Bootstrap Carousel Slide
Introduction
Exactly who does not love gliding reputations together with various interesting titles and text detailing what they represent, much better carrying the information or even why not even better-- also providing a couple of tabs along asking the visitor to take some action at the very beginning of the web page ever since these kinds of are normally positioned in the start. This has been truly taken care of in the Bootstrap system with the installed carousel feature that is absolutely supported and extremely simple to obtain as well as a plain and clean design.
The Bootstrap Carousel Slide is a slide show for cycling within a variety of information, constructed with CSS 3D transforms and a bit of JavaScript. It coordinates with a number of pics, message, as well as custom markup. It usually provides help for previous/next controls and indications.
The best way to work with the Bootstrap Carousel Slide:
All you require is a wrapper component plus an ID to include the whole carousel element having the
.carousel.slidedata-ride="carousel"carousel-inner.carousel-innerFor example
Carousels do not promptly stabilize slide dimensions. As such, you may need to use additional utilities or else custom made designs to effectively size material. Although carousels uphold previous/next regulations and signals, they are really not clearly required. Add and custom considering that you see fit.
Be sure to put a special id on the
.carouselSingle slides
Here is a Bootstrap Carousel Slide with slides only . Keep in mind the exposure of the
.d-block.img-fluid<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>More than that
