Bootstrap Alert Box
Introduction
The alerts are from all of these components you even don't remember as far as you really get to require them. They are put to use for providing prompt in time responses for the user having interaction with the web-site hopefully pointing his or hers attention to a specific direction or evoking certain actions.
The alerts are most often used together with forms to give the user a recommendation if a area has been submitted wrong, which is the proper format expected or which is the condition of the submission as soon as the submit button has been pressed.
As most of the elements in the Bootstrap framework the alerts also do have a well-kept predefined presentation and semantic classes which are used according the particular circumstance where the Bootstrap Alert has been displayed on display. Because it's an alert notice it is very important to grab user's interest but after all leave him in the zone of comfort nevertheless it might even be an error text message. ( more tips here)
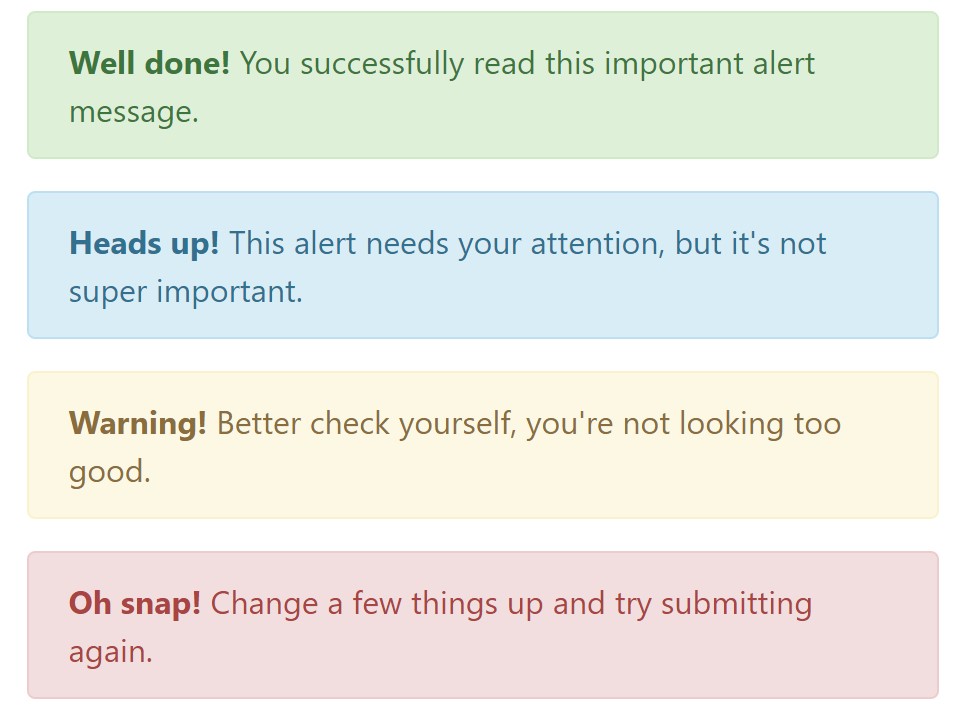
This gets achieved due to the use of gentle toned color tones each being intuitively connected to the semantic of the message information just like green for Success, Light Blue for regular information, Light yellow aiming for user's attention and Mild red specifying there is actually something wrong.
<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Colour of the url
It might actually not be seen at a glance but the font color itself is actually following this color scheme too-- just the color options are much much darker so get intuitively takened as black but the truth is it's not exactly so.
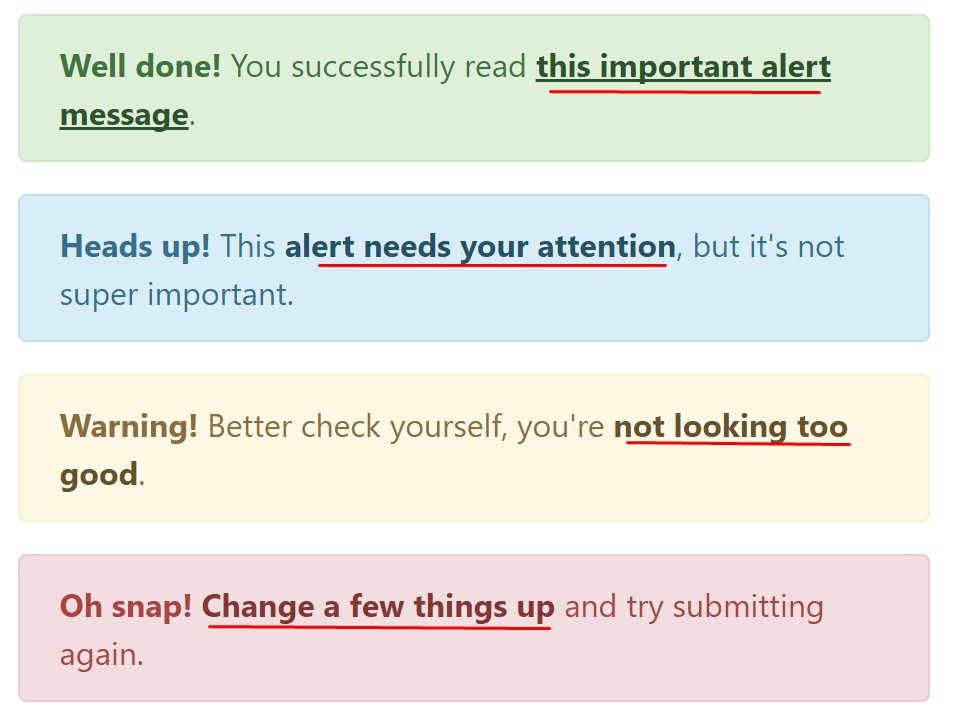
Exact same goes not only for the alert message itself but as well for the links provided in it-- there are link classes removing the outline and coloring the anchor elements in the correct color so they match the overall alert text message appearance.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>Special details for alerts
A aspect to consider-- the colours carry their clear interpretation only for those who actually get to check out them. In this way it's a good idea to as well be sure the detectable text message itself carries the meaning of the alert well enough or to eventually add in a number of additional information to only be seen by screen readers in order to provide the page's accessibility .
