Bootstrap Tooltip Class
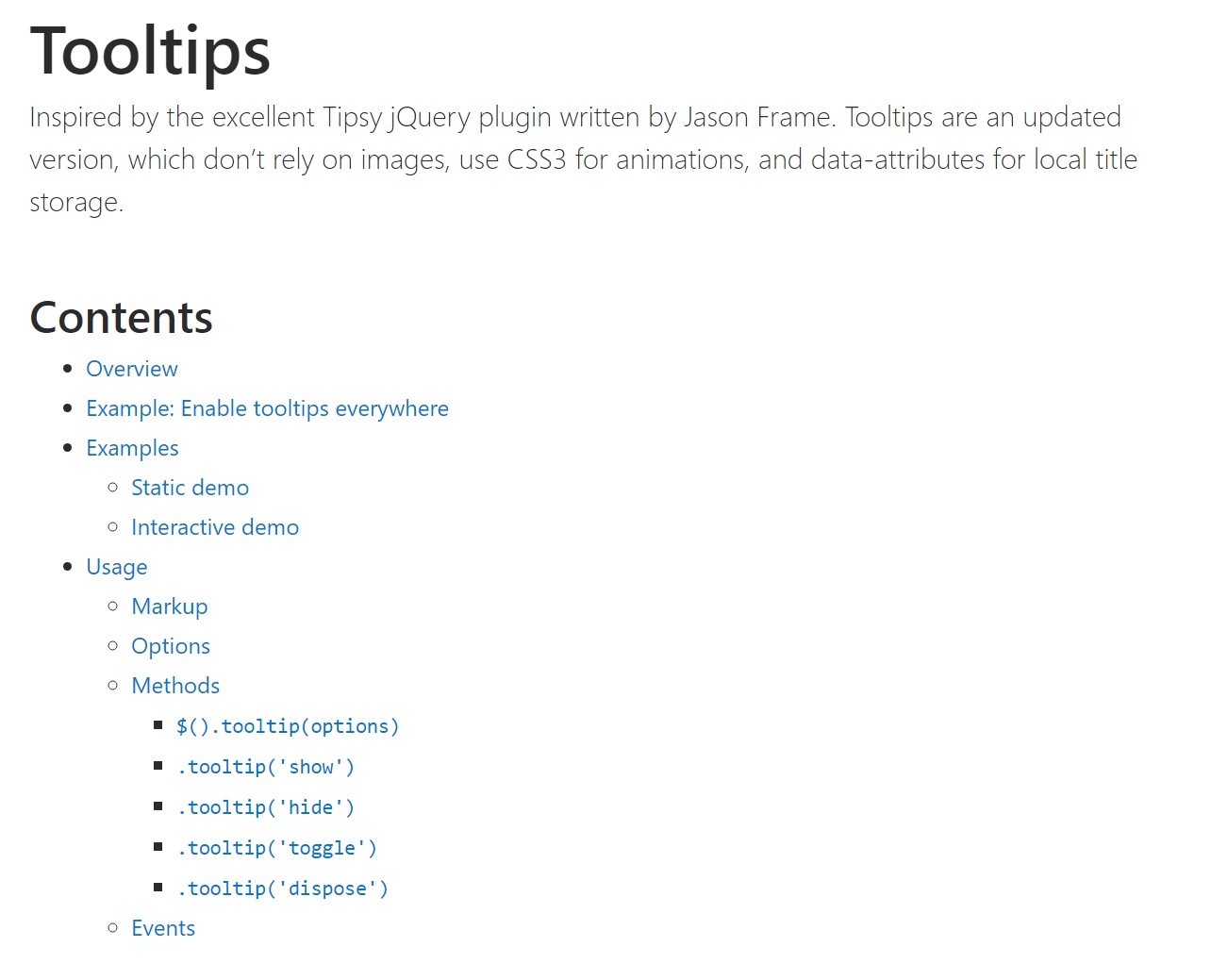
Overview
In some cases, specially on the desktop it is a great idea to have a suggestive callout with a couple of advices emerging when the site visitor puts the mouse arrow over an element. In this manner we are sure the most appropriate information has been certainly provided at the proper moment and eventually greatly improved the visitor practical experience and convenience while using our pages. This kind of behavior is handled with tooltip element that has a trendy and constant to the whole framework format look in current Bootstrap 4 version and it's definitely simple to provide and set up them-- let's check out precisely how this gets carried out . ( useful content)
Factors to know while applying the Bootstrap Tooltip Content:
- Bootstrap Tooltips rely upon the Third party library Tether for locating . You ought to provide tether.min.js just before bootstrap.js so as for tooltips to do the job !