You are able to in addition establish the time every slide gets revealed on page via adding in a
data-interval=" ~ number in milliseconds ~". carouselSlide show plus manipulations
The navigation between the slides gets performed through determining two hyperlink elements along with the class
.carousel-control.left.rightrole=" button"data-slide="prev"nextThis so far refers to assure the controls will function effectively but to also make sure the website visitor understands these are there and knows precisely what they are performing. It additionally is a good idea to set a couple of
<span>.icon-prev.icon-next.sr-onlyNow for the essential part-- setting the concrete images that need to go on inside the slider. Each and every pic element have to be wrapped within a
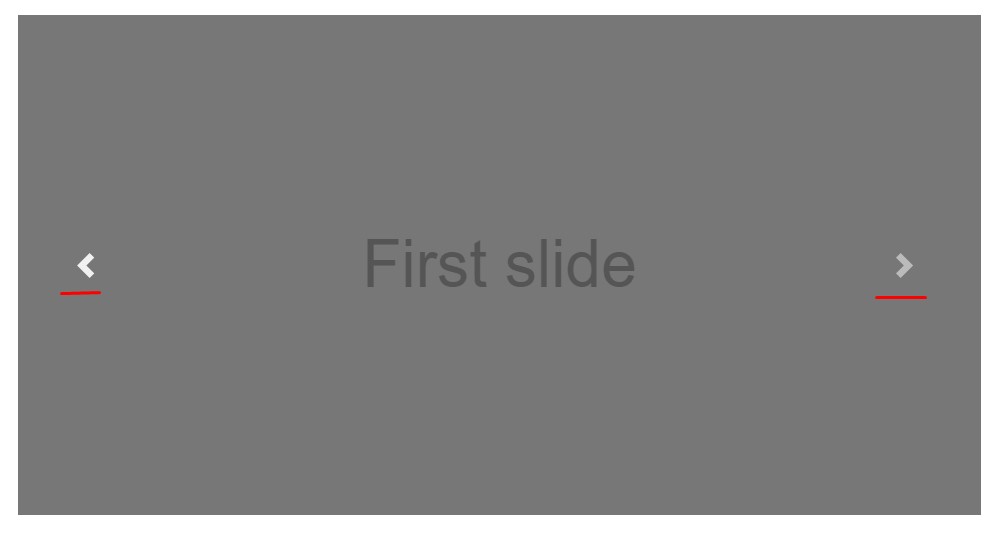
.carousel-item.item classIncorporating in the next and previous regulations:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
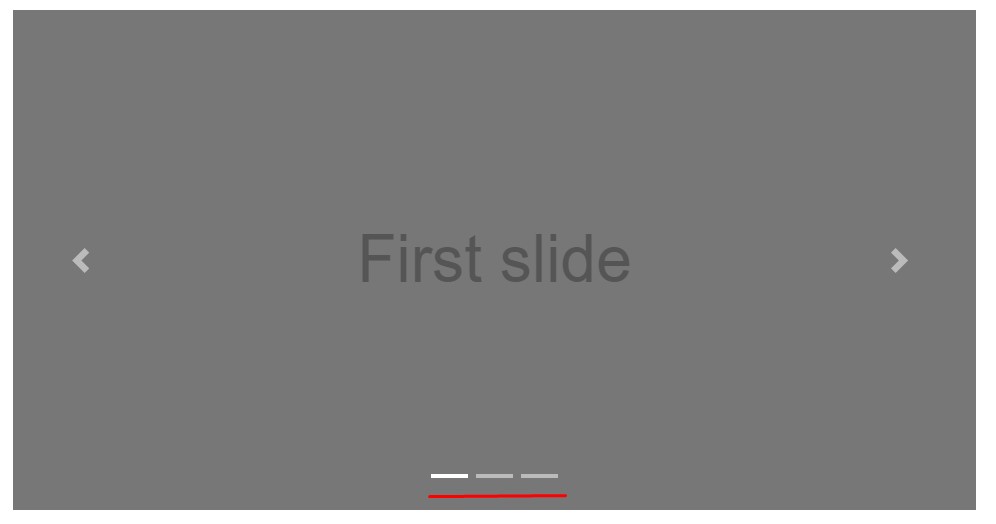
</div>Working with indications
You can absolutely in addition include the indicators to the slide carousel, alongside the controls, too
In the major
.carousel.carousel-indicatorsdata-target="#YourCarousel-ID" data-slide-to=" ~ suitable slide number ~"
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
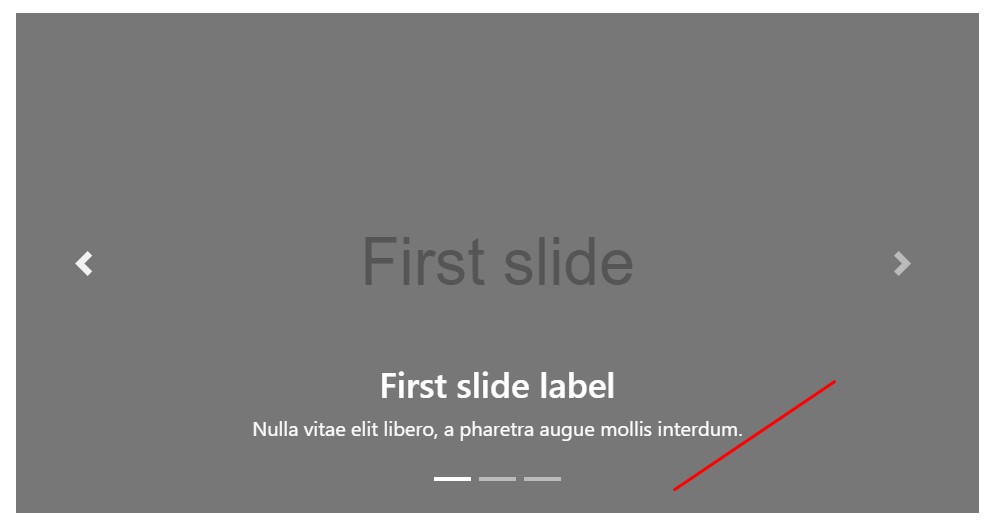
</div>Bring in a few captions too.
Put in underlines to your slides with ease through the .carousel-caption feature within any .carousel-item.
To bring in some explanations, representation along with switches to the slide add in an additional
