Bootstrap Slider Bar
Introduction
Movement is some of the most fantastic thing-- it buys our attention and manages to keep us evolved about for a while. For how much time-- well it all depends on what's really flowing-- supposing that it is certainly something great and appealing we look at it even longer, in the case that it is simply uninteresting and monotone-- well, there actually always is the shut down tab button. So in the event that you assume you have some fantastic material available and would like it incorporated in your pages the illustration slider is usually the one you primarily think about. This element turned definitely so famous in the latest few years so the online world actually go flooded with sliders-- simply just search around and you'll see almost every second web page starts with one. That is generally the reason that current web design directions inquiries present a growing number of designers are really aiming to switch out the sliders with additional explanation indicates just to provide a little bit more style to their webpages.
Perhaps the great true remains someplace between-- such as employing the slider element however not really with the good old filling up the complete element area pictures however probably some with opaque areas to make them it such as a special components and not the entire background of the slider moves-- the selection is totally right up to you and certainly is various for each and every project.
In any event-- the slider element remains the straightforward and highly helpful option if it comes to adding in some shifting pictures followed together with powerful text and invite to action keys to your webpages. ( get more information)
Tips on how to work with Bootstrap Slider Menu:
The image slider is a part of the main Bootstrap 4 system and is totally sustained by each the style sheet and the JavaScript files of the current edition of still some of the most preferred responsive framework around. Each time we talk about illustration sliders in Bootstrap we actually take up the component functioning as Carousel-- that is specifically the identical stuff just with a various name.
Creating a carousel component with Bootstrap is pretty easy-- all you have to do is follow a basic structure-- to begin cover the whole thing within a
<div>.carousel.slidedata-ride = “carousel”data-interval=” ~ some value in milliseconds here ~ “.carouselid = “”Carousel indicators-- these particular are the small components demonstrating you the location each and every illustrations takes in the Bootstrap Slider Carousel -- you have the ability to likewise select them to jump to a exact picture. In order to include signs feature make an ordered list
<ol>.carousel-indicators<li>data-data-target=” ~ the ID of the main carousel element ~ ”data-slide-to = “ ~ the desired slide index number ~ “Some example
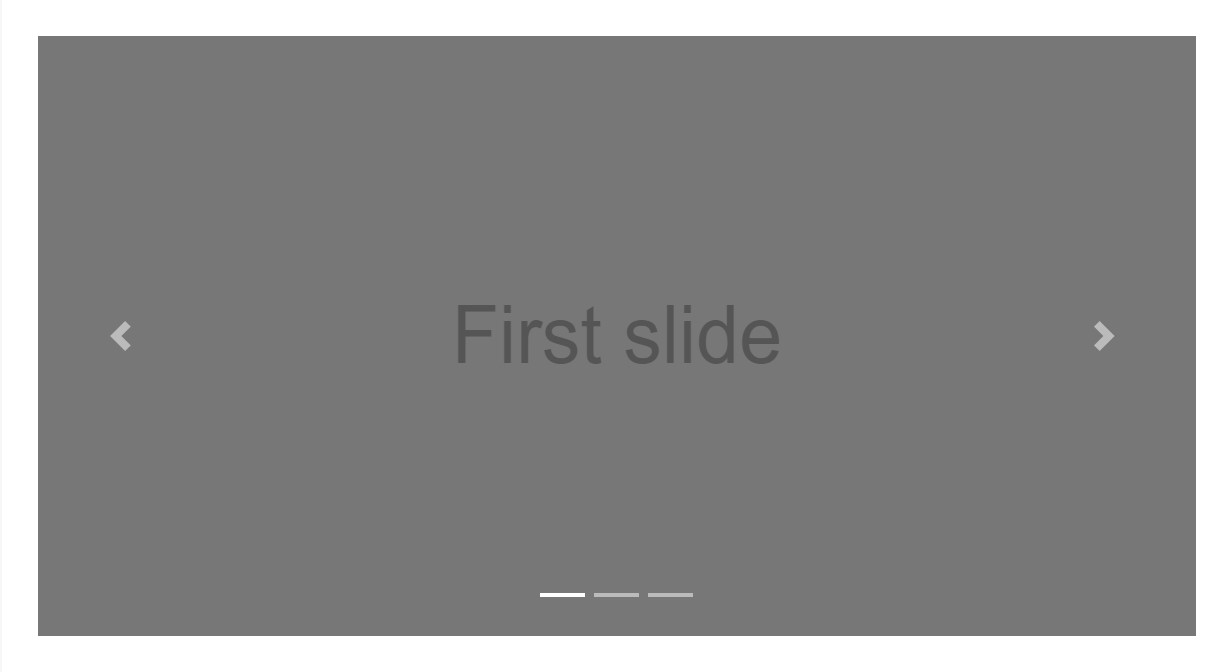
You can also provide the hints to the carousel, alongside the controls, too.
