30+ Awesome HTML5 Image Carousel Showcase 2016
Unique CSS Image Slideshow Compilation
This slideshow layout is tidy, modern and also easy-- suitable for a web site with a smart theme, or even one that really wants to display a present day style attitude.
The slideshow images are big, which makes this design template ideal for image-focused web sites, including photography collections or even ecommerce websites.
Each slide show picture 'declines' in to restaurant vertically, along with a little bounce by the end which makes the action feel quite organic and natural. The time each picture remains on monitor is actually brief, yet this can, obviously, be actually changed in cssSlider. The short periods suggest that customers could view all the pictures on offer very swiftly. A 'time out' key in the top-left corner makes it possible for the customer to quit the slide show off participating in and pay attention to a graphic that records their interest.
Grafito Gallery Plug-in - HTML5 Slideshow
This picture has a modern-day beauty as well as an unique color pattern. The end result is extremely distinct and attractive!
There is no framework result and the slides, making it possible for the photos to use up the maximum volume of area. Nonetheless, the photos perform have a 'spherical corner' effect, that makes them appear like modern photographs from automobiles.
The font utilized is Averia Sans Libre, a special typeface that was created coming from the average of many other typefaces. This has a fun and also somewhat hand-drawn try to that, which complements the wacky modern feel off the porch well.
Gentle Simple Slider - CSS3 Image Carousel
An image slide carousel is a suitable device for practically any kind of web page and also could supply that a lustrous and specialist look. Also the best essential website layout will certainly seem great with incorporating a visuals slide show.
The images reveal the historic engineering, therefore this slide show may be made use of for any sort of sort of discussion and display historical properties.
The slider believes modern and also pleasurable and incorporate. The application of bullets creates this very clear the method the navigating system functions, so this slide carousel is actually straightforward to understand and administer.
Retina-friendly Chess Slideshow - Angular Image Slider
This slider possesses a straightforward, tidy as well as incredibly contemporary concept that utilizes monochrome.
Floating over the slider permits multiple navigating arrows seem, one on each side. The arrowhead comprises off a white arrow head along with a black semi-transparent circle summarized along with a thin white colored boundary. Hovering over the arrow makes the arrowhead attract attention more with its less clarity. Clicking an arrowhead patterns you through the images. As a result of this internet sites clean and also modern style, this slider will operate effectively on technology internet sites, software application business as well as internet sites regarding modern-day style. This will additionally be actually a fantastic choice for science-fiction writers as well as any web site concerning outer room or even future reasoning.
Turquoise Picture Slider - JavaScript Image Slider
The turquoise layout will amaze your website visitors along with its authentic elements. The arrowheads appear circles with arrowhead indicators inside that have shadows dropping aside. The explanation font possesses a desirable darkness also. That's what produces this slide show spatial to interact the website visitors' attention. Since pictures in the slideshow have different sizes, the transition impact lets them with complete confidence turn in to one another.
If you hover over the thumbnails, you'll find a circle along with a loophole in this on the gray semi-transparent history.
This slideshow would agree with in websites for bistros, cooking events and various other to inveigle target market.
Parallax Image Gallery - Free Slider
The existing responsive photo bootstrap gallery can easily make every person pleasingly hungry. Taking a look at this slider, customers will definitely take it easy because of this green-colored design. On left as well as right slide sides 2 arrow buttons are shown. They are composed of a square colored in green possessing a dual arrowhead inside. The button reveals a tiny preview image while hovering the computer mouse. The text summary lies in the bottom-left slide corner. The font 'Indie Flower' is recorded a green rectangle. You can easily visit any type of slide by clicking thumbnails.
Zippy Photo Gallery - Angular Slideshow
Zippy design template is actually certainly not like the others. The arrowheads are actually positioned in the appropriate top and bottom sections, both in one side. The arrow button is created of an orange cycle and also a slim black arrow. The description is likewise superior. This is built along with a Garamond typeface. The explanation has no history so the composing looks contemporary.
On the lower part from the slider one could find classy bullets - orange dots. The Turn result has a solid effect on audiences gaining their attention.