.carousel-captionThey can be simply covered on smaller viewports, as presented below, having optional display utilities. We cover all of them first using
.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Extra techniques
A cool trick is in cases where you would like a hyperlink or possibly a switch in your webpage to take to the slide carousel on the other hand at the same time a special slide within it being detectable at the time. You have the ability to certainly do this via appointing
onclick=" $(' #YourCarousel-ID'). carousel( ~ the wanted slide number );"Application
By using data attributes
Make use of data attributes to easily deal with the location of the slide carousel
.data-slideprevnextdata-slide-todata-slide-to="2"The
data-ride="carousel"By JavaScript
Call carousel personally having:
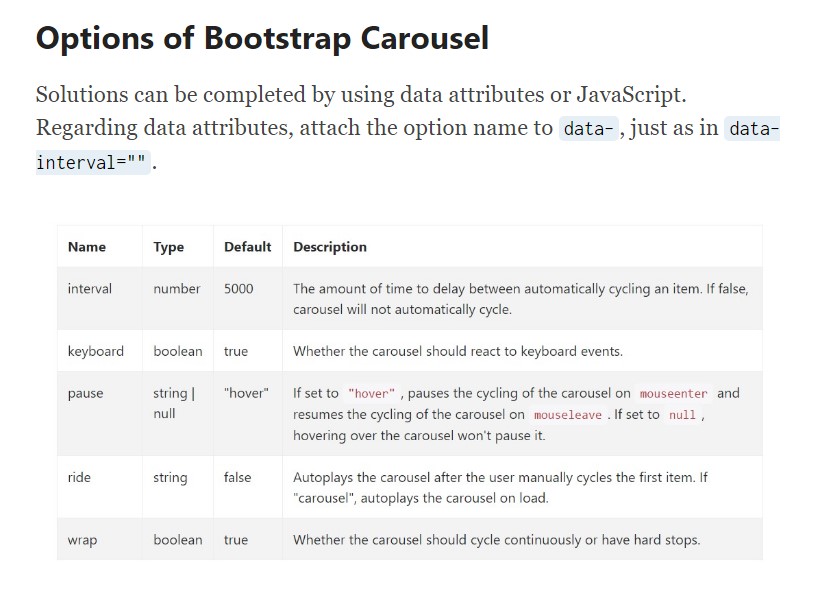
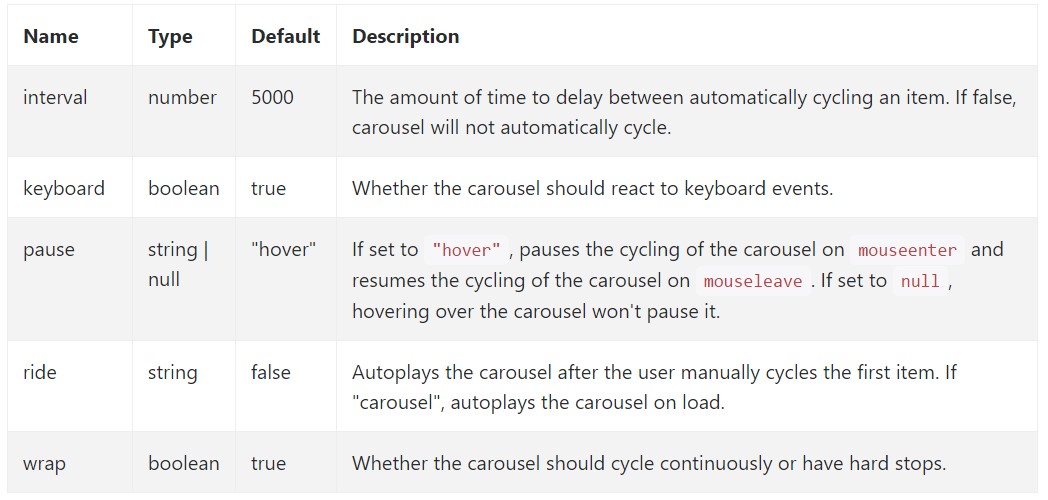
$('.carousel').carousel()Options
Opportunities can be passed by means of data attributes or JavaScript. For data attributes, append the option name to
data-data-interval=""
Approaches
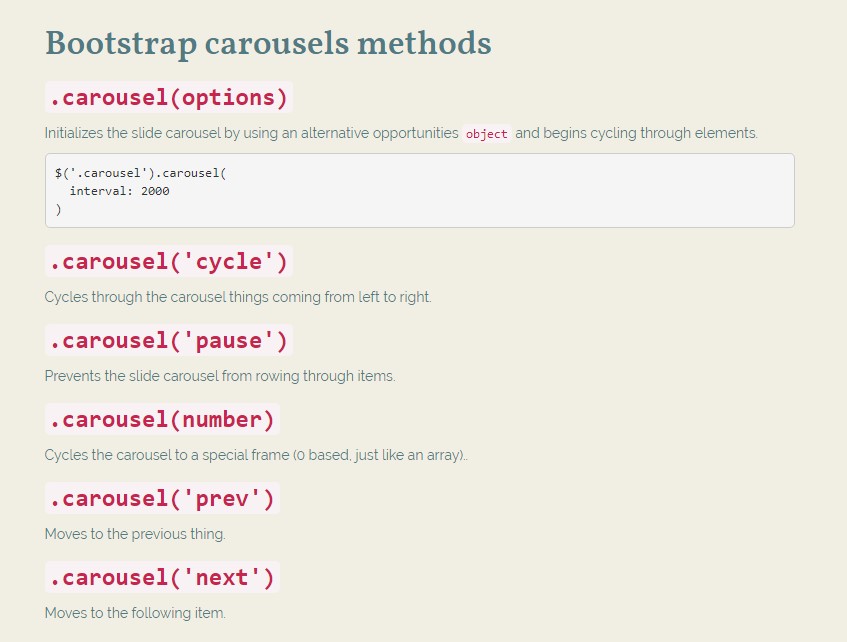
.carousel(options)
.carousel(options)Initializes the carousel through an extra possibilities
object$('.carousel').carousel(
interval: 2000
).carousel('cycle')
.carousel('cycle')Cycles through the slide carousel items coming from left to right.
.carousel('pause')
.carousel('pause')Intercepts the slide carousel from cycling through objects.
.carousel(number)
.carousel(number)Moves the carousel to a certain frame (0 based, the same as an array)..
.carousel('prev')
.carousel('prev')Moves to the previous item.
.carousel('next')
.carousel('next')Moves to the next thing.
