Bootstrap List Item
Introduction
List group is a great and convenient component which is located in Bootstrap 4. The component is employed for displaying a variety or 'list' web content. The list group items can be transformed and expanded to promote almost any kind of web content just within having a couple of options easily available for modification within the list itself. These list groups are able to in addition be employed for navigation along with using the proper modifier class.
In Bootstrap 4, the Bootstrap List Style is a segment that designs the unordered lists in a particular manner considering that it paves the way for creating custom made content in structure lists without needing to worry about the demonstration concern ( due to the fact that the language takes care of that on its own). ( read more)
Features of Bootstrap List Button:
Delivered here are the features that are attainable inside the list group element in Bootstrap 4:
• Unordered list: The absolute most common form of list group that you are able to create in Bootstrap 4 is an unordered list that has a set of things with the effective classes. You have the ability to built upon it using the various opportunities that are offered in the element.
• Active items: You can certainly highlight the present active choice via simply bring in the
.active.list-group-item• Disabled elements: You can easily as well de-highlight a list piece to make it appear as despite the fact that it has been actually disabled. You simply will have to put in the
.disabled.list-group-item• Urls and Buttons: Using the buttons tag, you may effortlessly create an actionable element within the Bootstrap List Style which in turn means that you will definitely have the capacity to bring in hover, active, and disabled states to these types of things with making use of the
