Bootstrap Multiselect Plugin
Intro
Forms are a important component of the pages we develop-- a incomparable approach we can certainly get the visitors included inside of whatever we are display and ensure them an easy and handy approach directing back some words, files as well as place an order in the event that we are actually using the page just as an online store. With care crafting the form's style we are actually trying to picture just how the site visitor would find it most easy and fun getting an activity on it because if it is certainly too easy it might be difficult to summarize the submissions however assuming that it's too complicated the user can be really get bored and pressured away-- in this way the harmony certainly matters. Let's picture as an example a fundamental product that can be additionally equipped with multiple supplements and the visitors gets asked to pick which ones should occur. Wouldn't it be certainly wonderful if this could be performed in a single element not making them endlessly scroll down and checking out checkboxes or
Yes/NoThe so loved and most popular Bootstrap framework in its own most current 4th edition ( presently up to alpha 6) has you covered sustaining all the natural HTML5 form components giving amazing styling and structure possibilities for a real design freedom but considering that it's not a magic wand solution there are certainly some quite certain and small item just like the
<select>The ways to work with the Bootstrap Multiselect Value:
Why don't we have a fast sight precisely how it does the job:
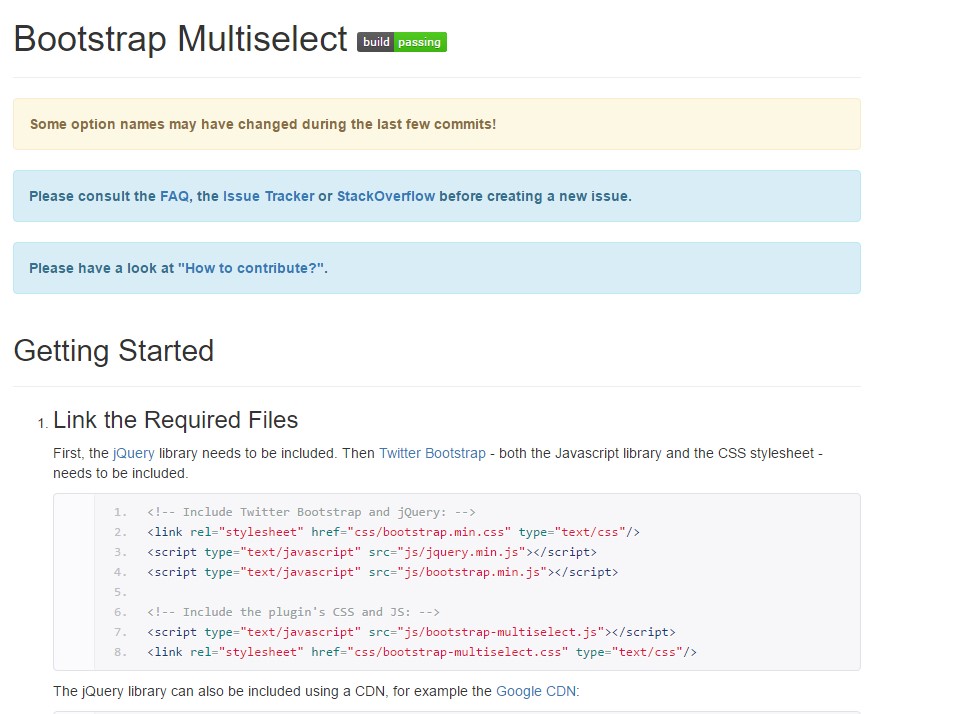
Adding in it: In turn the plugin to do the job you need to incorporate the jQuery Javascript library and do it before featuring the Bootstrap's major Javascript file. Next the plugins CSS and JS files need to occur in your
<head>Employing it: Just as been mentioned-- quite straightforward-- produce a
<select>id="my-multiselect-1"multiple="multiple"value="some-value"<option>value="some-value"Then all you ought to handle is calling the plugin within a single line
<script><select>$(document).ready(function() $('#my-multiselect-1 ).multiselect(); );Example
<div class="form-group">
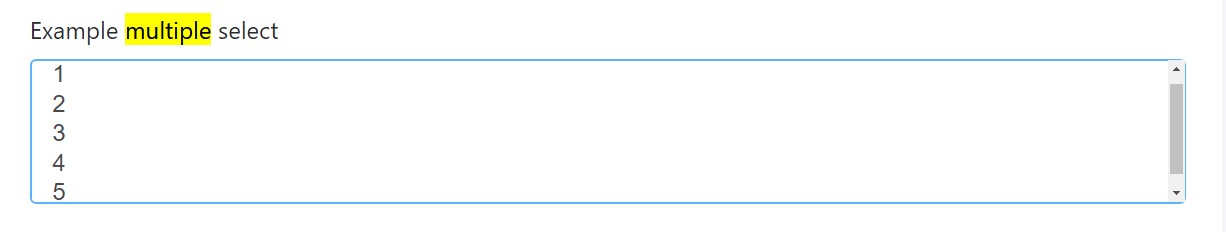
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
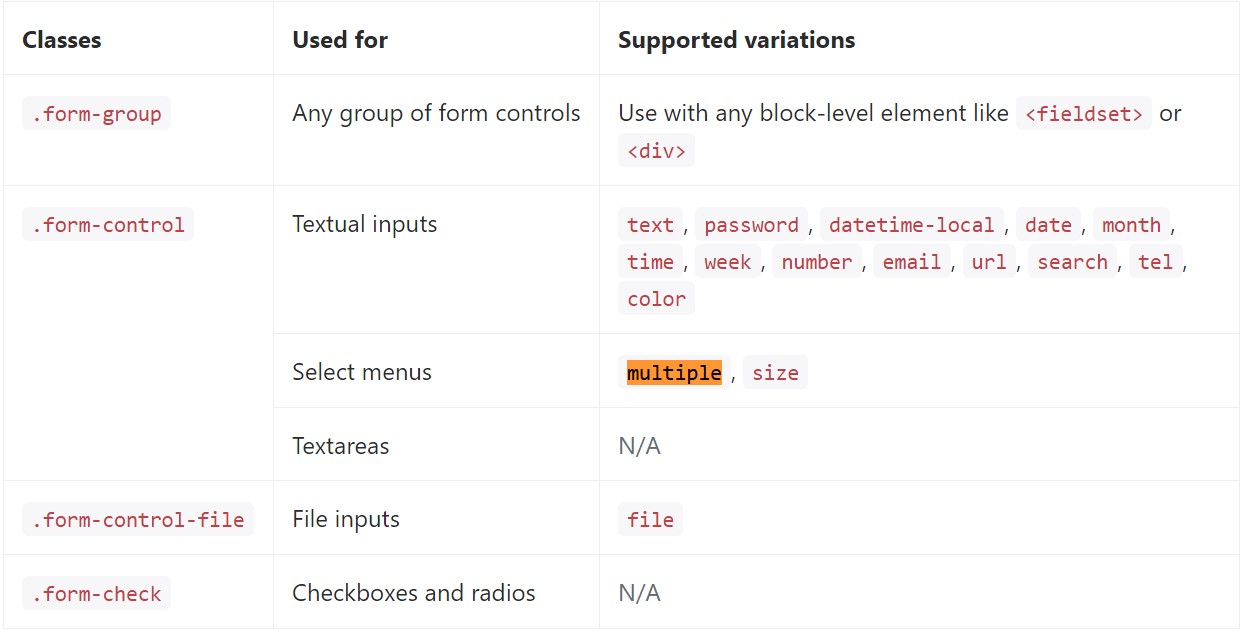
</div>Listed below is a whole selection of the special form controls assisted by Bootstrap and the classes that personalize them. Added documentation is accessible for each group.

Final thoughts
And that's it-- you possess a operating and pretty great appearing dropdown along with a checkbox in front of every method-- all the site visitors require to do now is selecting the ones they want. Assuming that you want to produce things even more intriguing-- have a look at the plugin's docs to discover precisely how adding a few simple specifications can surely spice the things up even further.
Take a look at some youtube video training regarding Bootstrap Multiselect:
Connected topics:
Bootstrap multiple select form

Bootstrap multiple select article

Multiselect does not operate by using Bootstrap V4 alpha