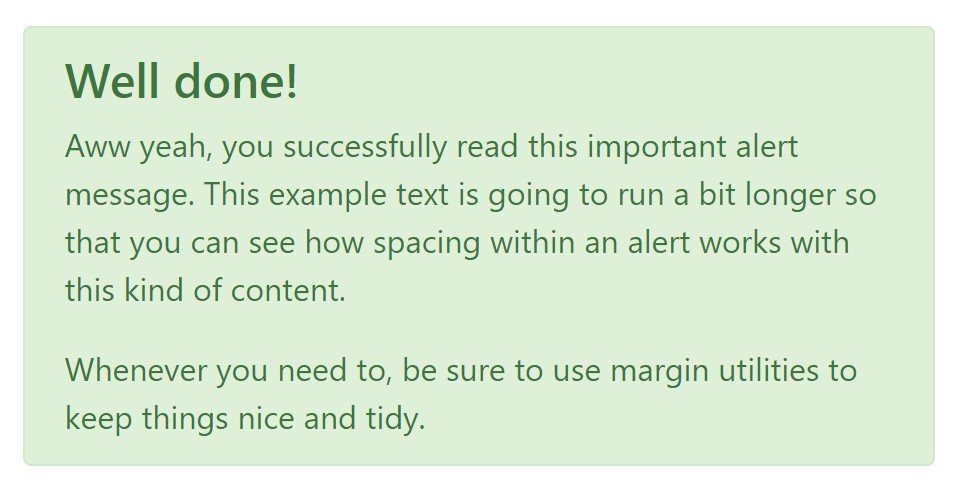
With links and simple HTML tags like strong for example the alert elements in Bootstrap 4 can also have Headings and paragraphs for the situations when you would like to display a bit longer information ( check this out).

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>Reject the alert
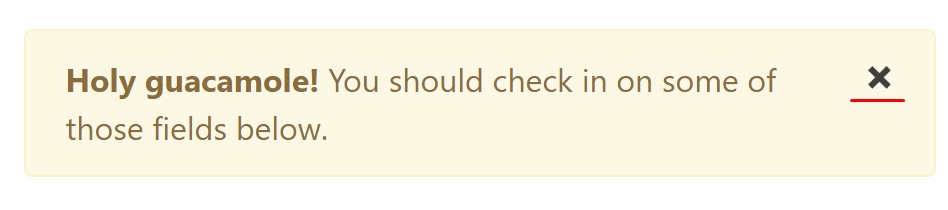
Once more ensure the visual comfort of the visitors, you can also add an X icon to dismiss the alert and add a cool transition to it to.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>There are four varieties of contextual alert messages in Bootstrap 4 framework - they are called Success, Info, Warning and Danger. Don't allow however their titles to limit the manner you're using them-- all of these are just some color schemes and the way they will be really performed in your website is completely up to you and completely depends on the special scenario.
As an example-- if the color design of your page works with the red as primary color tone it may be quite suitable to show the alert for successful form submission in red too making use of the predefined alert danger look in order to better mix with the page and save time specifying your own classes.
The predefined alert classes are just some consistent appearances and the responsibility for using them lays entirely on the designer's shoulders.
JavaScript activity of the Bootstrap Alert Design
Triggers
Enable termination of an alert via JavaScript
$(".alert").alert()Enable removal of an alert via JavaScript
Or perhaps with data features on a button within the alert, as illustrated just above
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Notice that closing an alert will remove it from the DOM.
Techniques
$().alert()$().alert('close')Events
Bootstrap's alert plugin exposes a handful of events for fixing in alert features.
close.bs.alertclosed.bs.alertReview several video clip tutorials relating to Bootstrap alerts
Connected topics:
Bootstrap alerts approved documentation

W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue