Bootstrap Modal Events
Overview
Occasionally we certainly should make the attention on a certain information keeping every thing rest faded behind making sure we have really captured the visitor's interest or have tons of details needed to be obtainable directly from the page however so vast it definitely might bore and dismiss the ones browsing the page.
For such cases the modal element is absolutely valuable. Precisely what it performs is featuring a dialog box working a extensive area of the display screen diming out every thing other.
The Bootstrap 4 framework has all things desired for creating such component with minimal efforts and a basic intuitive development.
Bootstrap Modal is structured, though variable dialog prompts powered with JavaScript. They maintain a number of use samplings beginning at user alert to completely custom-made content and come with a number of effective subcomponents, sizings, and a lot more.
Information about how Bootstrap Modal Event does work
Before beginning having Bootstrap's modal element, make sure to read the following as long as Bootstrap menu decisions have already reformed.
- Modals are constructed with HTML, CSS, and JavaScript. They're placed over everything else located in the document and remove scroll from the
<body>- Clicking the modal "backdrop" is going to immediately finalize the modal.
- Bootstrap simply just provides just one modal pane at a time. Nested modals aren't assisted given that we believe them to be bad user experiences.
- Modals application
position:fixeda.modal- One once more , because of
position: fixed- Finally, the
autofocusContinue reviewing for demos and usage guidelines.
- As a result of how HTML5 specifies its own semantics, the autofocus HTML attribute possesses no result in Bootstrap modals. To get the exact same effect, apply some custom-made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To set up we require a switch on-- an anchor or switch to get clicked in order the modal to become presented. To do in this way simply just appoint