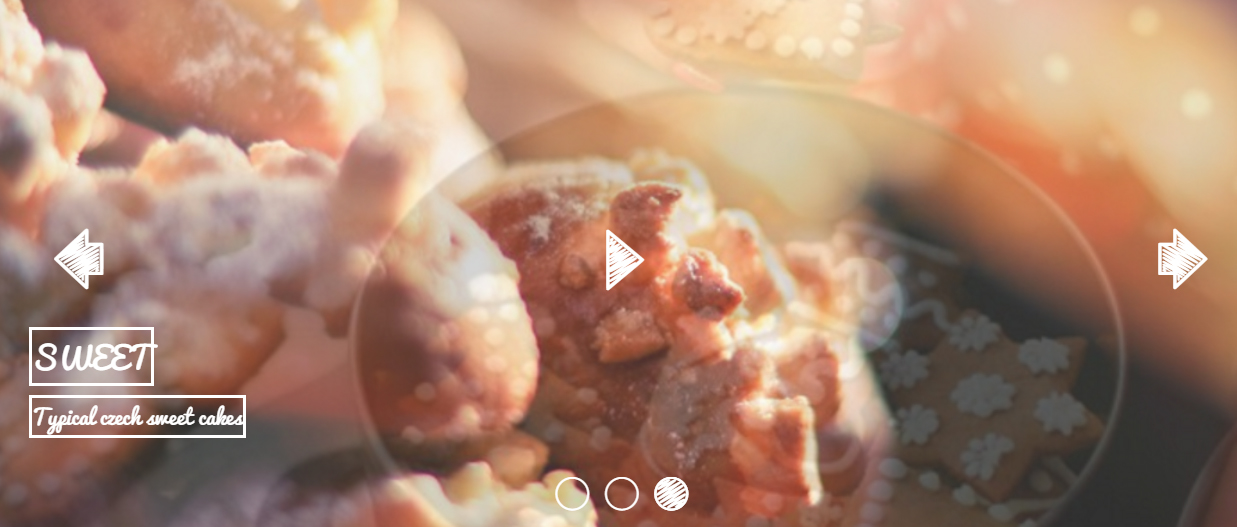
Cursive Image Slider - HTML Image Slider
This css-only carousel theme is fun and fun whilst retaining a modern-day ease. That is actually quick and load, fully receptive, and carries out not need javascript or JQuery and operate.
The design makes use of cursive typefaces and a 'sketchy' style aesthetic that helps the slideshow appeal handmade. Nevertheless, simply a singular shade is actually utilized, making this style ideal for sites intended for innovative grown-ups, like cooking weblogs, scrap-booking internet sites and also various other 'Mommy writers'.
Due to the fact that the slide show uses just css and create the user interface and transition results the slider is remarkably quick to bunch and also is going to focus on any sort of device with a contemporary web browser. Utilize this lovely slider to showcase your dishes, hand crafted arts-and-crafts, or cunning materials.
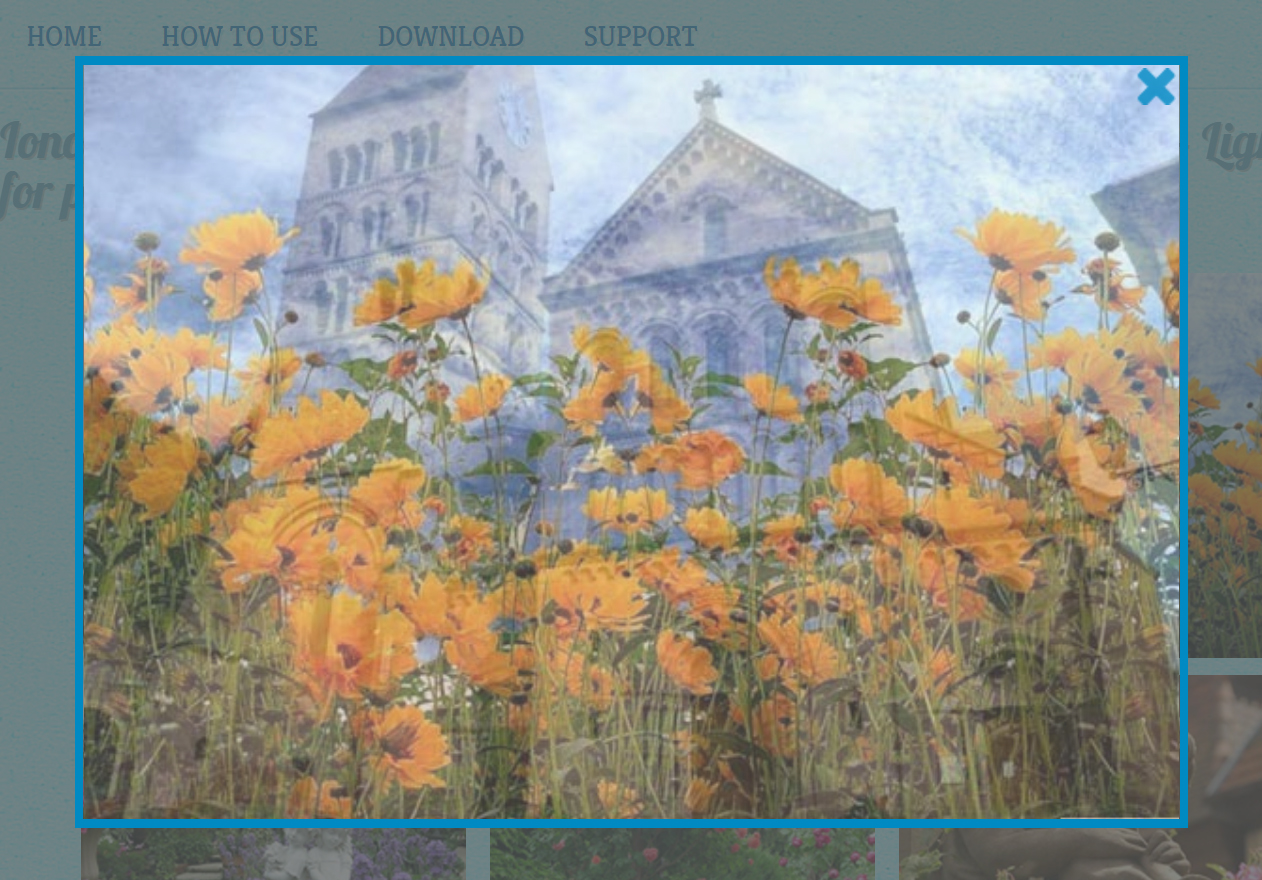
Ionosphere Style Gallery - Free Carousel
Everyone will feel entrance this grasp and vivid slideshow where our company can easily see french flowers and out-of-date residences. Extraing this slider will assure that visitors will not be actually capable to maintain their eyes off from your web site.
