Bootstrap Collapse Responsive
Introduction
As you actually learn, Bootstrap efficiently makes your internet site responsive, applying its elements as a reference for placing, size, etc.
Learning this, in case we are to design a menu putting to use Bootstrap for front-end, we will ought to note a number of the standards and standards determined by Bootstrap making it automatically construct the components of the webpage to keep responsive the right way.
Among one of the most fascinating options of working with this particular framework is the setting up of menus exposed as needed, baseding upon the activities of the site visitors .
{ A very good treatment with employing menus on small-sized screens is to link the options in a variety of dropdown which only launches when ever it is triggered. That is , produce a tab to trigger the menu on demand. It is really quite simple to accomplish this by using Bootstrap, the capability is all set.
Bootstrap Collapse Toggle plugin helps you to toggle material within your web pages having a couple of classes thanks to some useful JavaScript. ( click here)
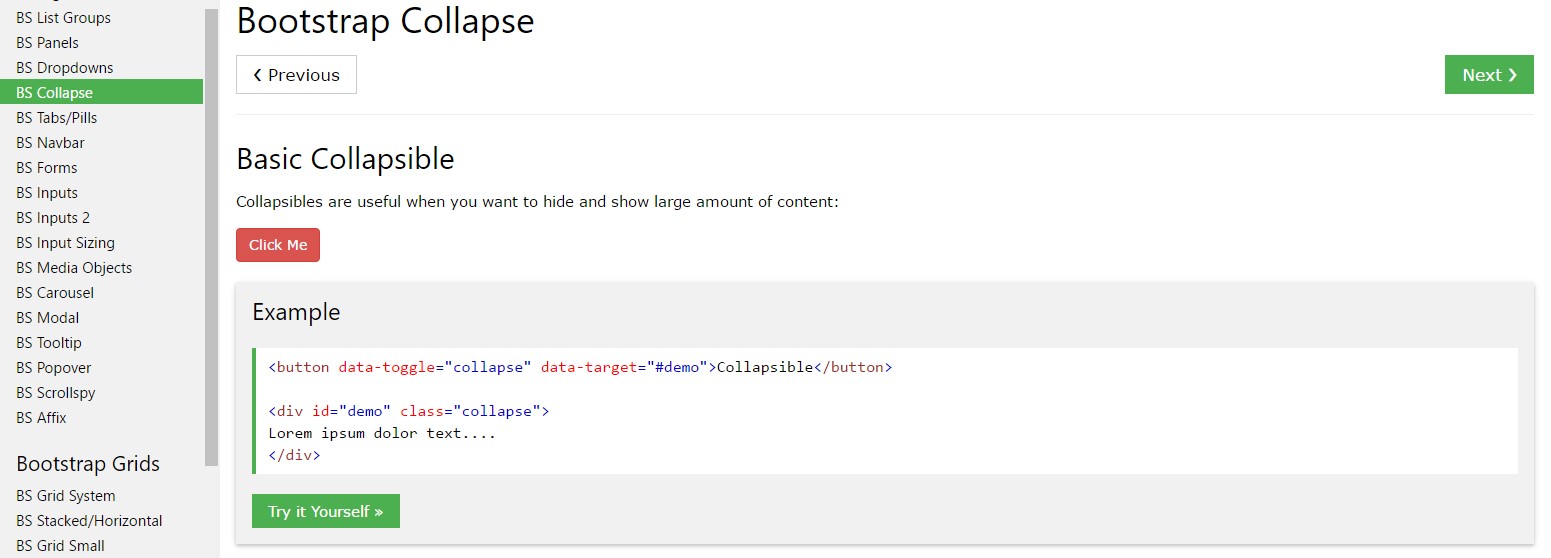
Tips on how to apply the Bootstrap Collapse Button:
To create the Bootstrap Collapse Content in to small-scale displays, just add 2 classes in the
<ul>collapsenavbar-collapse<Ul class = "nav navbar-nav collapse navbar-collapse">By having this, you have the ability to get the menu disappear on the smaller displays.
Within the
navbar-header<a>navbar-toggle<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>All things inside of this element are going to be provided within the framework of the menu. With decreasing the computer screen, it compacts the internal components and cover, being visible only through clicking on the
<button class = "navbar-toggle">With this the menu will certainly appear and yet will not do the job if clicked. It is actually by reason of this performance in Bootstrap is incorporated with JavaScript. The good news is that we do not really must produce a JS code line anyway, but also for every thing to function we ought to incorporate Bootstrap JavaScript.