.list-group-item-action<div><li>.btn• Contextual classes: This is an additional cool capability that is part of the list group component that helps you to design each list item along with a definitive color and background. These are really handy for emphasize particular objects or categorizing all of them according to color-'s code.
• Badges: You have the ability to additionally add in badges to a list thing to demonstrate the unread counts, activity on the thing, and make it easy for other involved features through installing a few other utilities. ( recommended reading)
Lets look at several good examples
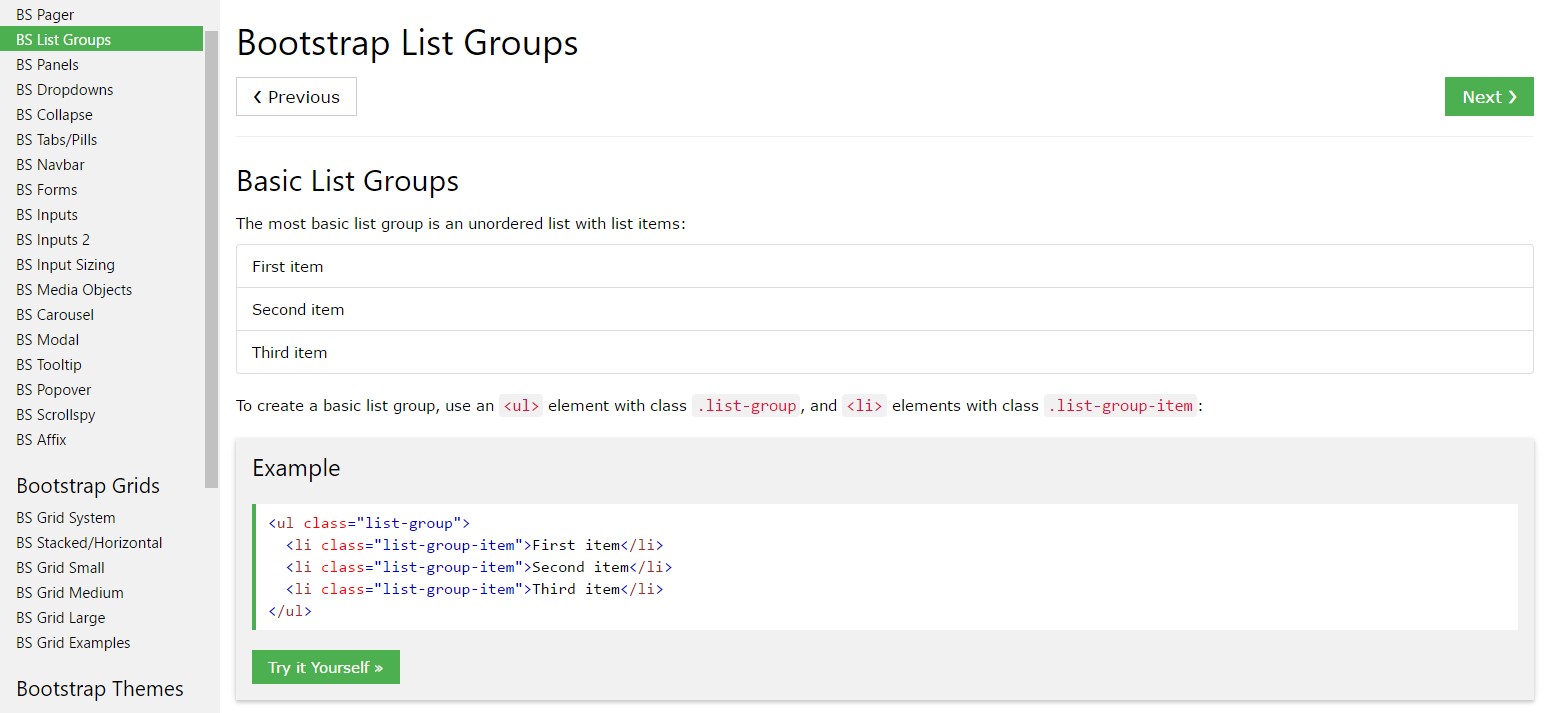
Basic type
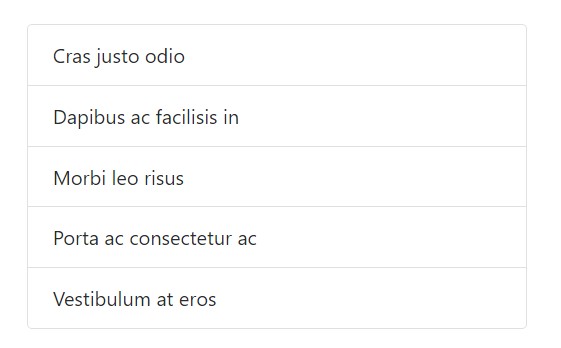
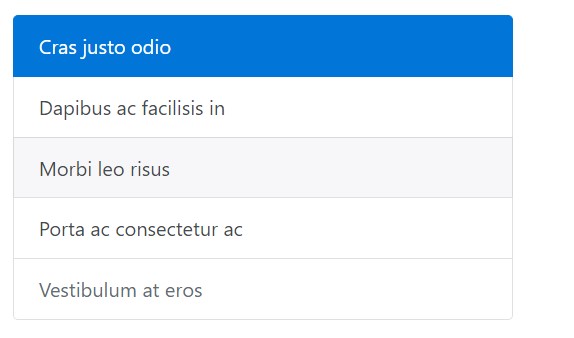
One of the most basic list group is an unordered list together with list elements and the proper classes. Build on it using the selections that come next, or else having your particular CSS as required.
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
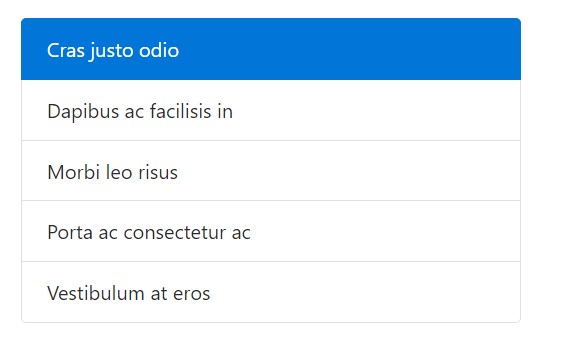
</ul>Active things
Include in a
.active.list-group-item
<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
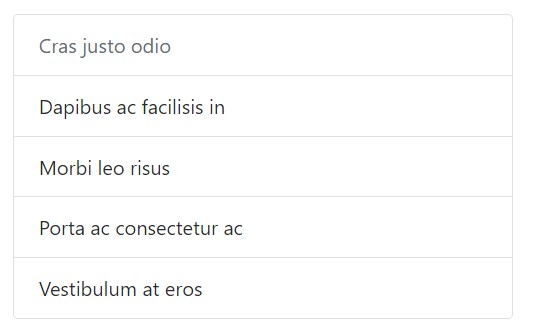
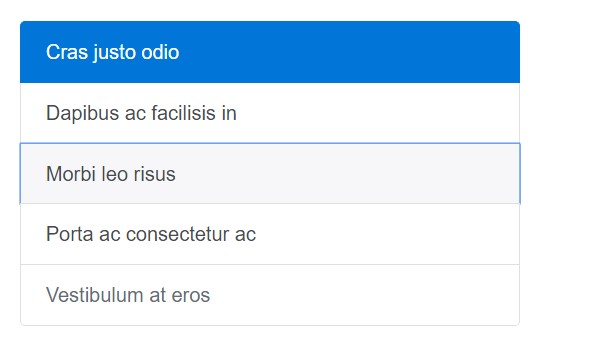
</ul>Disabled objects
Include
.disabled.list-group-item
<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Hyperlinks and tabs
Employ
<a><button>.list-group-item-action<li><div>Ensure to not work with the common
.btn
<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>With
<button>disabled.disabled<a>
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
</div>Contextual classes
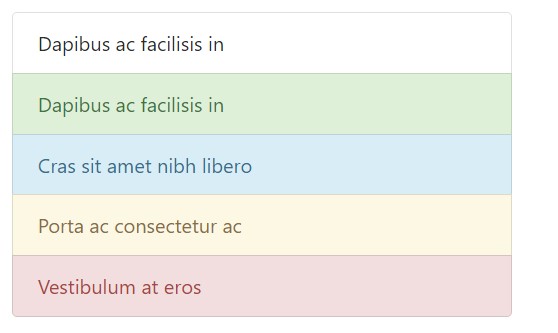
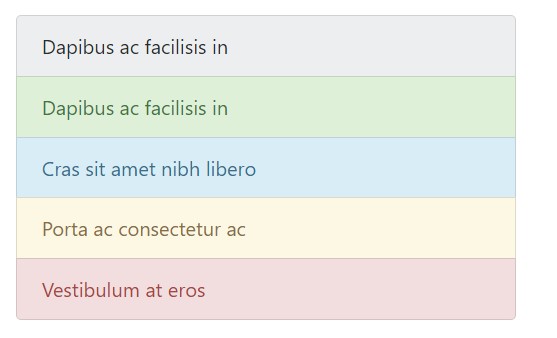