- Tooltips are actually opt-in for performance factors, in this way you must activate them yourself.
- Bootstrap Tooltip Function along with zero-length titles are never presented.
- Define
container: 'body'components ( just like input groups, button groups, etc).
- Triggering tooltips on concealed features will definitely not operate.
- Tooltips for
.disableddisabled- When triggered from links which span various lines, tooltips are going to be centralized. Make use of
white-space: nowrap<a>Got all of that? Great, let us see exactly how they deal with certain examples.
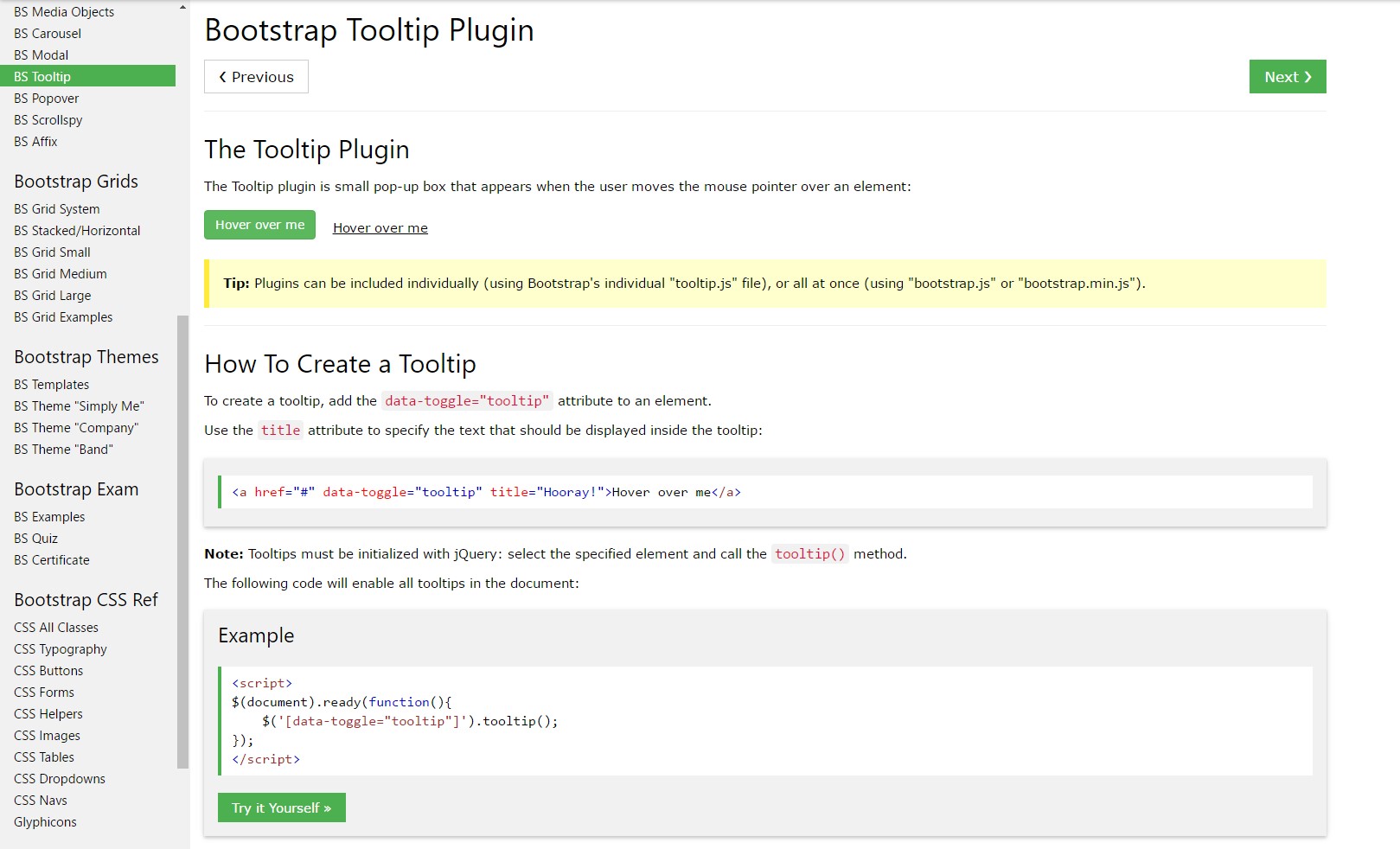
Efficient ways to use the Bootstrap Tooltips:
First off to get use of the tooltips performance we need to allow it due to the fact that in Bootstrap these particular elements are not enabled by default and need an initialization. To accomplish this incorporate a practical
<script><body>JQuery<script>$(function () $('[data-toggle="tooltip"]').tooltip())What the tooltips in fact work on is getting what is certainly inside an component's
title = ””<a><button>As soon as you have switched on the tooltips capability to delegate a tooltip to an element you need to add two required and one extra attributes to it. A "tool-tipped" components need to feature