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Basic active component required
The
.activeImages container-- this one is a standard
<div>.carousel-inner<div>.carousel item.item.activeSubtitles
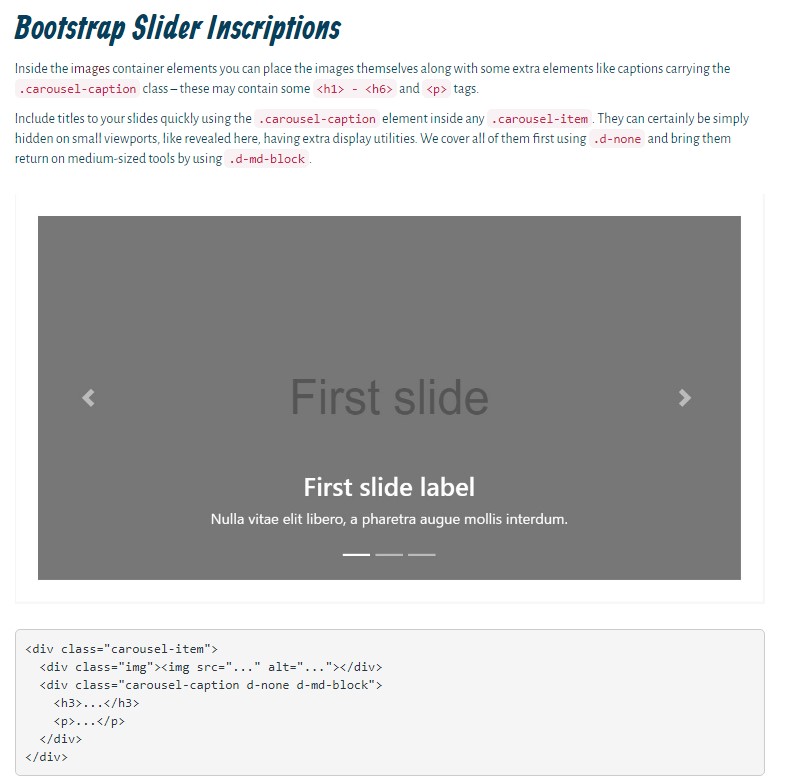
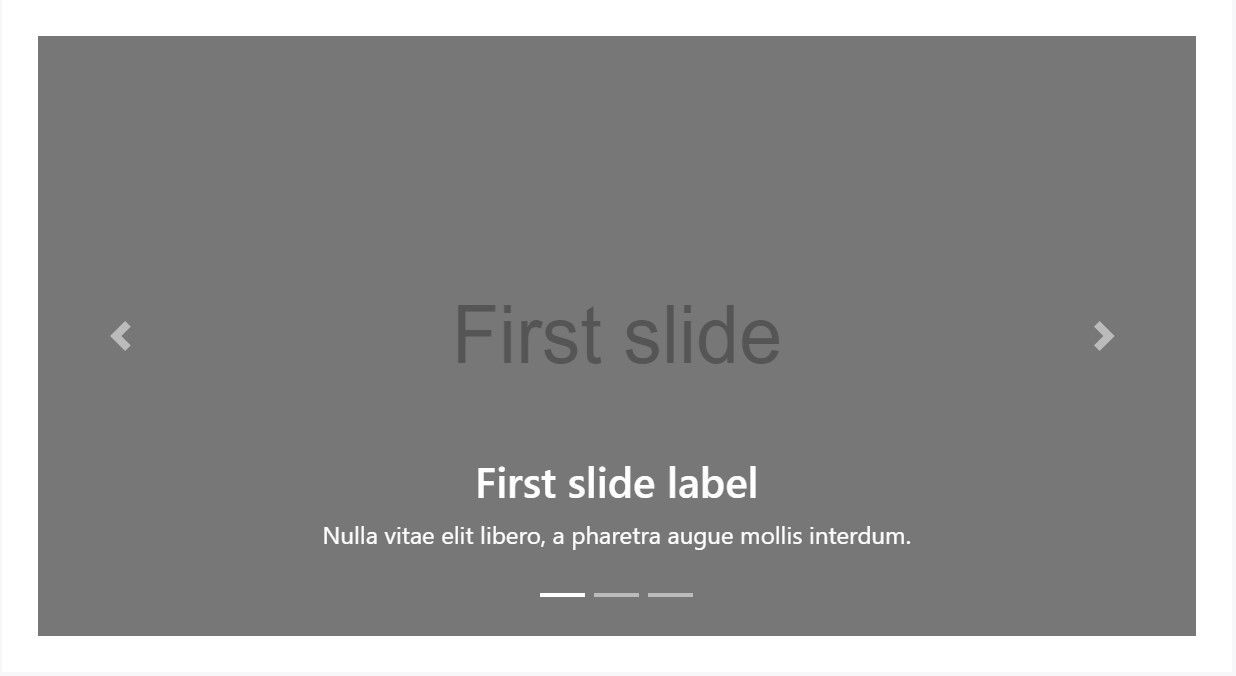
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the
.carousel-caption<h1> - <h6><p>Add underlines to your slides simply using the
.carousel-caption.carousel-item.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Finally within the major
.carousel<a>.carousel-control.leftdata-ride = “previous”.rightdata-ride = “next”hrefhref= “~MyCarousel-ID“<span>Events
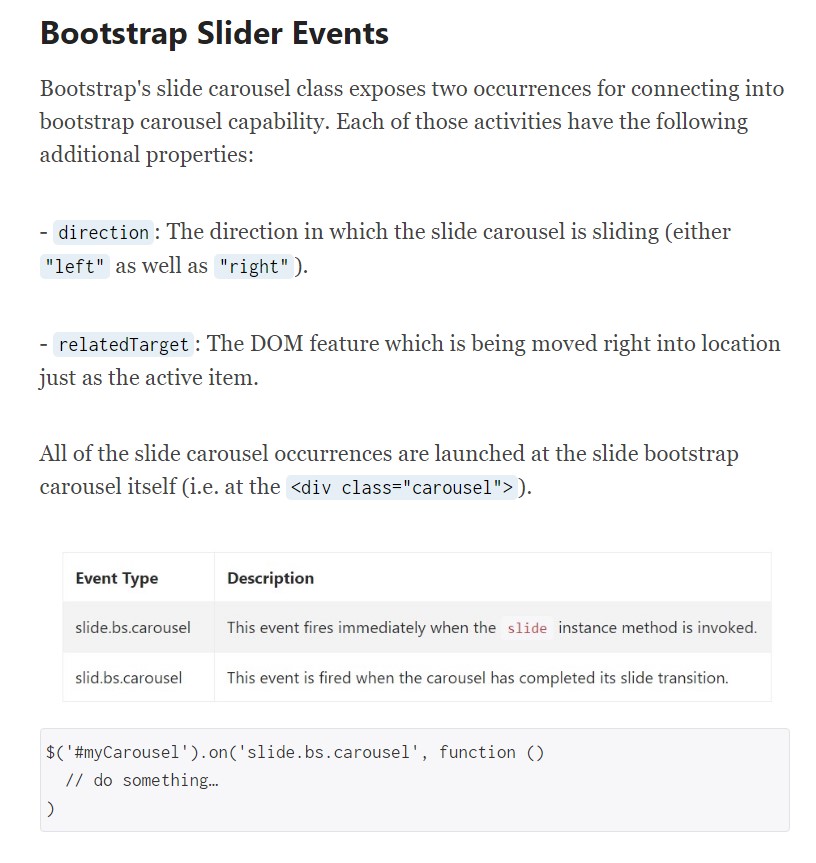
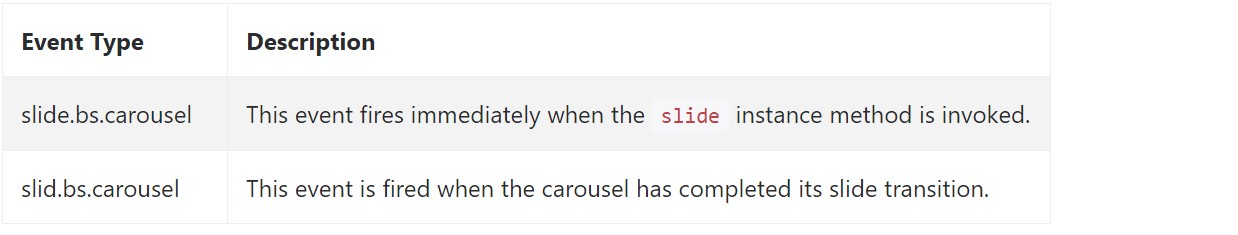
Bootstrap's slide carousel class exhibits two occurrences for connecteding in to slide carousel capability. Each of the activities have the following added properties:
direction"left""right"relatedTargetAll slide carousel occurrences are set off at the carousel itself (i.e. at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
Primarily that is actually the form an image slider (or carousel) should have with the Bootstrap 4 system. Now everything you need to do is consider some beautiful illustrations and message to set in it.
Take a look at several youtube video guide relating to Bootstrap slider:
Connected topics:
Bootstrap slider official documents

Bootstrap slider information

Mobirise Bootstrap slider

HTML Bootstrap 4 Slider with Autoplay
CSS Bootstrap Image Slider Slide
Responsive Bootstrap 4 Slider with Video
Responsive Bootstrap Image Slider with Options
Responsive Bootstrap Slider Example