Bootstrap Button groups grid
Intro
Inside of the web pages we establish we frequently possess a number of available alternatives to present or else a few actions which may possibly be ultimately taken pertaining to a specific item or a topic so it would be quite valuable supposing that they got an simple and practical method styling the controls in charge of the site visitor taking one route or a different inside a compact group with common look and designing.
To care for this sort of cases the latest edition of the Bootstrap framework-- Bootstrap 4 has entire help to the so knowned as Bootstrap Button groups form which generally are clearly what the title mention-- bunches of buttons covered just as a single element together with all the elements within appearing basically the similar so it is definitely simple for the site visitor to pick the right one and it's less bothering for the eye since there is definitely no free area amongst the certain components in the group-- it looks as a individual button bar with various alternatives.
The ways to use the Bootstrap Button groups toogle:
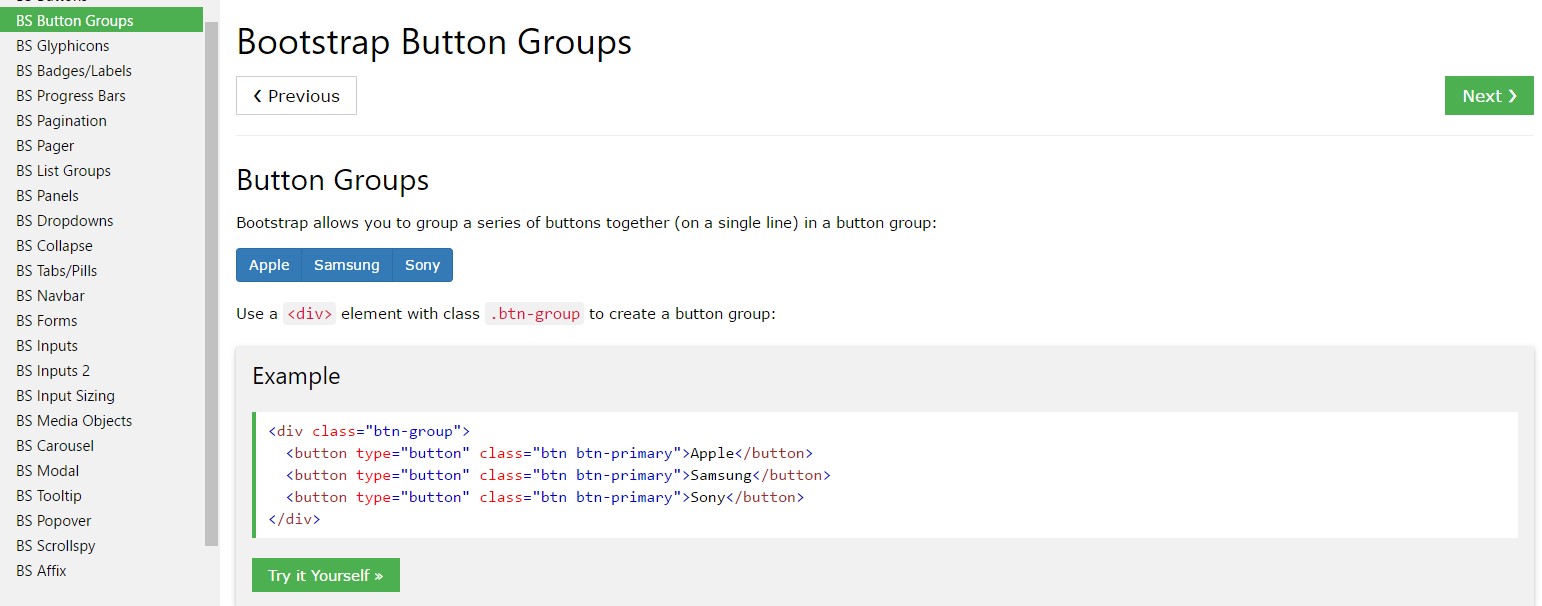
Building a button group is really incomplex-- all you require is an element having the class