The pleasurable lightbox has rounded upper hands giving your website one of the most romantic look. Floating over the turned up photos permit blue navigational arrows show up to opt for as well as backwards through the slider.
At the image base you'll find the slide description with dark history that appears from beneath. The entire layout flawlessly suits the idea of this particular presentation, so that could be put on create your site look more wonderful.
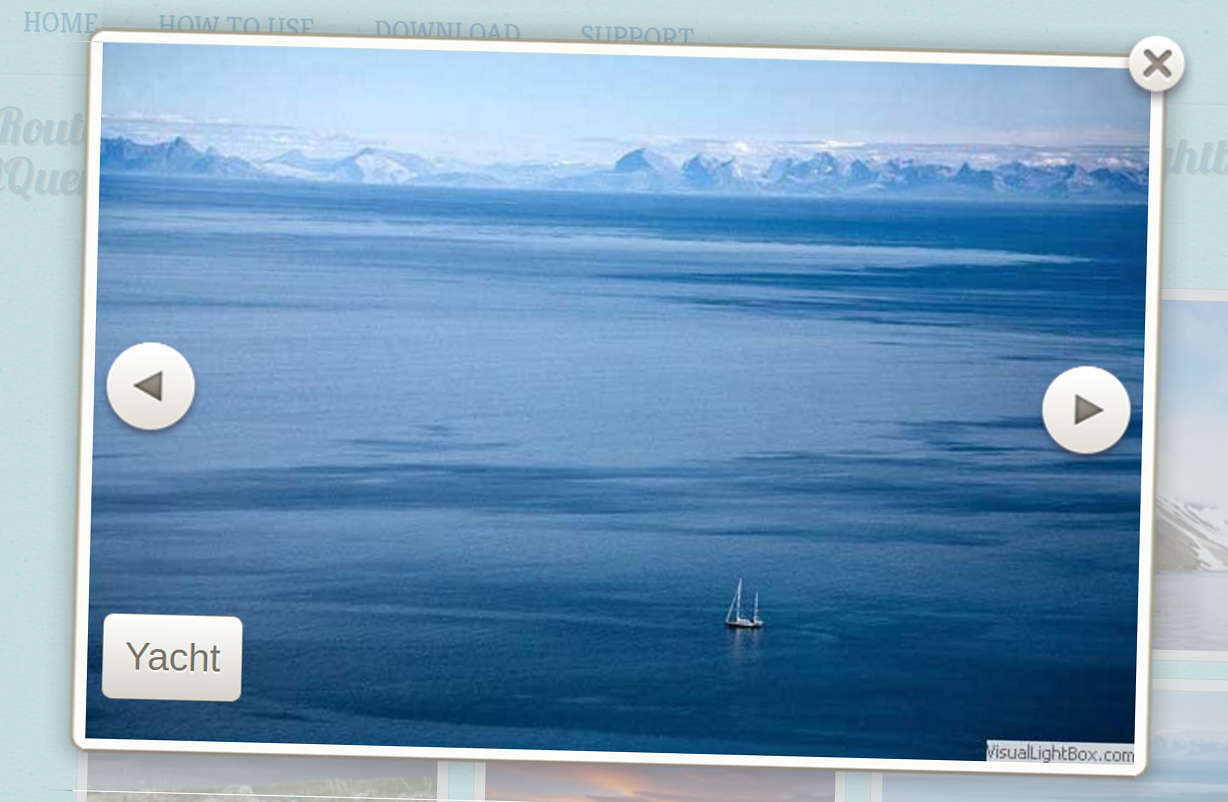
Route Content Slideshow - Responsive Slider
This Route Slider includes superior nature garden images. It will impeccably match the idea from a travel organization, ecological preservation company and also various other business. Hovering over the thumbnails from the natty lightbox dims perfectly formulated pictures slightly to create all of them stand apart. At the right and left behind sides we can easily view navigation arrowheads being similar to elegant gray cycles along with triangulars within them. They go away along with a vanish result as well as appear again while switching in between slider photos. Together with all of them short explanations behave the exact same wowing customers along with its facility.
