you possess the following instances.
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Bootstrap provides a variety of utilities for setting up width. According to your needs, these may support with instantly building progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Modifying
Customize the appearance of your progress bars with custom-made CSS, background utilities, stripes, and more.
Labels
Provide labels to your progress bars with putting text within the
.progress-bar
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We only set up a
height.progress-bar.progress
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Apply background utility classes to change the appeal of specific progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>More than one bars
If you require, feature numerous progress bars in a progress component .

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Incorporate
.progress-bar-striped.progress-bar
<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
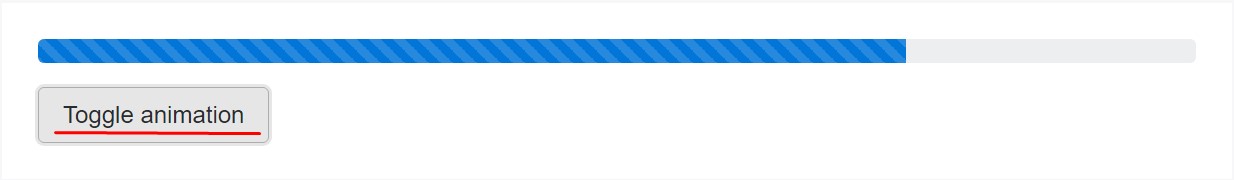
</div>Animated stripes
The striped gradient can additionally be simply animated. Put in
.progress-bar-animated.progress-barAnimated progress bars really don't operate in Opera 12-- considering that they do not help CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Final thoughts
So generally that is actually the manner you are able to display your growth in colorful and essentially quick progress bar elements with Bootstrap 4-- right now all you need is certain works in progress to make them present.
Check out a number of on-line video guide about Bootstrap progress bar:
Linked topics:
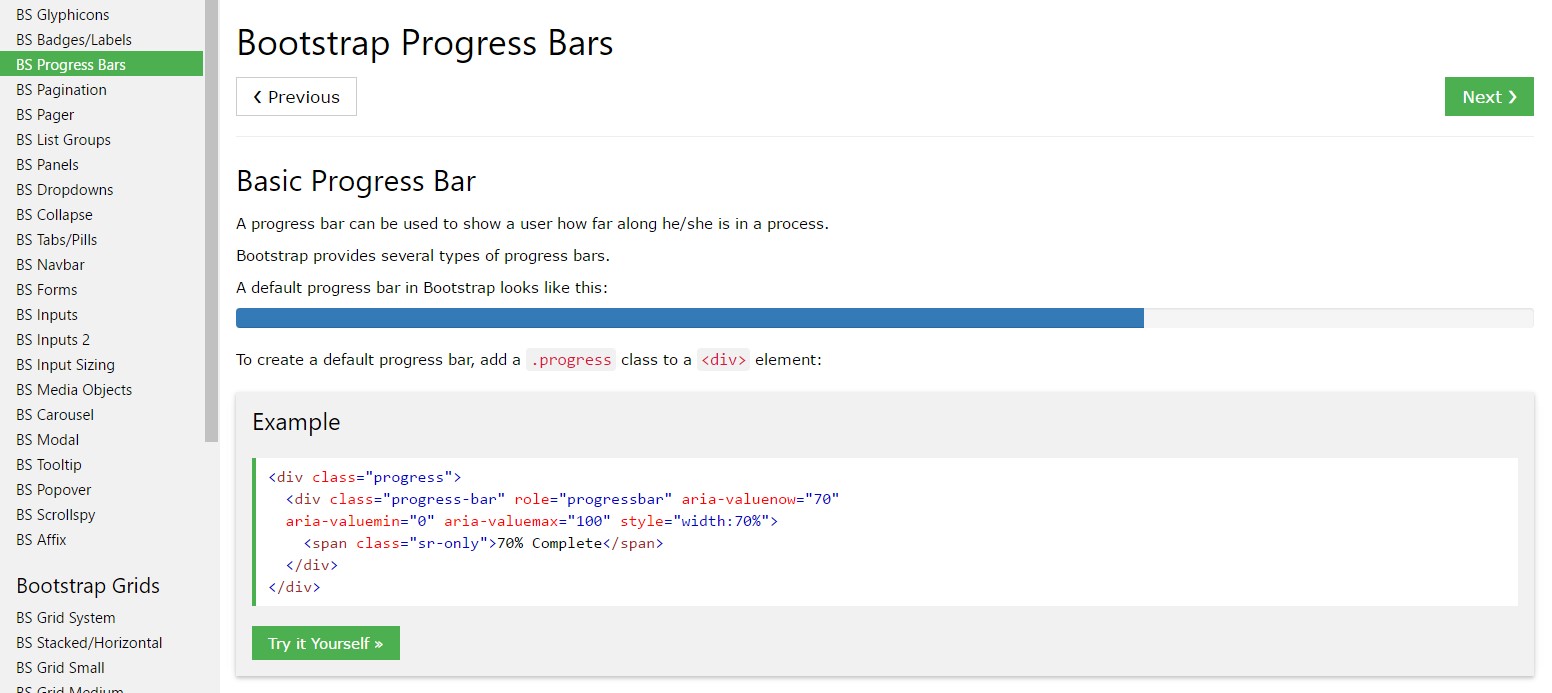
Bootstrap progress bar official documentation

Bootstrap progress bar short training

How to animate a progress bar in Bootstrap 4?