Bootstrap Media queries Example
Introduction
Just as we said previously in the modern web that gets explored pretty much likewise simply by mobile and computer tools gaining your web pages calibrating responsively to the screen they get presented on is a must. That is actually why we possess the highly effective Bootstrap system at our side in its most current fourth edition-- currently in growth up to alpha 6 produced at this moment.
But what is this item below the hood that it really uses to perform the job-- precisely how the webpage's web content becomes reordered as needed and just what creates the columns caring the grid tier infixes just like
-sm--md-Steps to put into action the Bootstrap Media queries Grid:
The responsive behavior of the most favored responsive system inside of its own most recent fourth edition has the ability to get the job done due to the so called Bootstrap Media queries Grid. Precisely what they execute is taking count of the size of the viewport-- the display of the device or the size of the browser window in case the web page gets showcased on desktop and using different designing rules as required. So in common words they follow the straightforward logic-- is the size above or below a special value-- and respectfully activate on or else off.
Every viewport dimension-- like Small, Medium and so forth has its own media query specified except for the Extra Small screen dimension that in newest alpha 6 release has been actually used universally and the
-xs-.col-xs-6.col-6The major syntax
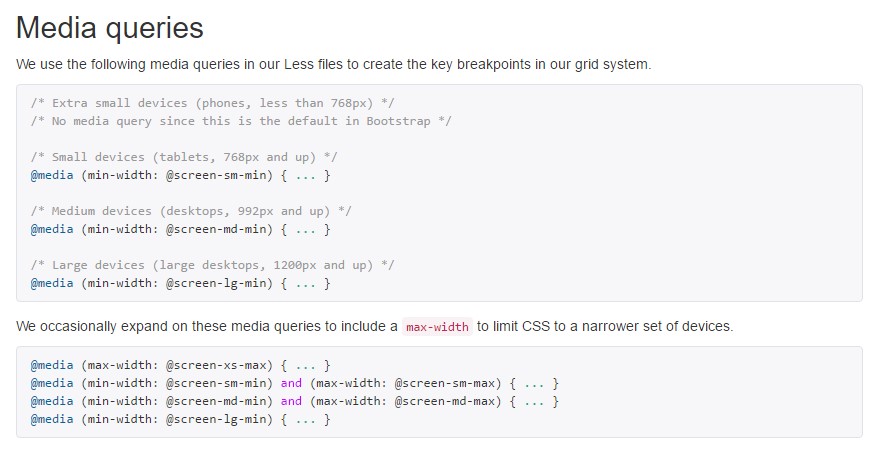
The fundamental syntax of the Bootstrap Media queries Css Grid inside of the Bootstrap framework is
@media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~@media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~Another thing to take note
Informative factor to notice right here is that the breakpoint values for the different display screen dimensions change by a individual pixel depending to the rule that has been simply utilized like:
Small-sized display sizes -
( min-width: 576px)( max-width: 575px),Medium display screen size -
( min-width: 768px)( max-width: 767px),Large display screen size -
( min-width: 992px)( max-width: 591px),And Additional large screen measurements -
( min-width: 1200px)( max-width: 1199px),Responsive media queries breakpoints
Considering that Bootstrap is designed to be mobile first, we employ a small number of media queries to create sensible breakpoints for formats and softwares . These breakpoints are normally depended on minimum viewport sizes and also make it possible for us to size up elements while the viewport changes. ( additional info)
Bootstrap basically applies the following media query extends-- or breakpoints-- in source Sass documents for style, grid structure, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Considering that we produce resource CSS in Sass, all of media queries are actually accessible via Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We periodically employ media queries that move in the other direction (the provided screen scale or smaller):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, these media queries are likewise obtainable with Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are also media queries and mixins for aim a specific part of display scales working with the lowest and maximum breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These media queries are in addition obtainable with Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Similarly, media queries can cover various breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for aim at the identical screen dimension variety would certainly be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
Do notice again-- there is really no
-xs-@mediaThis enhancement is aspiring to brighten both of these the Bootstrap 4's style sheets and us as web developers considering that it complies with the normal logic of the approach responsive web content functions stacking up after a specific point and with the losing of the infix there will be much less writing for us.
Look at a couple of on-line video guide regarding Bootstrap media queries:
Related topics:
Media queries formal documentation

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Practice