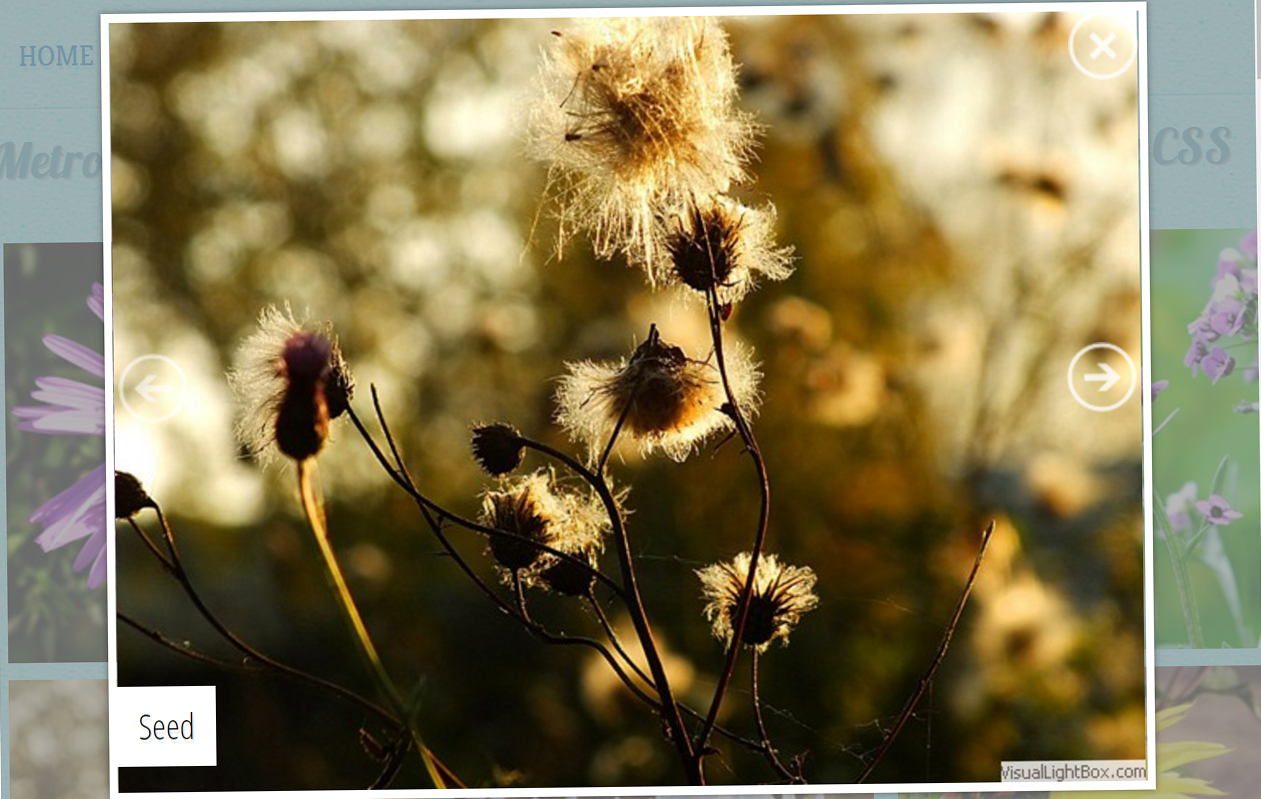
Metro Image Gallery - HTML Image Carousel
The right slideshow for a flower store and also biologic neighborhoods is this Metro picture picture. If you aim your computer mouse arrow on a lightbox thumbnail, you'll find a summary container appear off below. If you click on that, the porch will start. Listed here you locate encircled arrows and also description in white colored as well as gray shades enabling individuals and shift imagines in a very easy way. The gallery frame resizes smoothly baseding on the picture size.
This wonderful slideshow is actually fully mobile-friendly, so this could be checked out on gadgets like tablets or phones as well as desktop computers with no problems.
Mobile-friendly Bubbles Slider - CSS Image Carousel
This slider is very beneficial and straightforward. That plays continuously, and also considering that this gets to the end this browses back, comes in for the very first photo, and immediately replays the complete correct away. Individuals can easily figure out which imagine they would love to see through simply clicking the thumbnail photo gallery positioned straight below the slide program whenever. Additionally, hovering within the succinct displays the appeal header. The photos are big as well as have the capacity to reveal details that can otherwise escapes the human eye. As a result of this images need to be hi-res and also premium quality.
Kenburns Photo Gallery - CSS Slideshow
The non-jQuery image gallery is actually produced making use of exclusively CSS as well as it provides a wonderful method and showcase your photographes and also to allow visitors and your site find the very best from exactly what you must provide. That possesses a lovely transition effect, with a slow-moving and constant skillet to the facility off the pictures, so your target market will definitely have a possibility and see every information that you want all of them to. Between its visual appeal and also its total enhance off controls for the customer, this jQuery-free gallery are going to be a sure fine any individual which encounters your site.
With its own loosened up pace as well as flexible look, this trial is actually the perfect CSS picture porch for a musician's site, an online clothing establishment or even an internet site dedicated to travel.
Dodgy Image Gallery - JavaScript Image Slider
A present day frameless design, this slider always keeps management buttons and the sides to make sure that the visitor's focus performs the pictures. Simple, vibrant styling creates this slider best for modern internet sites.
