Bootstrap Image Template
Overview
Opt your pics in to responsive behavior ( with the purpose that they not under any condition become larger than their parent elements) and incorporate lightweight styles to them-- all via classes.
It doesn't matter exactly how impressive is the text message display inside of our webpages without a doubt we require a few as effective pictures to back it up having the content truly glow. And because we are really in the mobile devices era we also need to have those pictures acting correctly for them to present most ideal at any kind of screen sizing since no one likes pinching and panning around to become able to certainly notice exactly what a Bootstrap Image Gallery stands up to show.
The gentlemans behind the Bootstrap framework are wonderfully conscious of that and from its opening probably the most prominent responsive framework has been providing strong and simple resources for finest look and also responsive behavior of our image components. Listed here is ways in which it work out in current edition. ( learn more here)
Differences and changes
Opposite its antecedent Bootstrap 3 the fourth version utilizes the class
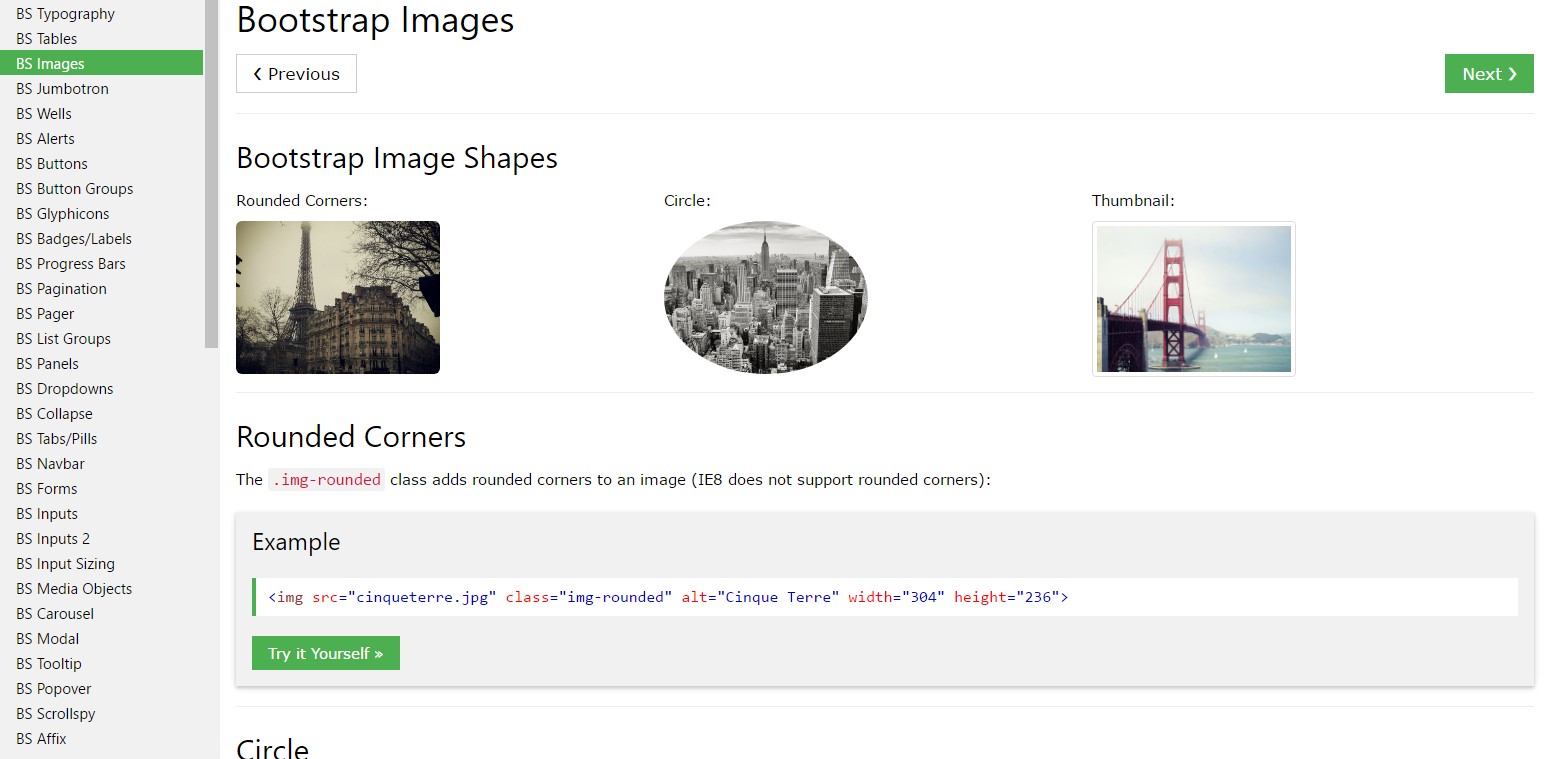
.img-fluid.img-responsive.img-fluid<div class="img"><img></div>You have the ability to also make use of the predefined designing classes creating a specific image oval by having the
.img-cicrle.img-thumbnail.img-roundedResponsive images
Pics in Bootstrap are actually established responsive utilizing
.img-fluidmax-width: 100%;height: auto;<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
With Internet Explorer 9-10, SVG pictures with
.img-fluidwidth: 100% \ 9Image thumbnails
Besides our border-radius utilities , you may employ
.img-thumbnail
<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Placeholder
If it relates to positioning you are able to benefit from a couple of really effective tools like the responsive float helpers, content arrangement utilities and the
.m-x. autoThe responsive float instruments could be used to position an responsive image floating left or right and alter this positioning baseding upon the sizes of the existing viewport.
This kind of classes have operated a couple of modifications-- from
.pull-left.pull-right.pull- ~ screen size ~ - left.pull- ~ screen size ~ - right.float-left.float-right.float-xs-left.float-xs-right-xs-.float- ~ screen sizes md and up ~ - lext/ rightFocusing the pictures in Bootstrap 3 used to occur applying the
.center-block.m-x. auto.d-blockLine up illustrations utilizing the helper float classes or else message arrangement classes.
block.mx-auto
<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>Also the message position utilities might be utilized applying the
.text- ~ screen size ~-left.text- ~ screen size ~ -right.text- ~ screen size ~ - center<div class="img"><img></div>-xs-.text-centerConclusions
Primarily that is actually the technique you can easily include simply a handful of easy classes in order to get from usual images a responsive ones utilizing the current build of one of the most popular framework for building mobile friendly website page. Now all that is actually left for you is picking the right ones.
Review a few video training relating to Bootstrap Images:
Linked topics:
Bootstrap images main documentation

W3schools:Bootstrap image guide

Bootstrap Image issue - no responsive.