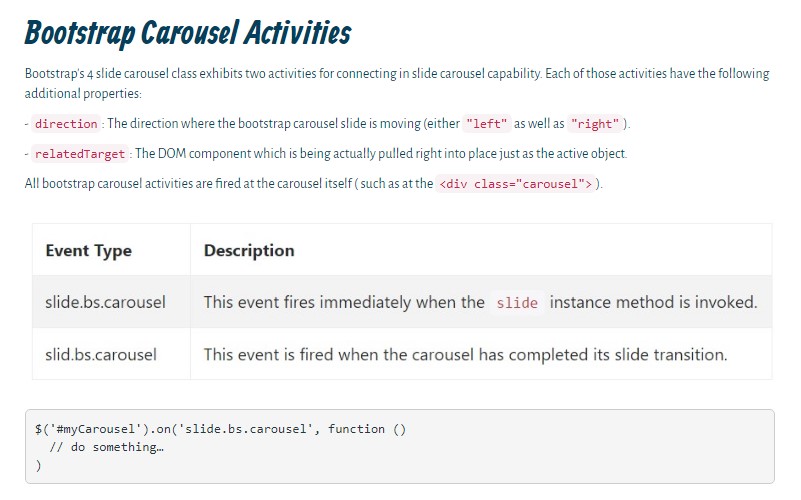
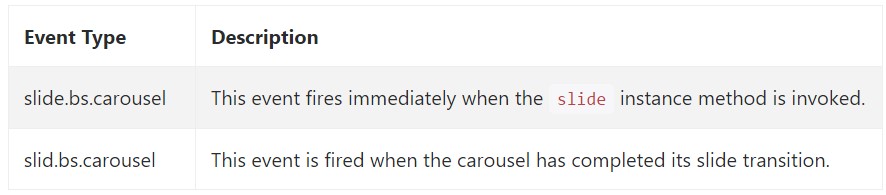
Events
Bootstrap's carousel class presents two events for connecteding into carousel functionality. Each of the events have the following added properties:
direction"left""right"relatedTargetEvery one of carousel activities are ejected at the carousel itself i.e. at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
So essentially this is the way the carousel feature is structured in the Bootstrap 4 framework. It's really simple and direct . However it is fairly an handy and desirable method of showcasing a ton of material in a lot less space the slide carousel feature should however be utilized carefully thinking about the clarity of { the information and the site visitor's comfort.
Excessive illustrations might be skipped to be noticed by scrolling down the web page and in the event that they move too speedy it could end up being very difficult actually spotting them or else read the text messages which in turn could eventually misinform or else anger the webpage viewers or maybe an critical request to action might be missed-- we certainly do not want this specific to take place.
Review some youtube video training about Bootstrap Carousel:
Connected topics:
Bootstrap Carousel main documents

Mobirise Bootstrap Carousel & Slider

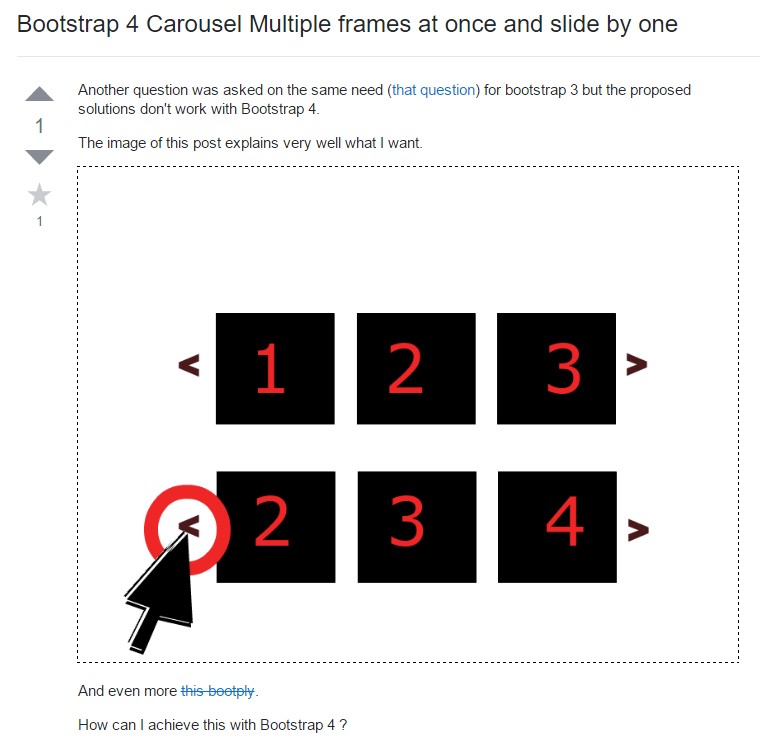
Bootstrap 4 Сarousel issue

CSS Bootstrap 4 Carousel with Video
CSS Bootstrap 4 Carousel with Thumbnails
HTML Bootstrap Image Carousel Slider