.btn-group.btn-group-verticalThe size of the buttons in a group may possibly be universally regulated so using appointing a single class to the whole group you can easily acquire both large or small buttons within it-- just add in
.btn-group-sm.btn-group-lg.btn-group.btn-group-xs.btn-toolbarGeneral illustration
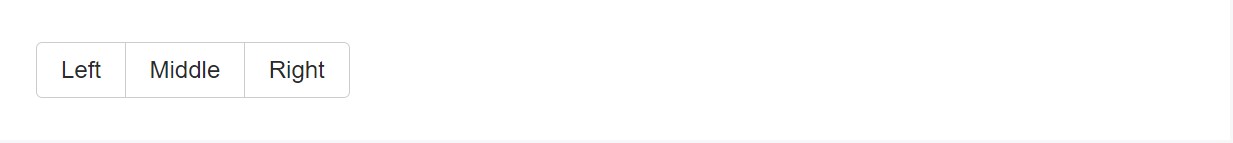
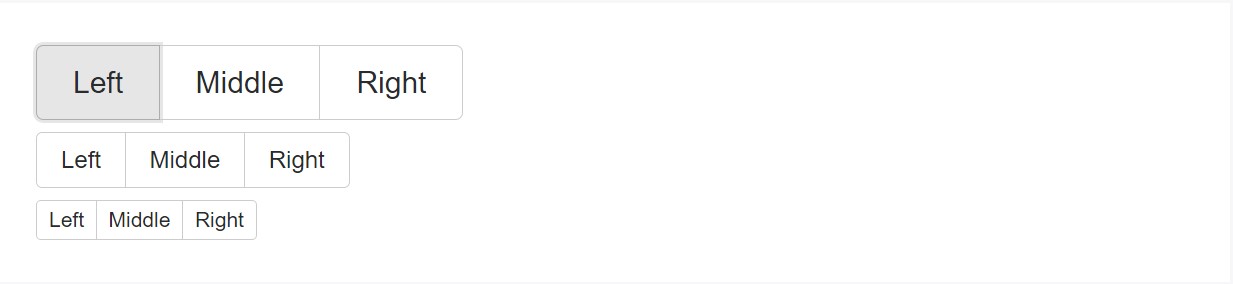
Wrap a series of buttons by using
.btn.btn-group<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>Illustration of the Button Toolbar
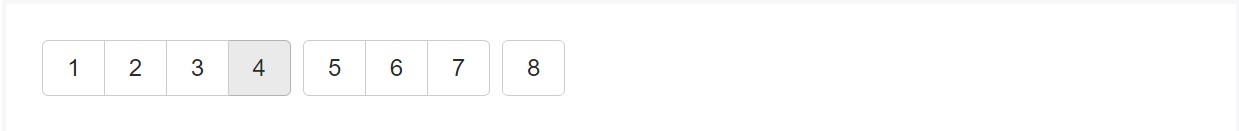
Integrate packs of Bootstrap Button groups value inside button toolbars for extra compound elements. Work with utility classes just as demanded to space out groups, buttons, and likewise.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
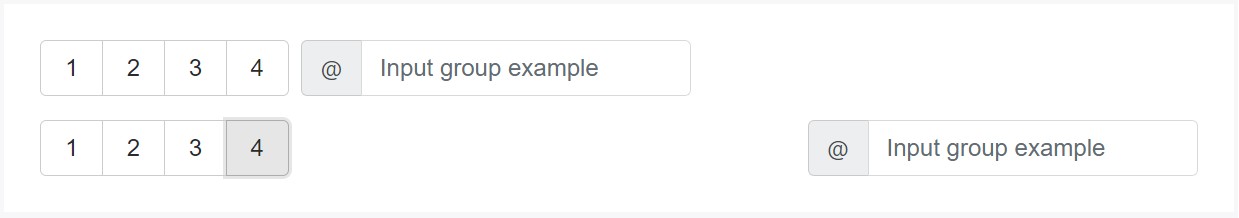
</div>Do not hesitate to mixture input groups with button groups in your toolbars. The same as the good example mentioned earlier, you'll very likely need to have special utilities though to space features effectively.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
</div>Proportions
Instead of adding button measurements classes to every single button inside a group, simply just incorporate
.btn-group-*.btn-group
<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
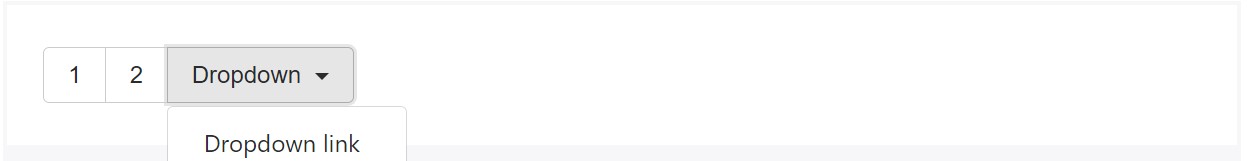
Set a
.btn-group.btn-group
<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