title = “Some text here to get displayed in the tooltip”data-toggle = “tooltip”data-placement =” ~ possible values are – top, bottom, left, right ~ “data-placementtopThe tooltips appeal and activity has remained pretty much the same in each the Bootstrap 3 and 4 versions since these truly do work really properly-- pretty much nothing much more to be wanted from them.
Good examples
One way to activate all tooltips on a webpage would be to pick out them through their
data-toggle$(function ()
$('[data-toggle="tooltip"]').tooltip()
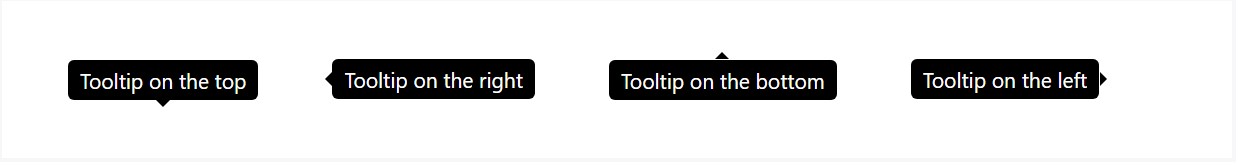
)Inactive Demo
4 possibilities are obtainable: top, right, bottom, and left adjusted.
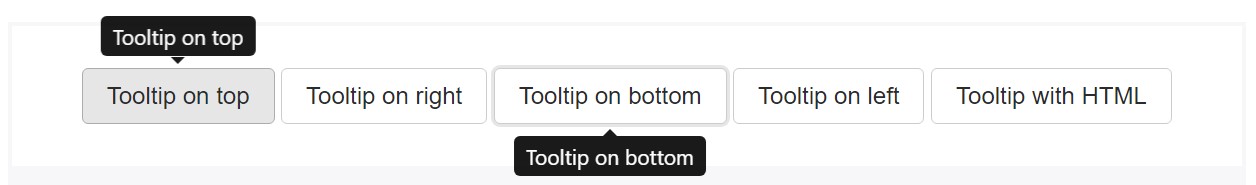
Interactive
Hover over the tabs below to see their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And with custom HTML included:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Utilization
The tooltip plugin produces material and markup on demand, and by default places tooltips after their trigger component.
Set off the tooltip using JavaScript:
$('#example').tooltip(options)Markup
The demanded markup for a tooltip is simply a
datatitletopHelping make tooltips work with keyboard as well as assistive technology users.
