Bootstrap Switch Using
Intro
Every day| Every day} we invest pretty much equivalent time applying the Internet on our computers and mobile gadgets. We became so used to all of them so even some standard questions coming from the everyday conversations get moved to the phone and gain their solutions since we continue speaking with a different real life man-- like it is heading to rain today or just what time the movie launches. So the mobile phones with the comfort of holding a number of information in your pocket without doubt got a component of our life and in addition to this-- their system for supplying easy touch navigating throughout the online and changing a variety of setups on the device itself with similar to the real life things graphic interface like the hardware switches designated switch controls.
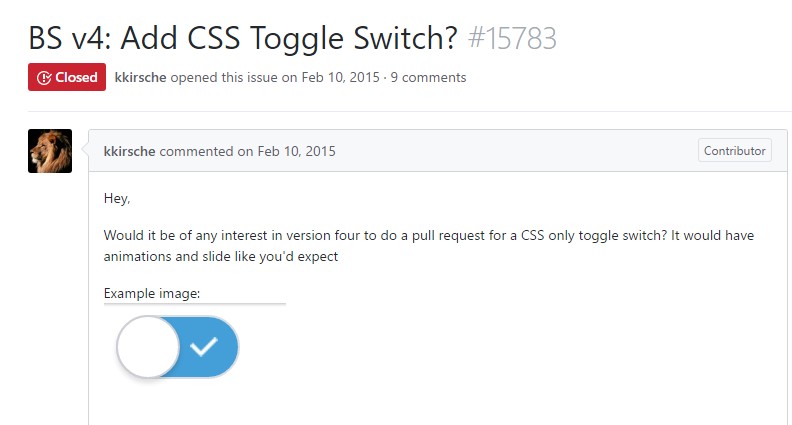
These are really just traditional checkboxes under the hood however designating in a manner closer to a real life hardware makes it far more instinctive and pleasant to apply since there might probably exist a person unknowning precisely what the thick in a package means still, there is generally basically none which in turn have never turned the light turning up the Bootstrap Switch Toggle. ( find out more)
The ways to put into action the Bootstrap Switch Class:
Since when anything goes proven to be working in a sphere it commonly becomes also moved to a related one, it's form of natural from a while the requisite of applying this sort of Bootstrap Switch Class appearance to the checkboxes in our routine HTML webpages as well-- certainly inside essentially minimal cases when the whole design line comes along through this specific component.
The moment it comes down to the absolute most famous system for designing mobile friendly website page-- its fourth edition that is still located in alpha release will possibly incorporate several natural classes and scripts for doing this job however as far as knowned this is continue to in the to do checklist. Nonetheless there are simply some handy 3rd party plugins which can assist you get this appearance easily. In addition many programmers have offered their methods just as markup and designing examples around the internet.
Over here we'll check out at a third party plugin containing basic style sheet and a script file which is quite customizable, user-friendly and very important-- very correctly recorded and its page-- packed with certain good example snippets you can easily work with serving as a initiating spot for getting familiar with the plugin better and afterwards-- accomplishing exactly what you desired for designating your form controls at the beginning. Yet like always-- it's a give and take game-- like the Bootstrap 4 framework in itself you'll require to spend time learning about the thing, uncovering its opportunities right before you finally make a decision of it is definitely the one for you and how exactly to employ exactly what you really need with its help.