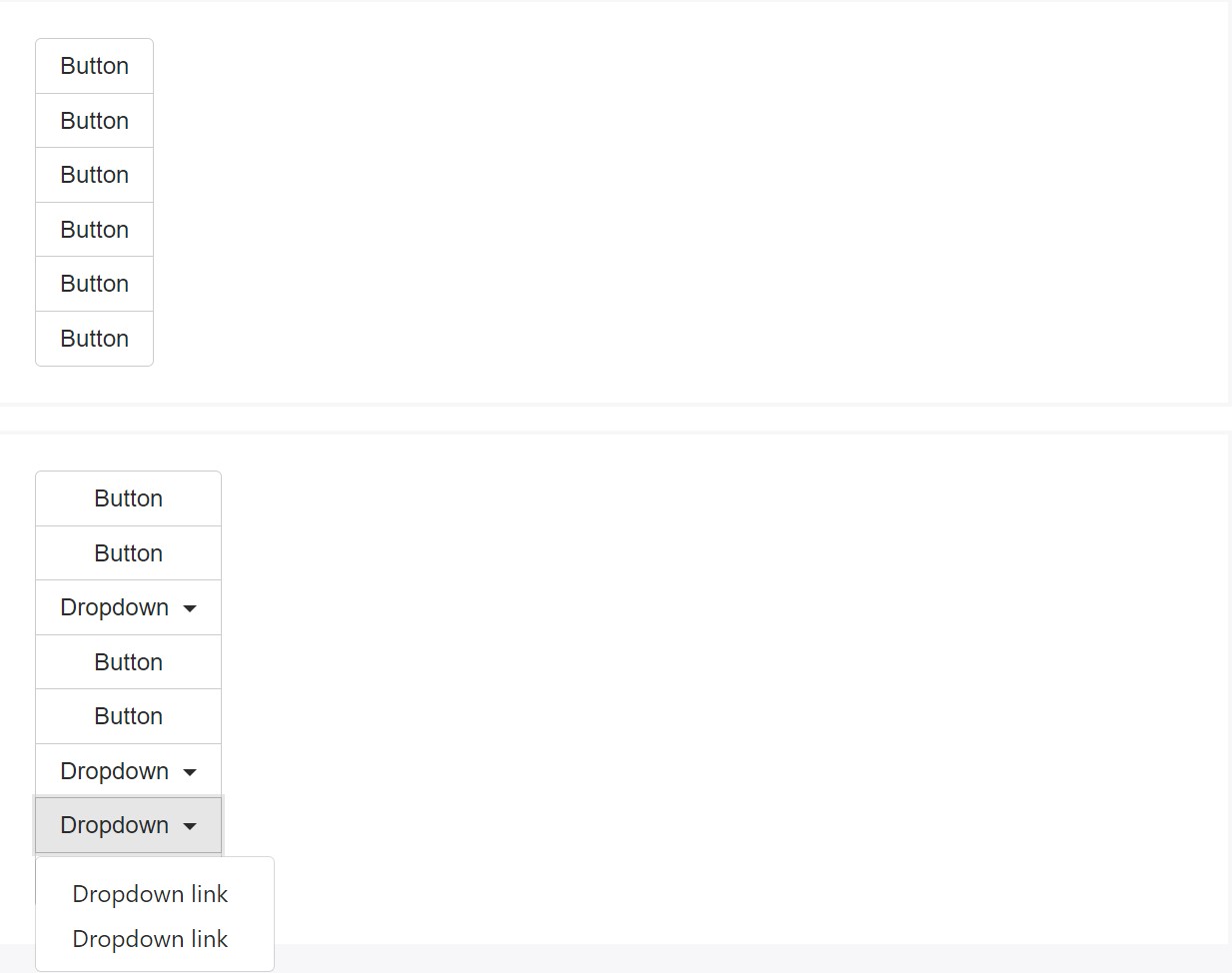
</div>Upright variation
Build a package of buttons show up up and down stacked as opposed to horizontally. Split button dropdowns are not sustained here.

<div class="btn-group-vertical">
...
</div>Popovers plus Tooltips
Due to the particular implementation ( plus additional elements), a bit of specific casing is demanded for tooltips and also popovers throughout button groups. You'll ought to define the option
container: 'body'Yet another detail to note
To get a dropdown button within a
.btn-group<button>.dropdown-toggledata-toggle="dropdown"type="button"<button><div>.dropdown-menu.dropdown-item.dropdown-toggleConclusions
Generally that is normally the approach the buttons groups become developed with the aid of the most famous mobile friendly framework in its newest version-- Bootstrap 4. These can possibly be pretty effective not just presenting a few possible selections or a courses to take but also as a additional navigation items taking place at particular places of your web page coming with regular visual appeal and easing up the navigating and overall user appearance.
Review a couple of video guide about Bootstrap button groups:
Connected topics:
Bootstrap button group main documents

Bootstrap button group guide

Establish buttons along with Bootstrap v4