You ought to only add in tooltips to HTML components that are actually interactive and ordinarily keyboard-focusable ( like web links or form controls). Despite the fact that arbitrary HTML elements ( just like
<span>tabindex="0"<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
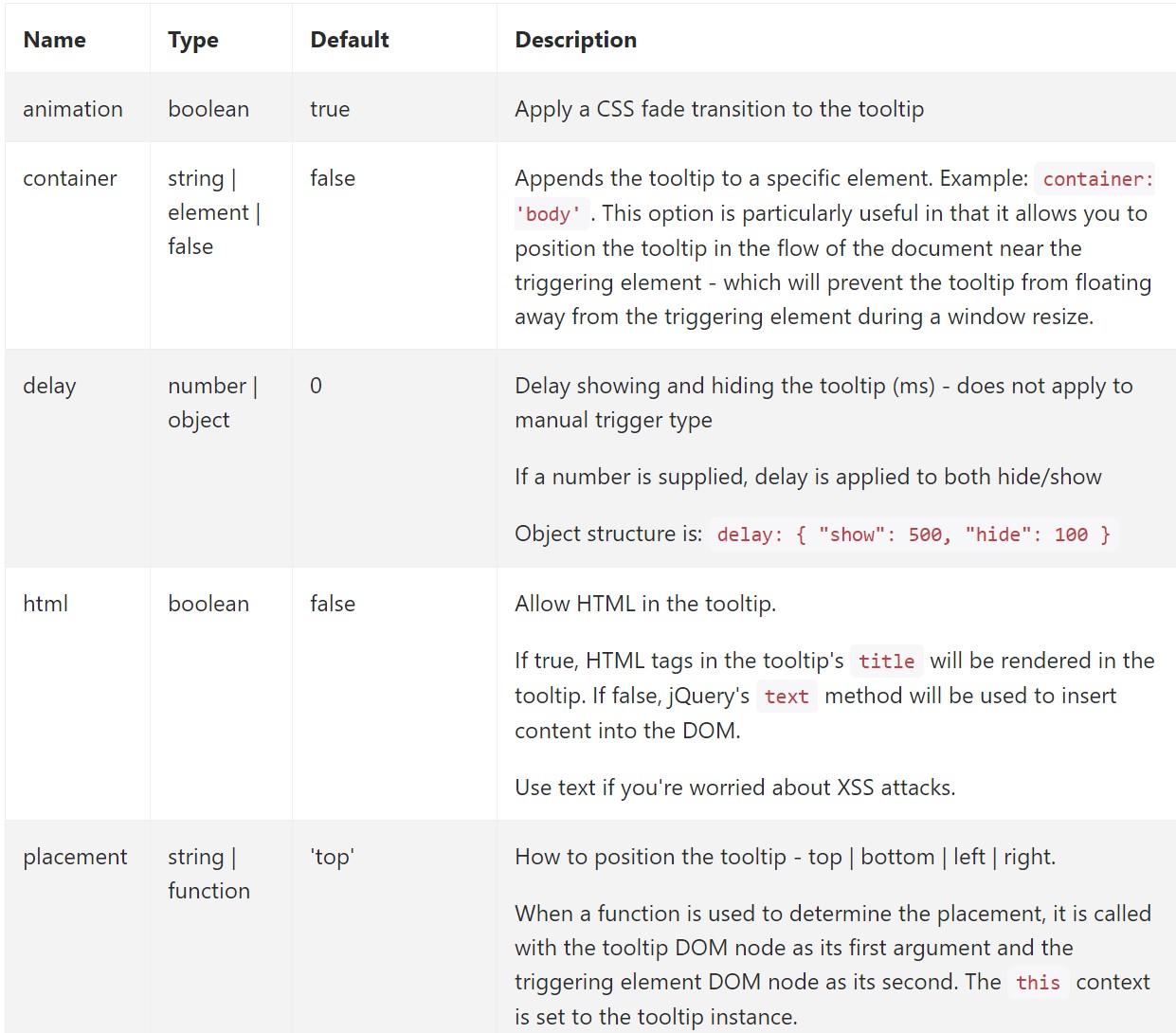
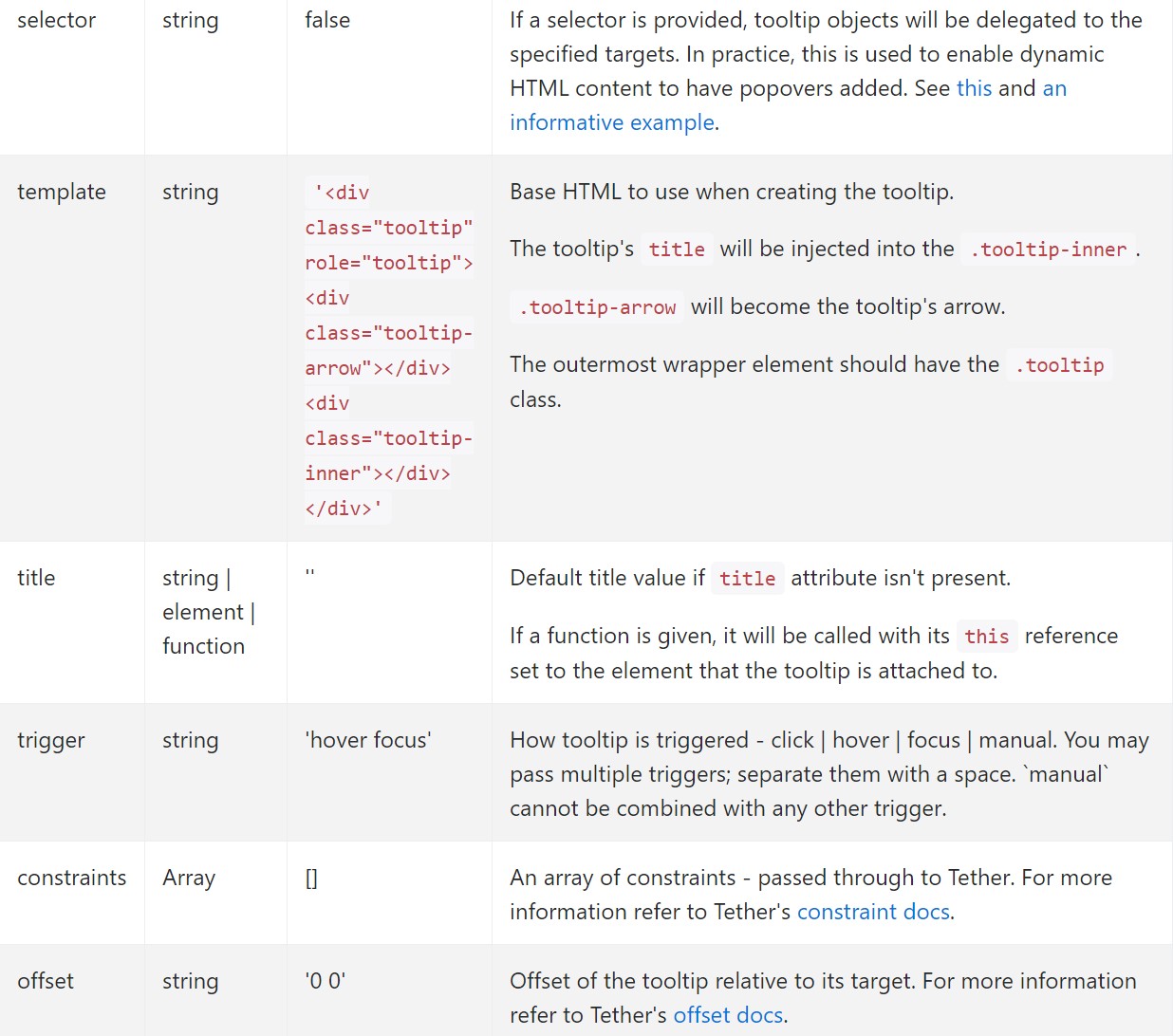
</div>Opportunities
Opportunities may possibly be successfully pass through data attributes as well as JavaScript. For data attributes, append the option name to
data-data-animation=""

Data attributes for various tooltips
Options for special tooltips have the ability to additionally be specificed through using data attributes, like clarified aforementioned.
Tactics
$().tooltip(options)
$().tooltip(options)Adds a tooltip handler to an element selection.