Use contextual classes to form list elements by having a stateful background and also coloration.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
</ul>Contextual classes additionally do the job with
.list-group-item-action.active
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Revealing meaning toward assistive innovations.
Utilizing color option to bring in indicating simply presents a graphic expression, which in turn will definitely not be conveyed to operators of assistive modern technologies -- such as screen readers. Make certain that data shown through the color option is either clear from the content itself (e.g. the detectable words), or else is provided with alternative means, just like supplementary text covered using the
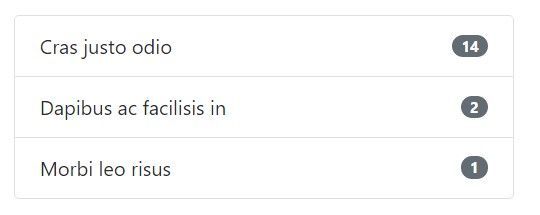
.sr-onlyUtilizing badges
Include badges to any sort of list group piece to display unread totals, activity, and a lot more using various utilities. Consider the justify-content-between utility class and the badge's positioning.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
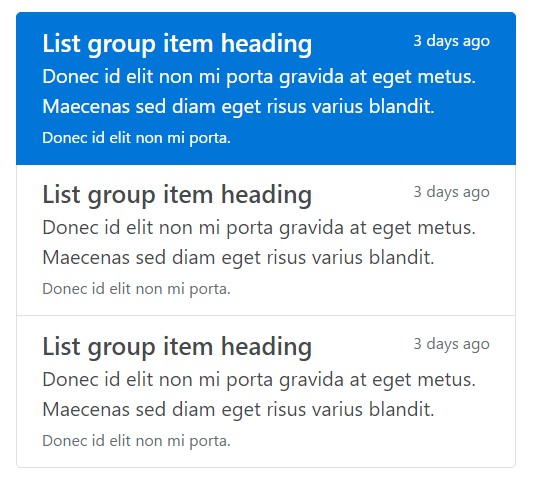
</ul>Custom-made web content
Add practically any kind of HTML within, and even for connectioned list groups similar to the one listed below, with help from flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Final thoughts
In conclusion, list group is a useful and robust element within Bootstrap 4 that empowers you to produce an unordered list even more prepared, interactive, and responsive without ruining on the visual appeal or layout of the list things themselves.
Review a number of on-line video short training relating to Bootstrap list:
Linked topics:
Bootstrap list main records

Bootstrap list information

Bootstrap list trouble