Bootstrap Glyphicons Download
Overview
In the prior couple years the icons obtained a great section of the web pages we got used to both visiting and generating. Together with the good and symbolic direct meanings they basically immediately relay it turned into much less complicated to specify a concentration point, highlight, fortify or explain a particular thing without loading spending tons of time looking for or forming appropriate pics and providing them to the load the internet browser must bring each time the page gets shown on site visitor's screen. That's the reason that eventually the so admired and handily provided in probably the most well-known mobile friendly system Bootstrap Glyphicons Using got a fixed place in our manner of thinking when also sketching up the very next webpage we're about to design.
Extra options
Still some things do progress and not return and together with the most recent Bootstrap 4 the Glyphicons got left given that up until now there are certainly numerous worthy upgrades for them presenting a lot greater assortment in styles and appearances and the exact same simplicity of utilization. So why limit your creative imagination to just 250 icons as soon as you have the ability to have many thousands? In such manner the settler went back to have fun with the blooming of a vast selections of absolutely free iconic fonts it has evoked.
In this way to get use a couple of really good looking icons together with Bootstrap 4 all you require is taking up the library applicable best for you plus provide it within your pages as well with the assistance of its own CDN web link or possibly by getting and holding it locally. The current Bootstrap edition has being actually thought completely do a job with all of them.
Effective ways to employ
For productivity purposes, all of the icons demand a base class and specific icon class. To put to work, set the following code almost everywhere. Make sure to leave a field in between the icon and message for appropriate padding.
Never put together including some other elements
Icon classes can not actually be straight in added together by using alternative components. They really should not be worked with together with some other classes on the exact same element. In its place, add a nested
<span><span>Only possible for operation on empty components
Icon classes need to only be employed in relation to elements that provide no text message information and feature no child elements. ( useful reference)
Changing the icon font place
Bootstrap suspects icon font information should be positioned in the
./ fonts/- Change the
@icon-font-path@icon-font-name- Operate the related Links option supplied by Less compiler.
- Switch the
url()Utilize just about any solution best matches your unique development system.
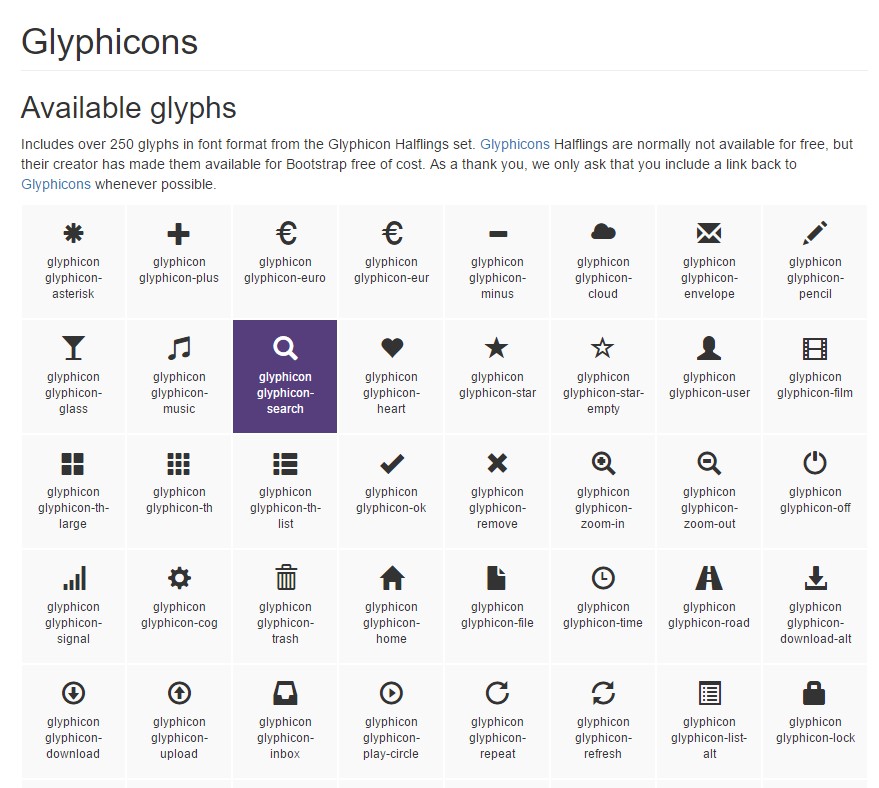
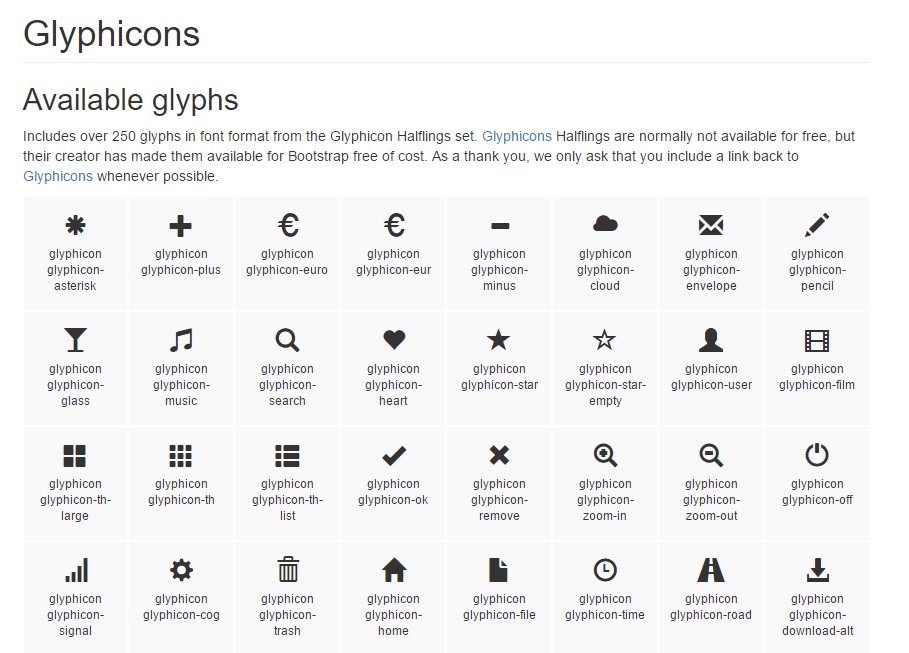
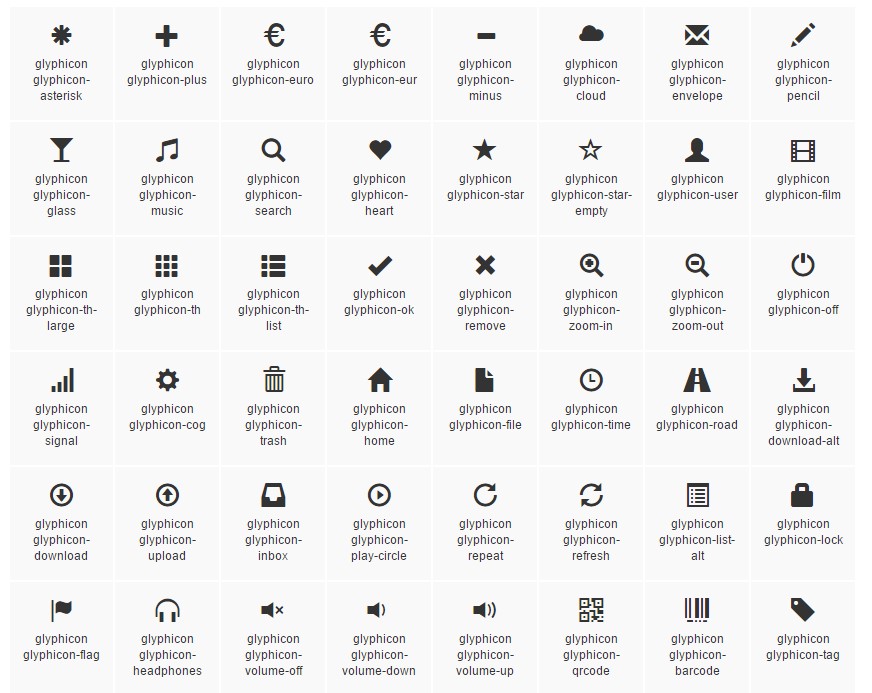
Available icons
Current releases of assistive modern technologies will certainly reveal CSS created web content, as well as certain Unicode aspects. To avoid unforeseen and tricky end result in display screen readers ( specially anytime icons are utilized simply for design ), we hide all of them with the
aria-hidden="true"If you are actually applying an icon to carry significance ( besides just as a decorative component), make certain that this particular meaning is also carried to assistive systems-- for instance, provide added information, visually hidden with the
. sr-onlyIn the case that you're creating controls with no some other message ( for example, a
<button>aria-labelSome common icons
Right here is a selection of the super well-known free and rich iconic font styles that can possibly be conveniently used as Glyphicons replacements:
Font Awesome-- featuring even more than 675 icons and even more are up to appear. All of these also come in 5 additional to the default size and also the internet site delivers you with the alternatives of acquiring your own versatile embed url. The operation is quite plain-- simply insert an
<i><span>Some other collection
Material Design Icons-- a library including more than 900 icons incorporating the Google Fonts CDN. To provide it you'll need to have just the url to Google's CDN
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">. material-icons_A little bit smaller catalogue
Typicons-- a little small sized collection with almost 336 things which major page is similarly the Cheet Sheet http://www.typicons.com/ where you can find the specific icons classes from. The utilization is basically the identical-- a
<span>Final thoughts:
And so these are just some of the selections to the Bootstrap Glyphicons Buttons coming from the old Bootstrap 3 version which can possibly be applied with Bootstrap 4. Utilizing them is very easy, the information-- normally vast and at the bottom line only these three selections offer nearly 2k clean pleasing iconic illustrations that compared to the 250 Glyphicons is nearly 10 times more. And so currently all that is really left for us is taking a view at each one of them and picking up the most suitable ones-- thankfully the web lists do have a helpful search component as well.

How to make use of the Bootstrap Glyphicons Class:
Connected topics:
Bootstrap Icons approved records