data-toggle=" modal"data-target="#myModal-ID"Some example
And now let's develop the Bootstrap Modal itself-- primarily we need to have a wrapping element including the entire thing-- specify it
.modalA good idea would undoubtedly be as well including the
.fadeYou would definitely additionally really want to bring in the same ID that you have already specified in the modal trigger due to the fact that otherwise if those two really don't match the trigger will not actually launch the modal up.
When that has been done we require an special feature having the concrete modal web content-- delegate the
.modal-dialog.modal-sm.modal-lg.modal-content.modal-header.modal-bodyAdditionally you might possibly desire to include a close tab inside the header specifying it the class
.closedata-dismiss="modal"Pretty much this id the construction the modal components have inside the Bootstrap framework and it practically has stayed the same in both Bootstrap version 3 and 4. The new version provides a number of new ways but it seems that the dev team believed the modals work all right the method they are in this way they made their focus out of them so far.
And now, lets us have a look at the other sorts of modals and their code.
Modal components
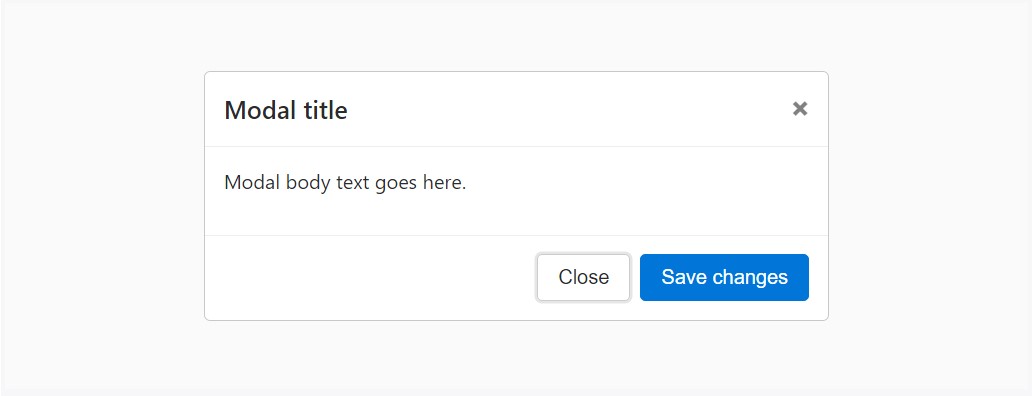
Below is a static modal example ( indicating its
positiondisplay<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
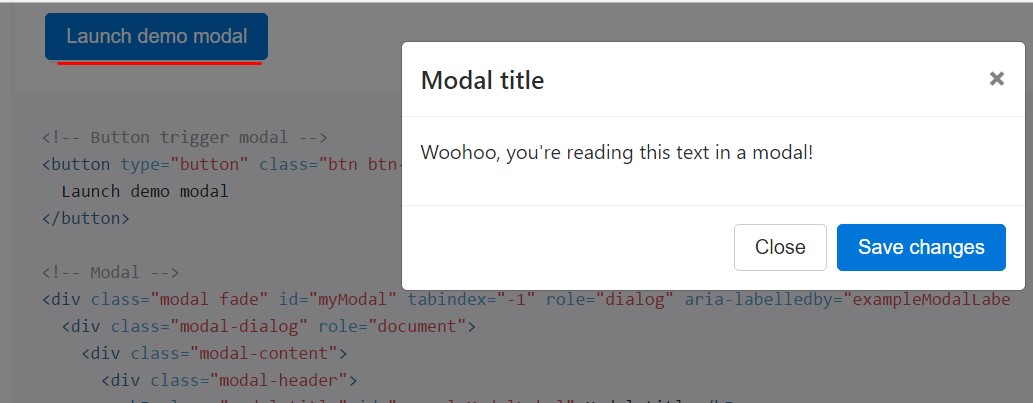
</div>Live demo
If you are going to apply a code listed here - a functioning modal demo is going to be switched on as showned on the pic. It will go down and fade in from the very top of the web page.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
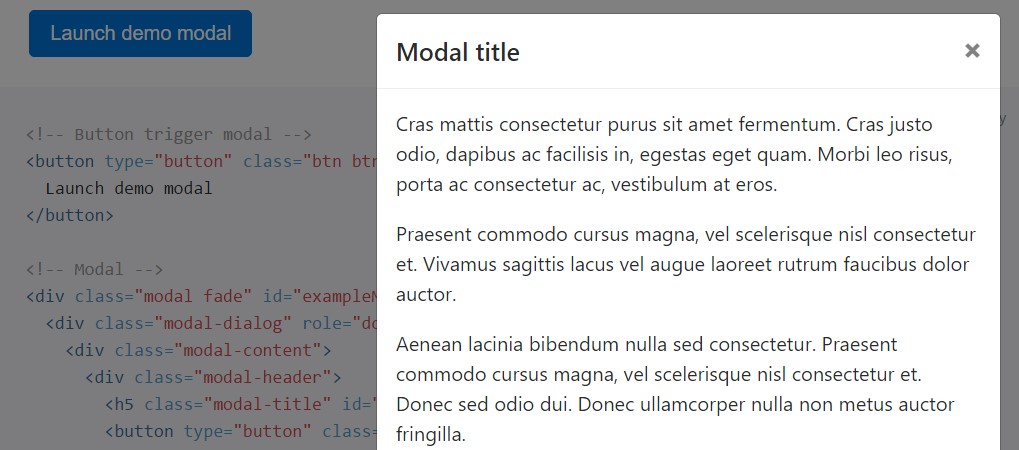
</div>Scrolling expanded content
They scroll independent of the page itself when modals become too long for the user's viewport or device. Try the demo listed below to find things that we show ( find more).

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
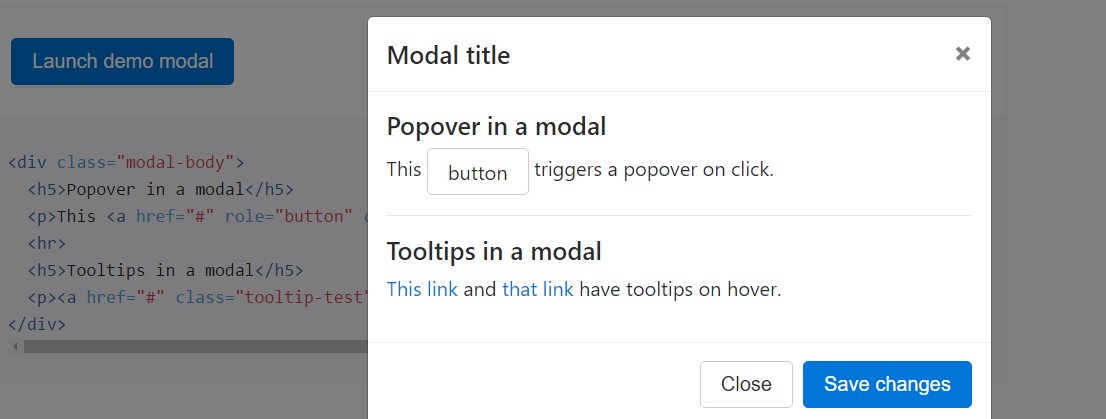
</div>Tooltips plus popovers
Tooltips and also popovers can be localized within modals as desired. When modals are closed, any tooltips and popovers inside are as well immediately rejected.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
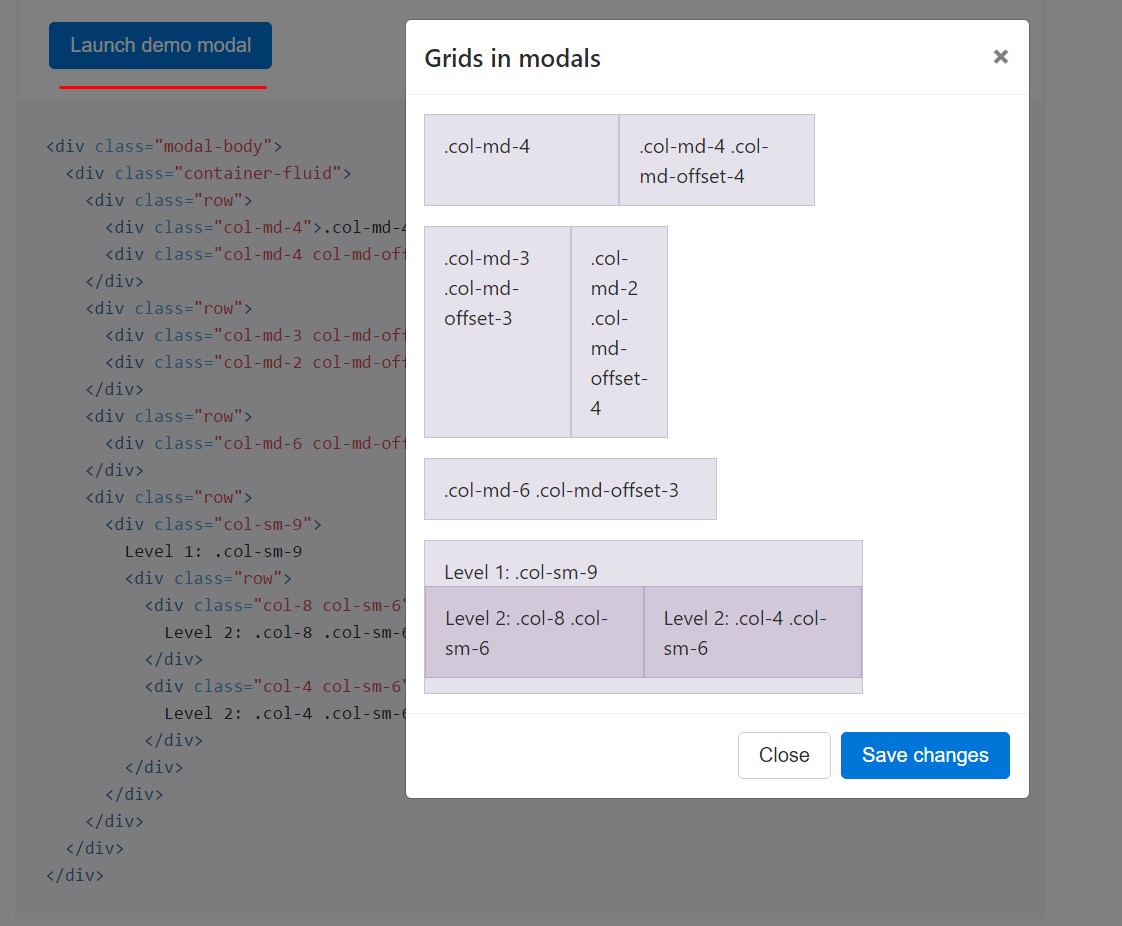
</div>Applying the grid
Employ the Bootstrap grid system inside a modal by nesting
.container-fluid.modal-body
<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
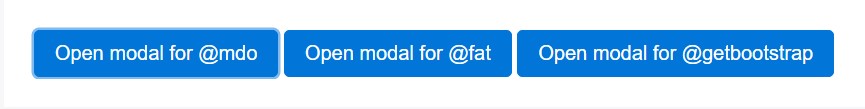
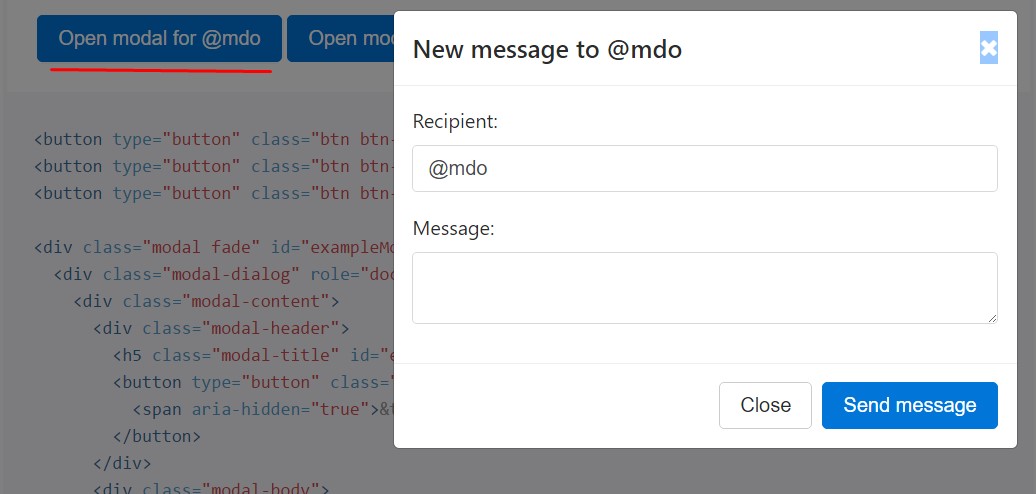
</div>Numerous modal content
Contain a group of buttons that all generate the exact same modal using just a little separate materials? Put into action
event.relatedTargetdata-*Below is a live demonstration followed by example HTML and JavaScript. To find out more, check out the modal events files with regard to specifics on
relatedTarget

<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Remove animation
For modals which just pop in rather than fade into view, remove the
.fade<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Variable levels
On the occasion that the height of a modal switch while it is exposed, you should command
$(' #myModal'). data(' bs.modal'). handleUpdate()Accessibility
Implanting YouTube videos
Adding YouTube web videos in modals demands special JavaScript not within Bootstrap to immediately end playback and more.
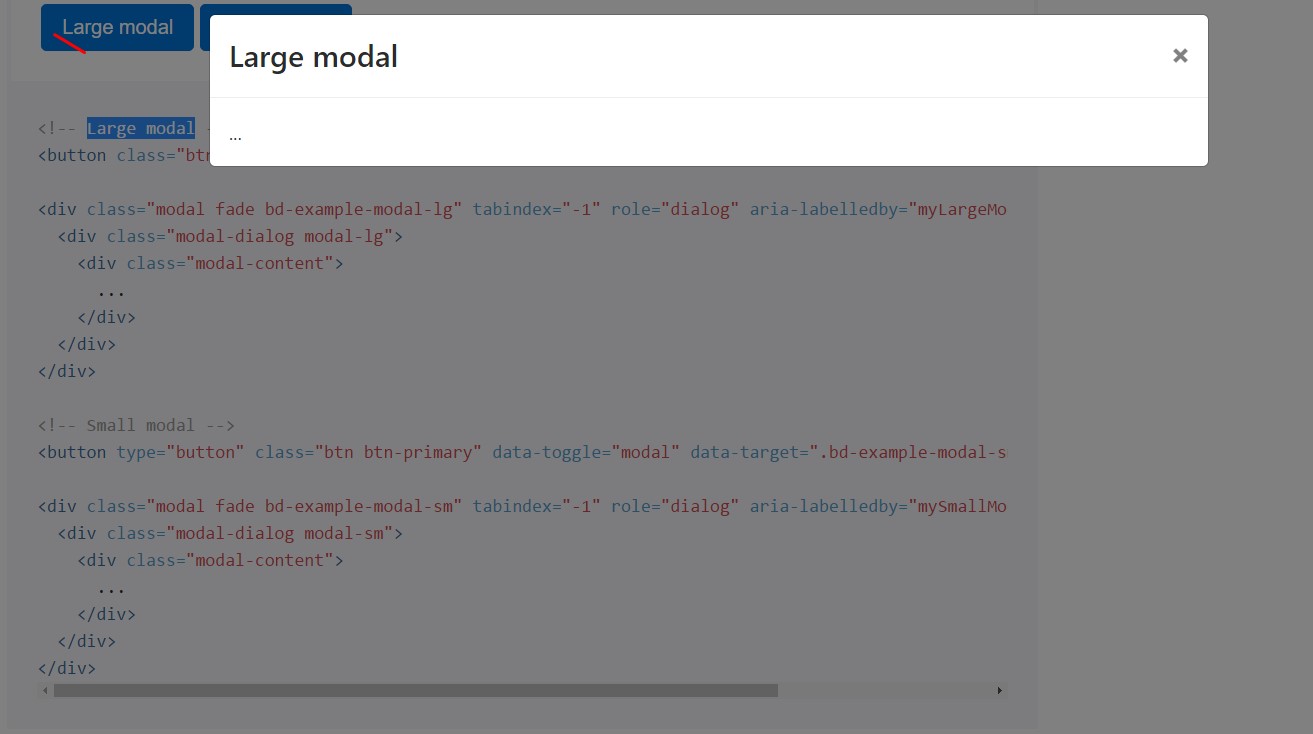
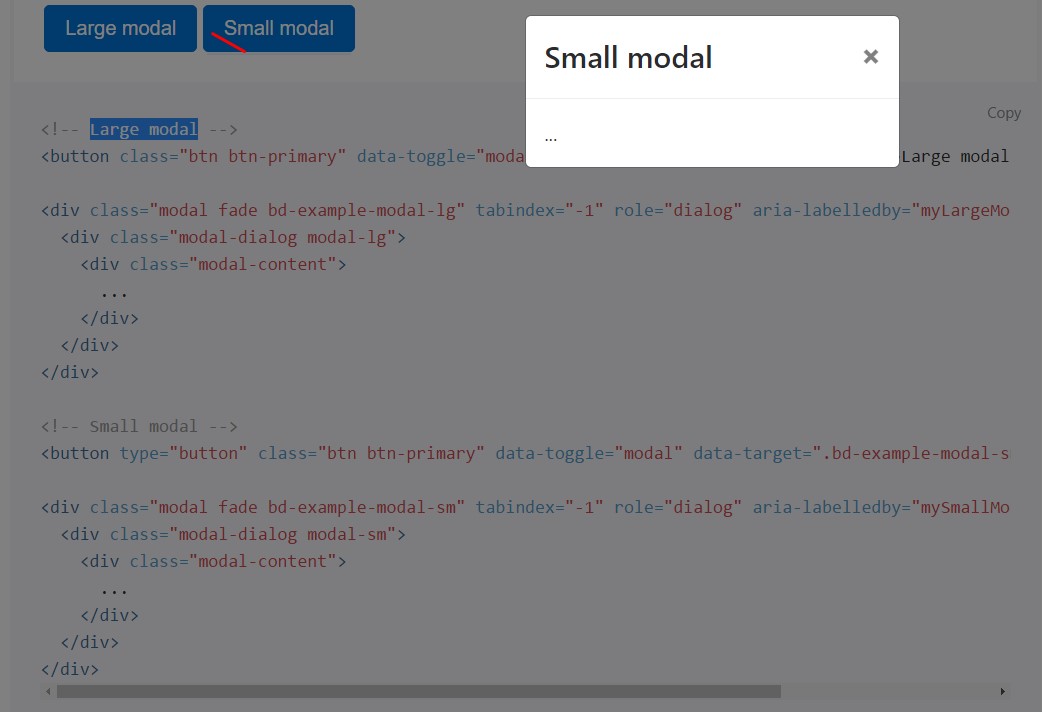
Optional sizings
Modals own two optional scales, available via modifier classes to get inserted into a
.modal-dialog
<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Usage
The modal plugin button your invisible information as needed, by using data attributes or JavaScript. It even incorporates
.modal-open<body>.modal-backdropUsing files attributes
Switch on a modal without any crafting JavaScript. Establish
data-toggle="modal"data-target="#foo"href="#foo"<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Via JavaScript
Call a modal using id
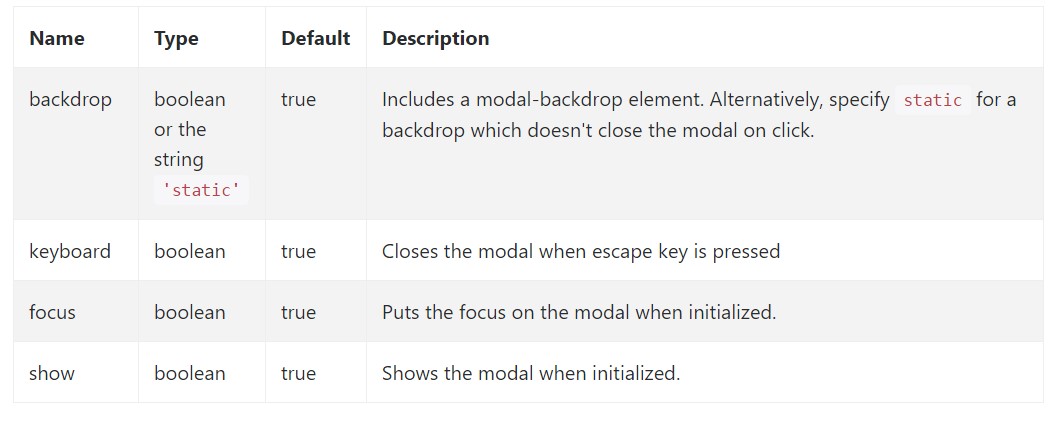
myModal$('#myModal'). modal( options).Options
Possibilities may possibly be successfully pass through information attributes or JavaScript. For data attributes, fix the option name to
data-data-backdrop=""Check out also the image below:

Methods
.modal(options)
.modal(options)Turns on your web content as a modal. Accepts an optional options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
.modal('show')Manually starts a modal. Come back to the user before the modal has literally been displayed (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually covers a modal. Go back to the user just before the modal has in fact been concealed (i.e. right before the
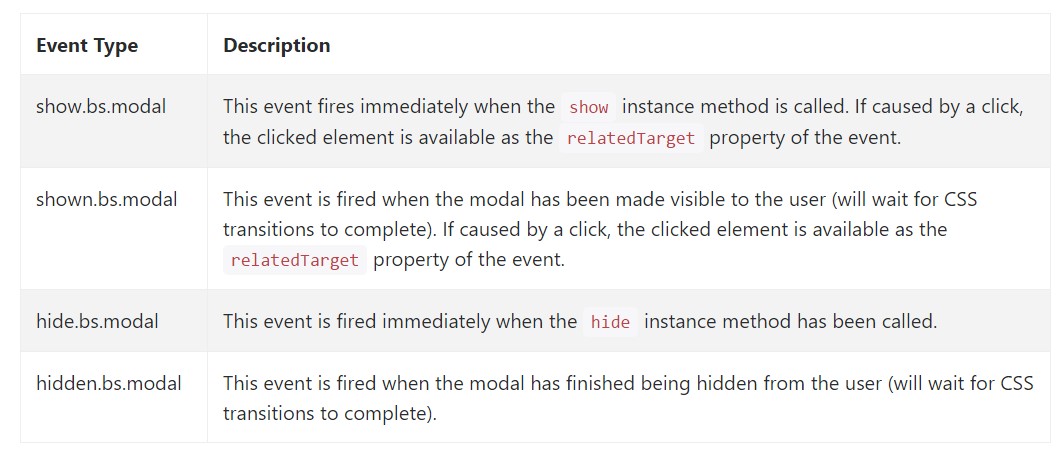
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class exposes a few events for netting into modal capability. All modal events are fired at the modal in itself (i.e. at the
<div class="modal">
$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
We found out the way the modal is developed yet just what could actually be inside it?
The reply is-- basically everything-- starting with a extensive heads and shapes plain part with a number of headings to the more complex construction which using the adaptative design methods of the Bootstrap framework could actually be a page in the page-- it is really achievable and the decision of implementing it depends on you.
Do have in mind though if at a certain point the content being poured into the modal becomes far too much possibly the better solution would be placing the whole thing into a individual web page for you to find quite better visual appeal plus utilization of the entire display size accessible-- modals a pointed to for smaller sized blocks of material urging for the viewer's focus .
Look at some online video tutorials about Bootstrap modals:
Linked topics:
Bootstrap modals: formal documentation

W3schools:Bootstrap modal information

Bootstrap 4 with remote modal