Bootstrap Login forms Css
Overview
In some situations we desire to protect our priceless web content to give access to only specific people to it or dynamically personalise a part of our websites according to the specific viewer that has been observing it. However just how could we possibly know each certain website visitor's persona since there are really a lot of of them-- we should get an straightforward and efficient approach learning more about who is whom.
This is exactly where the customer access management arrives first interacting with the visitor with the so knowledgeable login form feature. Within newest 4th version of one of the most famous mobile friendly web site page creation framework-- the Bootstrap 4 we have a lots of features for developing this type of forms so what we are actually heading to do right here is looking at a some example how can a simple login form be designed utilizing the useful tools the latest edition goes along with. ( additional hints)
How to work with the Bootstrap Login forms Layout:
For beginners we need to have a
<form>Inside of it several
.form-groupTypically it's easier to utilize user's e-mail in place of making them figure out a username to confirm to you due to the fact that generally any individual understands his email and you can regularly question your visitors another time to especially provide you the solution they would like you to address them. So inside of the first
.form-group<label>.col-form-labelfor = " ~ the email input which comes next ID here ~ "Next we need an
<input>type = "email"type="text"id=" ~ some short ID here ~ ".form-controltypeNext comes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>After that goes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next we must set an
<input>.form-controltype="password"id= " ~ should be the same as the one in the for attribute of the label above ~ "Lastly we need a
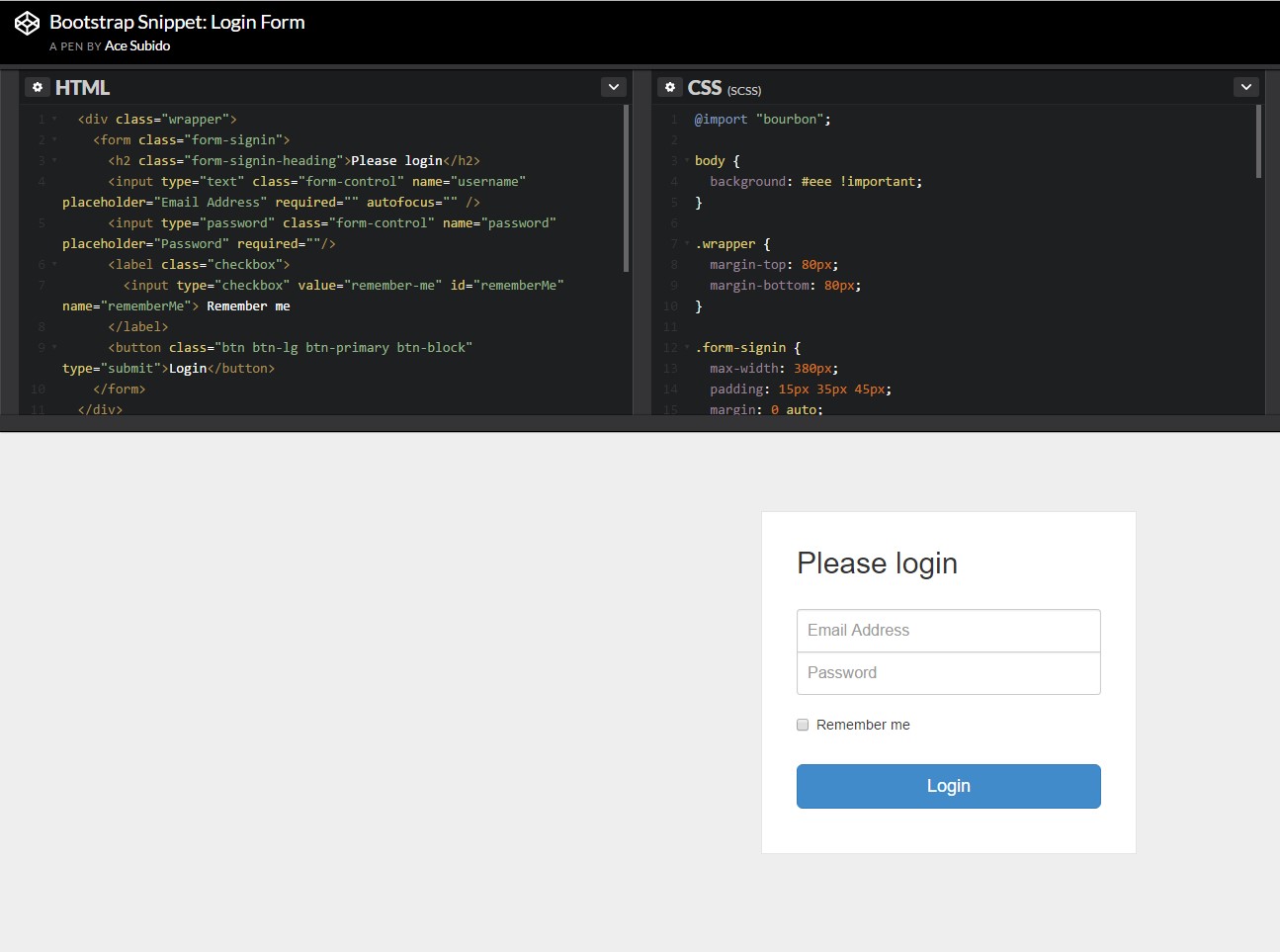
<button>type="submit"Representation of login form
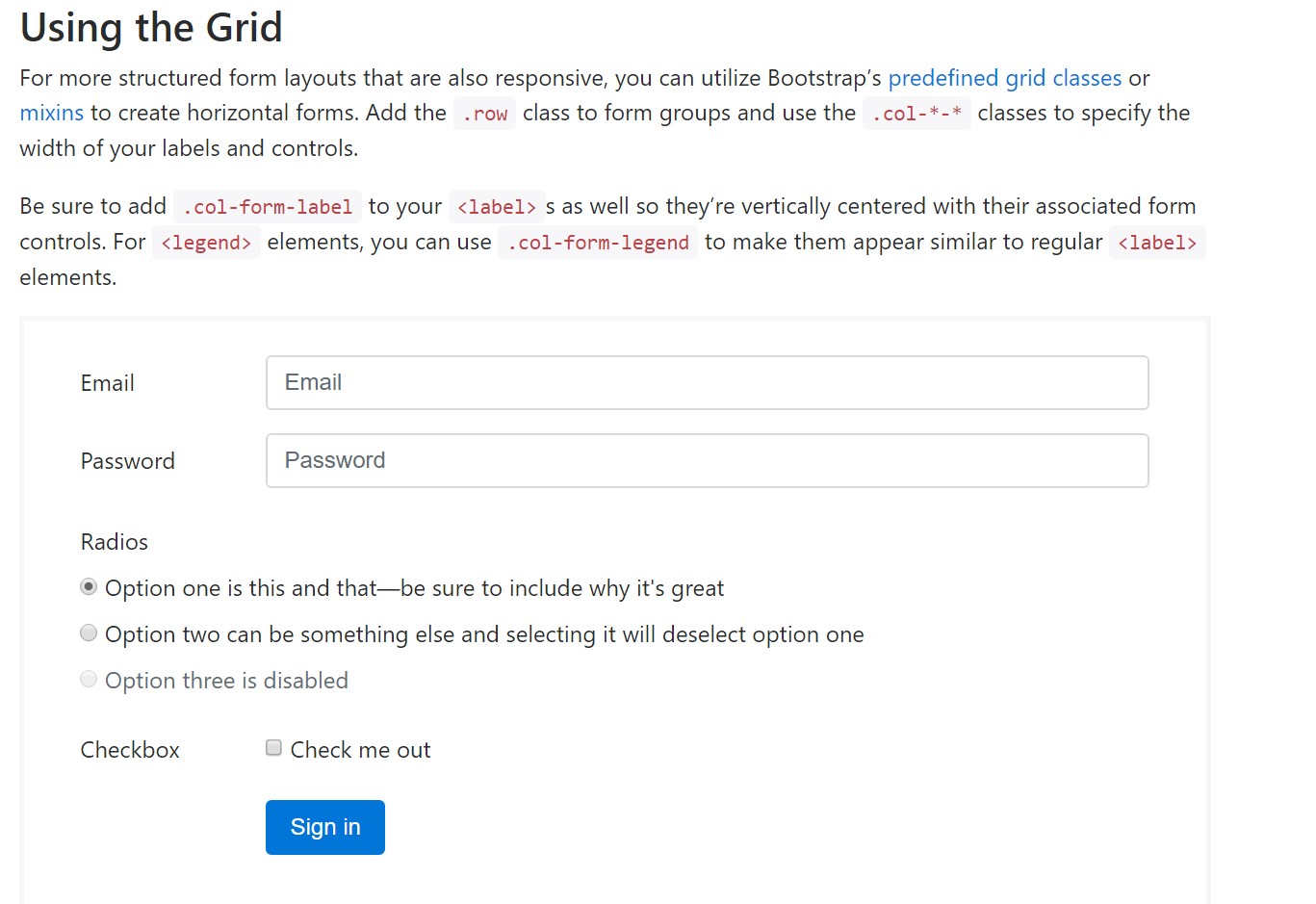
For more organized form layouts that are in addition responsive, you can employ Bootstrap's predefined grid classes or mixins to generate horizontal forms. Put in the
. row.col-*-*Ensure to provide
.col-form-label<label><legend>.col-form-legend<label><div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Conclusions
Basically these are the major components you'll need to establish a standard Bootstrap Login forms Popup through the Bootstrap 4 framework. If you angle for some extra challenging presences you are really free to have a full advantage of the framework's grid system organizing the components practically any way you would certainly believe they need to take place.
Review several video information relating to Bootstrap Login forms Design:
Related topics:
Bootstrap Login Form main information

Training:How To Create a Bootstrap Login Form

Other example of Bootstrap Login Form