.tooltip('show')
.tooltip('show')Exhibits an element's tooltip. Comes back to the customer right before the tooltip has literally been revealed ( such as right before the
shown.bs.tooltip$('#element').tooltip('show').tooltip('hide')
.tooltip('hide')Covers an element's tooltip. Comes back to the customer before the tooltip has in fact been covered ( such as just before the
hidden.bs.tooltip$('#element').tooltip('hide').tooltip('toggle')
.tooltip('toggle')Toggles an element's tooltip. Goes back to the customer before the tooltip has actually been displayed or stored (i.e. right before the
shown.bs.tooltiphidden.bs.tooltip$('#element').tooltip('toggle').tooltip('dispose')
.tooltip('dispose')Hides and wipes out an element's tooltip. Tooltips that make use of delegation ( which in turn are produced applying the selector solution) can not actually be individually eliminated on descendant trigger features.
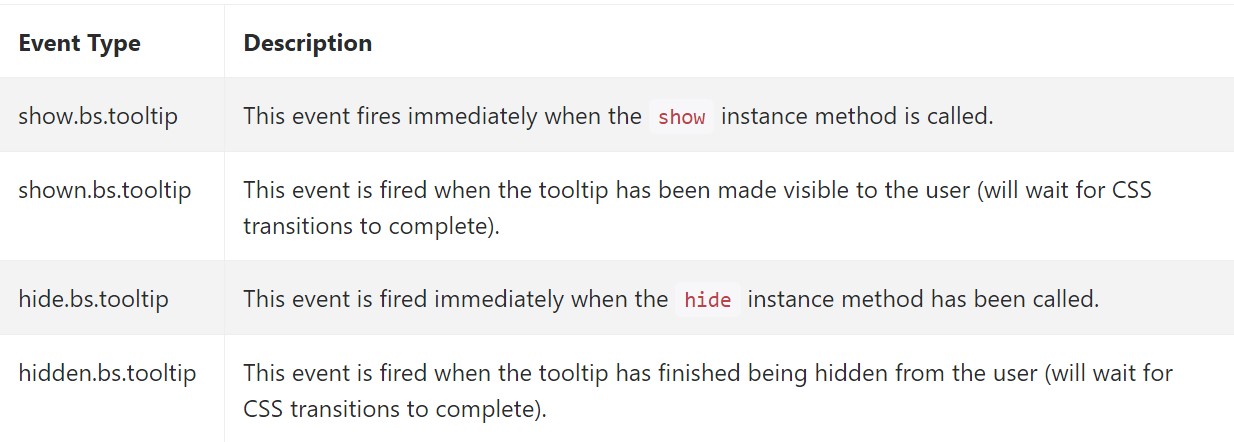
$('#element').tooltip('dispose')Events

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Final thoughts
A fact to think of right here is the quantity of information that comes to be positioned inside the # attribute and at some point-- the arrangement of the tooltip depending on the placement of the primary component on a screen. The tooltips really should be exactly this-- quick useful suggestions-- putting excessive information might just even confuse the website visitor rather than assist navigating.
Furthermore in case the primary element is too near to an edge of the viewport mading the tooltip alongside this very side might bring about the pop-up message to flow out of the viewport and the information within it to become almost pointless. So when it comes to tooltips the balance in utilizing them is necessary.
Review a number of on-line video guide about Bootstrap Tooltips:
Connected topics:
Bootstrap Tooltips authoritative documentation

Bootstrap Tooltips information

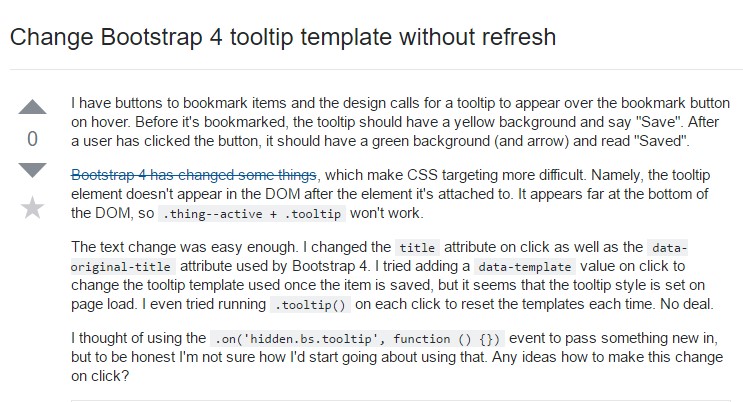
Change Bootstrap 4 Tooltip template without refresh