At the bottom of the page, prior to closing
</body><Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>Some examples
Click the switches below to indicate and cover some other feature via class improvements:
-
.collapse-
.collapsing-
.collapse.showYou can easily employ a url along with the
hrefdata-targetdata-toggle="collapse"
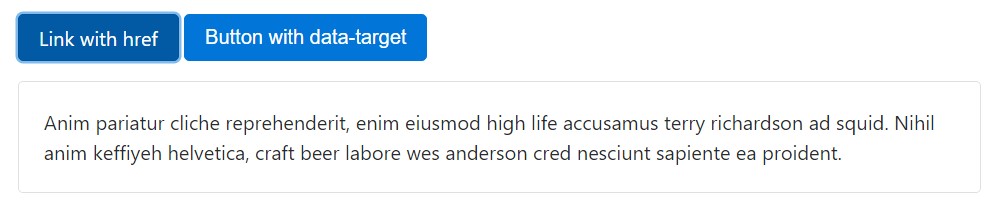
<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
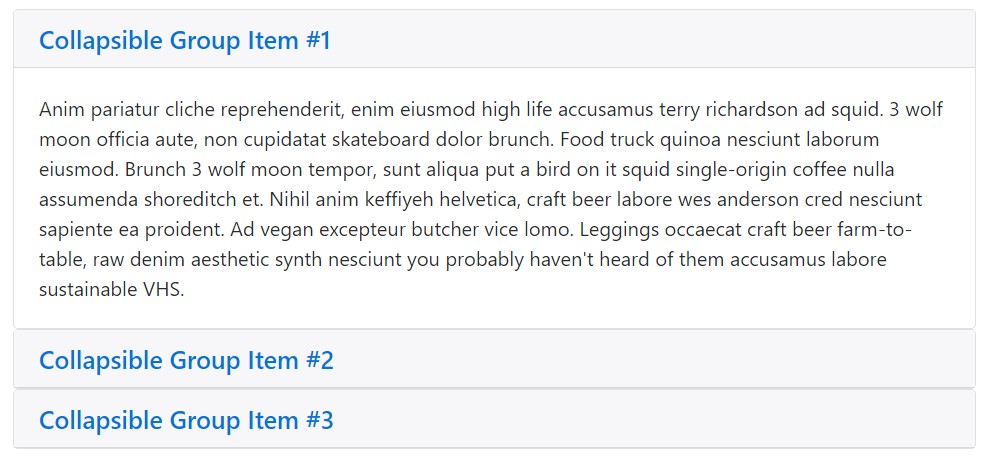
</div>Accordion some example
Increase the default collapse activity in order to form an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Accessibility
Be sure to bring in
aria-expandedaria-expanded="false"showaria-expanded="true"Additionally, in the case that your control feature is aim for a one collapsible feature-- i.e. the
data-targetidaria-controlsidUsage
The collapse plugin utilizes a few classes to resolve the hefty lifting:
-
.collapse-
.collapse.show-
.collapsingThese kinds of classes can easily be found in
_transitions.scssUsing information attributes
Just add
data-toggle="collapse"data-targetdata-targetcollapseshowTo add accordion-like group management to a collapsible control, include the data attribute
data-parent="#selector"Using JavaScript
Make it easy for by hand by using:
$('.collapse').collapse()Solutions
Options can certainly be completed with data attributes or JavaScript. For data attributes, attach the option name to
data-data-parent=""Tactics
.collapse(options)
.collapse(options)Turns on your content as a collapsible component. Takes an optionally available selections
object$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
.collapse('toggle')Button a collapsible feature to presented or covered up.
.collapse('show')
.collapse('show')Indicates a collapsible feature.
.collapse('hide')
.collapse('hide')Conceals a collapsible feature.
Occasions
Bootstrap's collapse class exposes a several events for fixing into collapse capability.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Conclusions
We employ Bootstrap JavaScript implicitly, for a workable and fast good result, without having good programming attempt we will certainly have a great end result.
Yet, it is not actually just helpful when it comes to creating menus, yet in addition another functions for displaying or covering on-screen parts, according to the acts and interests of users.
In general these components are at the same time helpful for disguising or else presenting massive amounts of info, enabling additional dynamism to the website as well as leaving behind the layout cleaner.
Examine a few on-line video short training regarding Bootstrap collapse
Linked topics:
Bootstrap collapse main documents

Bootstrap collapse tutorial

Bootstrap collapse complication