For navigation, the jquery picture picture possesses large arrowhead managements at each edge. By floating over these arrows, the consumer may view a succinct sneak peek from the next or even previous slide. The intended slide is advanced through selecting the ideal arrow. The double arrowhead layout on the navigation handles includes in the modern-day look of the slider.
The essential concept from this slider is actually perfect for contemporary sites that worth intuitive design and easy screens. Let your photos represent themselves.
Boundary Content Slider - JavaScript Image Slider
This a little unique slider theme is actually quite contemporary and attractive. That is actually an even more 'square' condition than the majority of internet site sliders, which permits is actually and work with images that typically aren't garden. Maybe a wonderful add-on for a portfolio site, or and showcase portraits from folks and also pets.
The slider makes use of a strong wine red color design, made up for with white colored. That is actually an unique as well as striking different colors that advises luxurious and class.
Each photo in the slider zooms in as well as out, gradually fading simultaneously and show the next image.
Brick Content Slider - jQuery Image Carousel
The shift impact is just what creates this slide carousel truly remarkable. Each slides bets as high as three few seconds prior to yet another photo substitutes this.
This example shows the slideshow during the course of a broad impressive breathtaking display screen that makes sure and blow away everybody that finds that. This instance includes incredibly little mess as you probably may to assure the images are displayed without impediment usually parts disappearing when not being actually used. The regular animation effect is actually Brick, which moves images in with the right. Again, the transition is actually not hard however streamlined. The total end result is actually a slide show that has actually been actually modern-day as well as exquisite however simple.
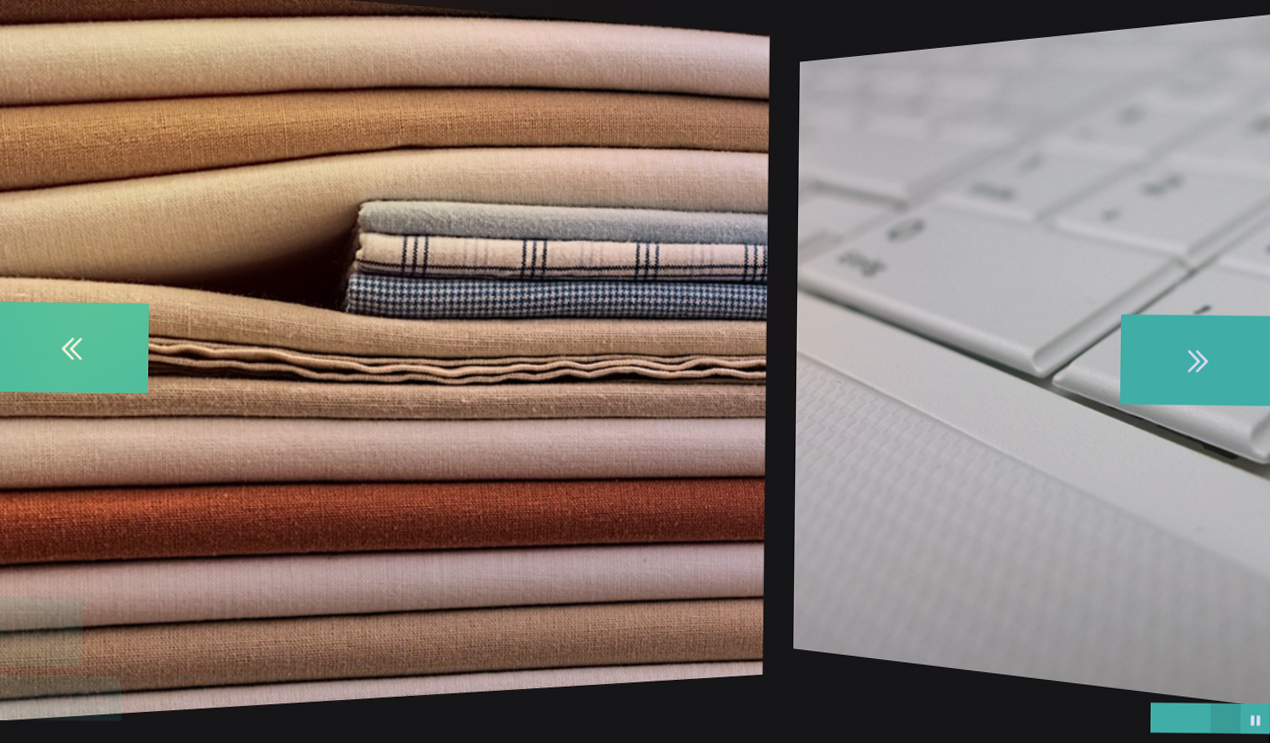
Mobile-optimized Showy Carousel - Mobile Image Slider
The computer animation effect is just what makes this slide carousel definitely spellbinding. Each slides participates in for about 3 few seconds before one more picture replaces it. In the event the image is actually starting and change, the upcoming photo's shadow arrives in the left, as well as on the surface the boundary. Once image has actually substituted the here and now one, customers might see the shadow in the leaving photo on the surface straight in the structure. This result truly highlights the look and draws in the user's interest, which is the main reason it will appear great for photography or tour website, mostly due to the fact that entices people.
The consumption off bullets are going to make it crystal clear just what kind of navigation unit functions, which implies this slide program is actually user-friendly and also utilize.
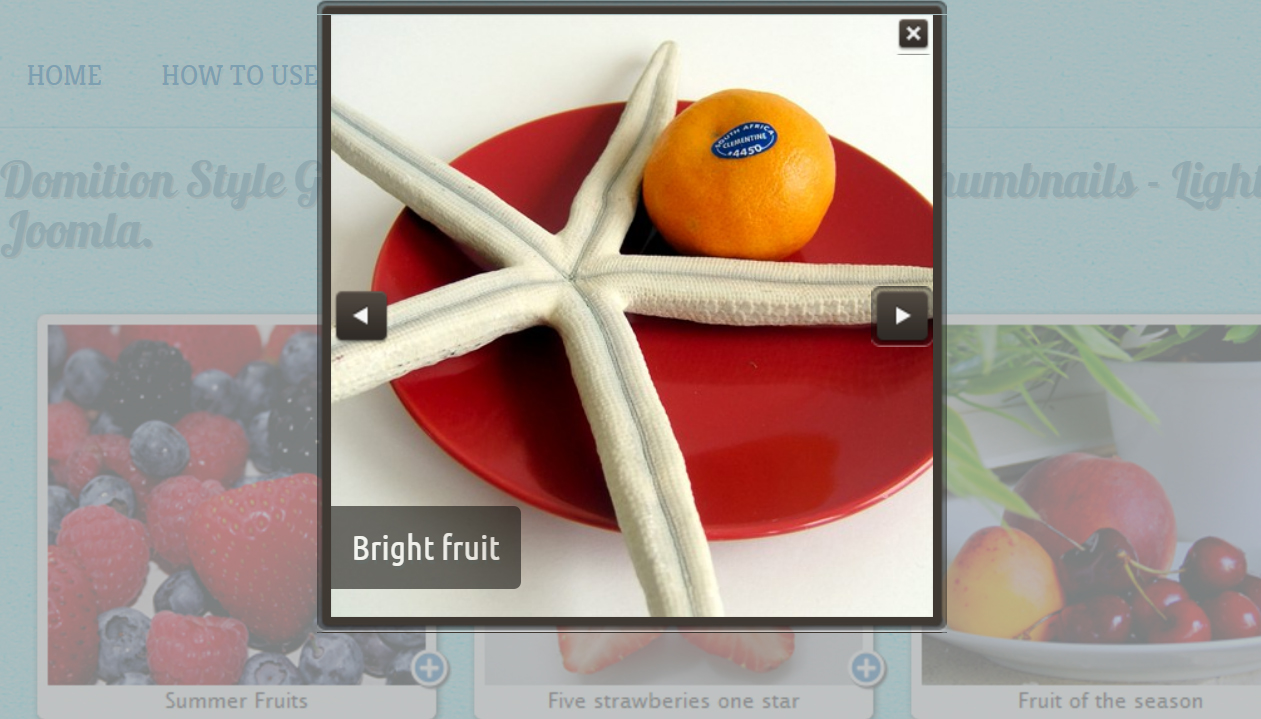
Dominion Slideshow - Wordpress Image Carousel
In this porch each thumbnail possesses a moderate frame along with explanation and plus switches appearing remarkable on any kind of unit. The theme of this particular slider can easily resemble a Summer Breakfast. Opening up the principal gallery shows a darken framework instead which greatest contrasts with the very first one. To emphasize the picture in the facility there is the gray semi-transparent history. The dark arrows look as soon as you hover over the image. This slideshow is going to match on the food selection web page for a snack bar or bistro to reveal accessible treats.
Showy Slideshow - CSS Slider
A deceptively as well as tempting simple design with distinctive smooth effects, these are actually the highlights off this demo slide show produced using the spectacular Wowslider. The pictures revolve efficiently details creating a striking as well as attractive effect.
Each graphic off the wonderful Oxford University is featured for a satisfying timeframe. And in case you desire to opt for or backwards a little bit, you can easily locate an arrow each on right and also left behind slide show sides.
Every arrow instantly highlights as soon as you move the arrow over it and also goes away efficiently. The concept is actually easy environment-friendly on a clear white background. The tilted edges supply a feeling from originality and the arrowheads.
Fade Slideshow - Responsive Slider
This is an unwinded, charming and also fun slider design along with a somewhat womanly look. This would be actually best for web sites with an arts-and-crafts concentration, for bloggers, or for charm and chick-lit writers.
The design utilizes a violet and white colored color pattern, rounded corners, as well as transparency and make a soft, a little informal appearance. Naturally, everything could be changed and personalized in cssSlider in order that the leading slider blends perfectly along with your web site.
This slider is an excellent choice for any person who wants a loosened up slider design that still has strong functions and also a trusted structure.
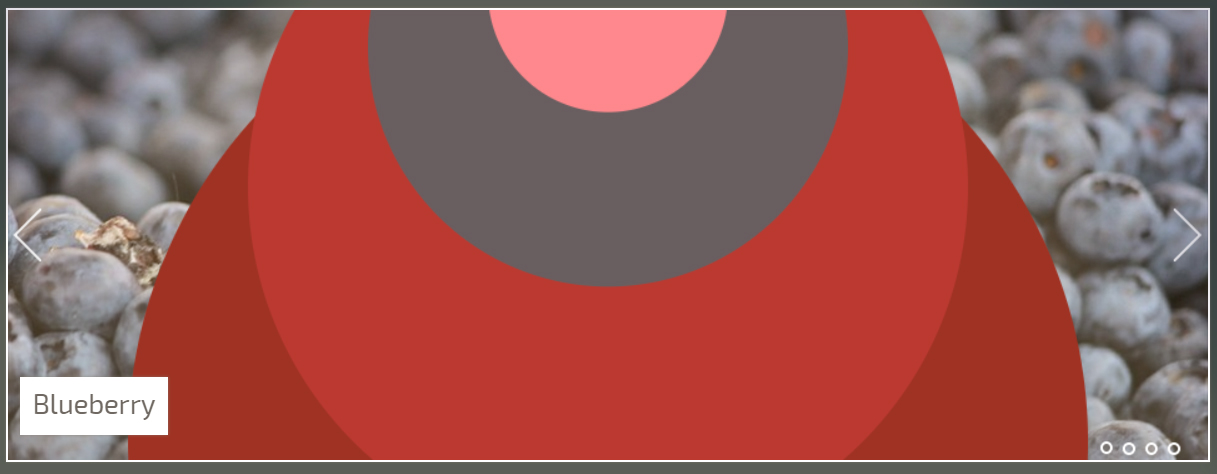
Ionosphere Slider - Free Slider
This slider demonstration uses the widely known 'stack' impact for slide changes. In this particular result, each new slide merely wipes in off the correct side to the left. No fancy putting and distracting magic techniques, a straightforward swipe. In this manner, the visitor really isn't sidetracked as well as centers directly on the picture ahead.
The slider trial has stinging, angular oblong boxes for message, set in the lesser remaining edge. Each container is actually a transparent black with white opaque creating.
The bullet aspects are actually put in the lesser center in the shape from plain grey cycles. Basic blue arrowheads for navigating exist in best as well as left side.
Epsilon Slider - CSS3 Image Slider
The slideshow has very marginal attributes to maintain its own ease as well as neat appearance. That has an incredibly slim white colored structure that would function fantastic as a header slideshow for modern and also modern-day internet sites that desire to portray a neat as well as expert aim to its own viewers, including wedding digital photography websites, or even a studio item digital photography site.
Over the slideshow, there are little packages that showcase small sneak peeks from the graphics that are in the slideshow. This produces simple switching of the slides. Each package off sneak peek is actually highlighted along with a purple boundary. The examines are slightly dulled in order that each sneak peek on mouseover can fill in night comparison to the others.
Mobile Sunny Slider - CSS Slideshow
This Sunny Fade slider layout supplies a soft and really cool change off slide and slide, allowing your internet site consumers to delight in a relaxing slider from each one of your ideal photos. Along with an integrated sneak peek board and also an audio capability that they can manage, both the eyes and also ears off your families will definitely be actually accommodated while they take a look at your photos at their very own speed. As consistently, you'll have the most ideal slideshow technology at your solution, allowing glitch-free and continuous screens that make certain to keep in the thoughts off your clients for times to follow. WOW Slider's themes operate equally well whether your target market is actually using it on a pc or mobile phone, so it will definitely certainly never restrict your potential and record the imagination of site visitors and your web site, despite how they are actually accessing it.
Slim Slider - CSS3 Image Slider
If you wish an exquisite slider concept along with an old-fashioned elegance that this is actually the one for you.
The style utilizes a soft and faded brown, similar to sun-bleached natural leather, and white. By making using of just two colours, the layout manages to continue to be easy as well as exquisite but extra embellishments in the typography and UI components stop this from really feeling also outright and also well-maintained.
This layout is actually a suitable choice for various sites. It would function particularly properly for heirlooms dealerships, anyone dealing in vintage products, and garments designers that carry an antique beauty and also class. That will additionally function properly for historic romance authors.
Non-Javascript Material Slider - Angular Image Slider
This trial displays your images in a remarkable slideshow that is actually everything about presentation! Arrowheads and titles are cleaned off to the sides as well as sections to avoid littering the display while regularly being conveniently available for simple management as well as accessibility. You could continue and in reverse by clicking on the abovementioned arrowheads at the left as well as ideal hand off the monitor which are actually encased in straightforward blue circles that complement the picture title's straight history and also the ones below the trial that swiftly enable you to avoid and whichever image you might wish to find at any sort of moment. You could also scroll by means of all of them through clicking on and also grabbing the computer mouse over the photographes if you desire.
Bootstrap Gallery - HTML Image Slider
Bootstrap delivers a succinct part that is tailored to display linked photos in a network along with thumbnails. Clicking the thumbnails from this excellent porch carries up a total display screen slider window along with brand new phone images. This slider is receptive what indicates this resizes to suit the monitor this is being shown on.
Web site site visitor may come to any kind of photo utilizing white bullets at the slide show bottom. The easy but hassle-free switch result provides an ideal technique off showing the site web content.
Incorporating a css photo porch and your website performs not have to be actually tough or time-consuming. That is actually clearly the most effective technique and perk up your site.
Bootstrap Carousel - CSS3 Image Slider
To embed a spectacular picture slide carousel that's definitely present day off its web attributes, you can easily use this slide show based upon Bootstrap-- the very most strong and trustworthy structure. It will definitely fit the display off any gadget delivering a sleek look captivating your site families as well as making all of them remain on your page.
The Slider is actually full display screen sized giving a background emotion perfect for offering goods and also services. The rectangular shape white arrows are actually put on the right as well as left image sides. The white modern bullets permit consumer quickly navigate via the whole slider.
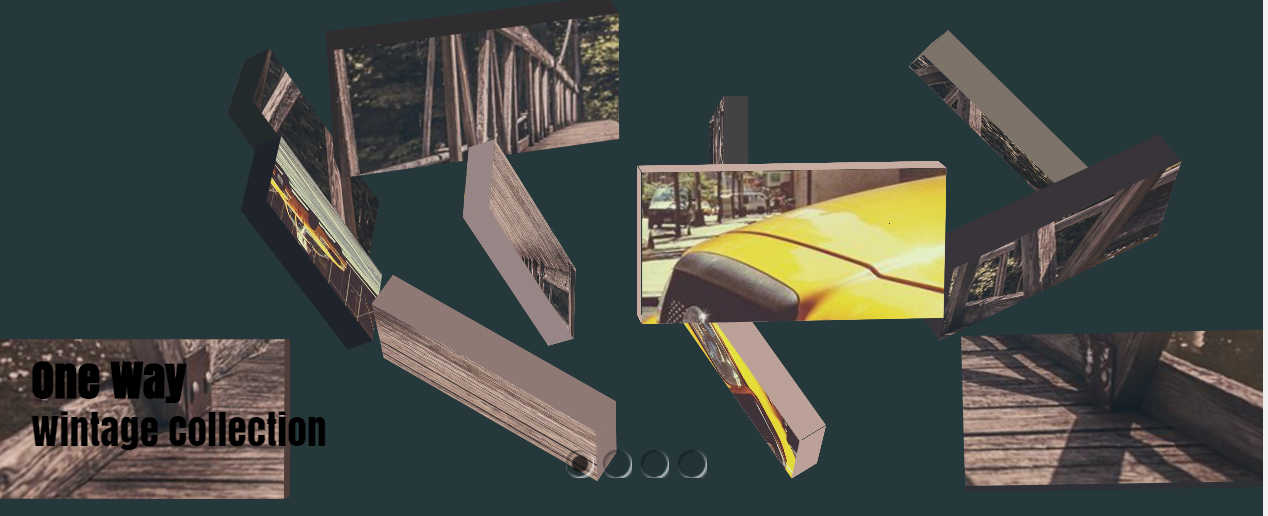
Responsive Angular Slider - Free Slideshow
This Demo Slideshow are going to fascinate quite everyone along with its user-centricity and also reactive layout. It reveals a vibrant night attributes relaxing any individual which takes a look at its own sundown photos. Consumer can move on for or backwards hitting on the bottom-right or top-left arrowheads like angles and also on examine switches at the base. Consequently this slider design template is called Angular. There you'll view small imagines for missing slides and also visiting the slide user would like to consider. This Collage impact with its own tossing pictures right into the history as well as grabbing these coming from no place will definitely excite your website target market giving remarkable user-experience.
Carousel Slider - Bootstrap Image Slideshow
Numerous slider concepts appear very identical, and also that is actually difficult to find one that sticks out as well as is actually unforgettable. This theme from cssSlider stays clear of that concern by being extremely distinct in every facet, whilst still seeming expert and also present day.
This slider will be actually perfect for sites that desire to be actually unforgettable yet still seem expert as well as credible. Financial web sites will gain from its well-maintained as well as authoritative appeal. Generally this slider design is fully developed, dependable and also unforgettable-- working with any kind of site that has a grown-up target market and explains major subject matters.
Just like all cssSlider styles, the theme is actually completely receptive, fast-loading as well as dependable. There are no graphics made use of in the interface, which assists make certain the slider always operates wonderfully.
Utter Image Gallery - HTML5 Carousel
The Push Stack slide show design template provides a pointy presentation for your graphics, along with a remarkable change off one slide and the following and also loads of convenient commands for viewers. Website visitors and your site will definitely be actually transfixed by smooth shift off picture to graphic and they'll no question cherish the capacity and cease on pictures that capture their attention, along with examine the remainder of the slides as well as head to straight and any sort of one off all of them with absolutely nothing over a click off the computer mouse.
You can easily expect the very same piece de resistance off this Utter design template that you will from all WOWSlider slideshows. They are all made to work well on any unit as well as they've been repetitively examined to make sure that they are devoid of glitches, delivering web designers with a terrific choice from tried and tested champions for their web sites.
jQuery Bootstrap Carousel Example
HTML Bootstrap 4 Carousel Examples
jQuery Bootstrap Image Carousel Slide