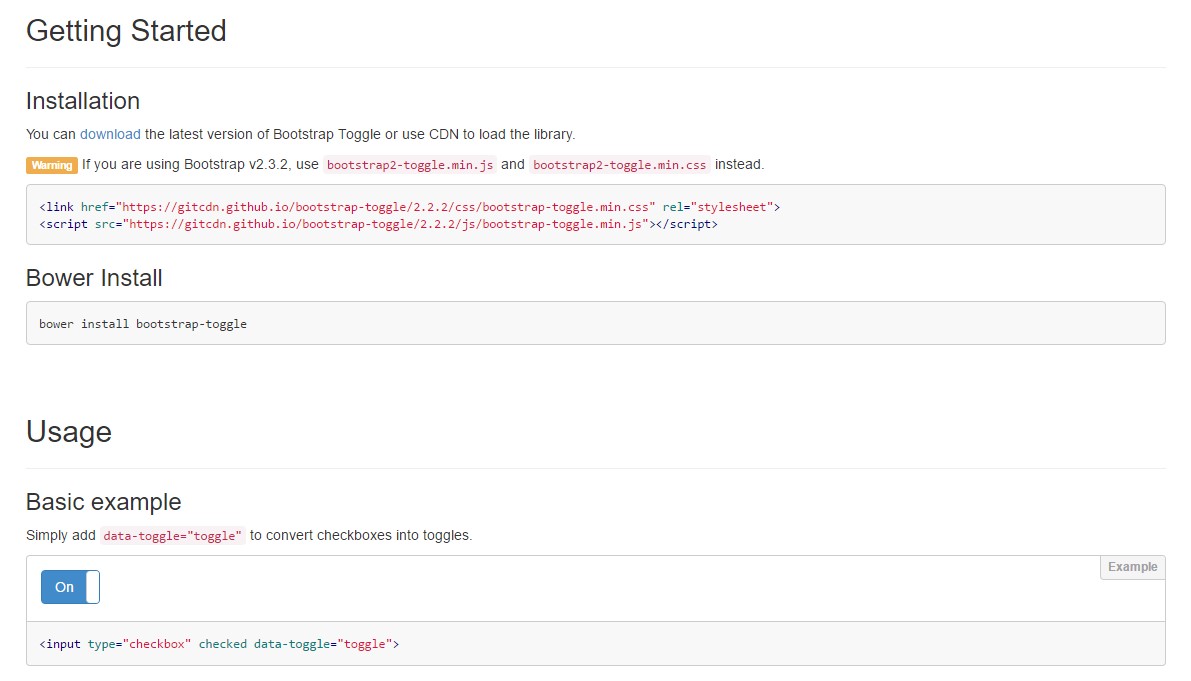
The plugin is named Bootstrap Toggle and dates back form the earliest editions of the Bootstrap system progressing along with them so in the primary webpage http://www.bootstraptoggle.com you are going to likewise see some prehistory Bootstrap versions guidelines along with a download web link to the styles heet and the script file demanded for including the plugin in your projects. Such files are simply as well presented on GitHub's CDN so in case you choose you have the ability to additionally apply the CDN links that are actually likewise delivered. ( more helpful hints)
Toggle states offered from Bootstrap buttons
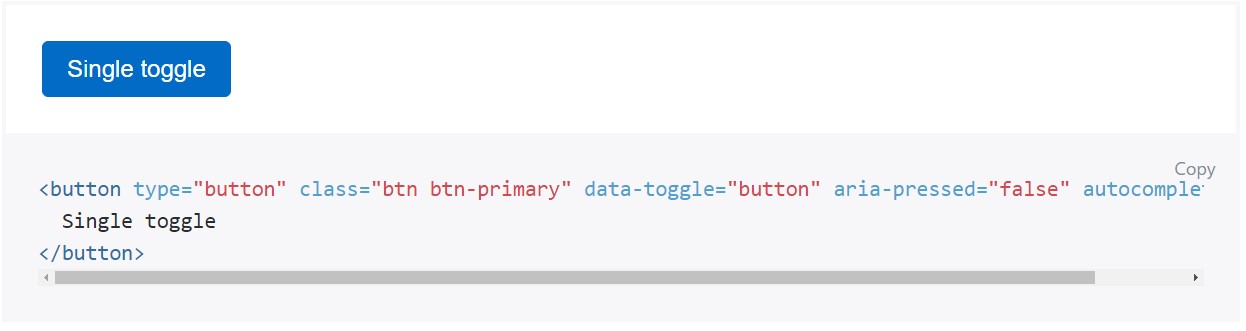
Add in
data-toggle="button"active.activearia-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
Normally it is certainly a smart idea including the style sheet link in your webpages # tag plus the # - at the end of web page's # to get them load just whenever the whole entire webpage has been read and featured.
Check a number of on-line video information about Bootstrap Switch
Connected topics:
Bootstrap Toggle Switch plugin

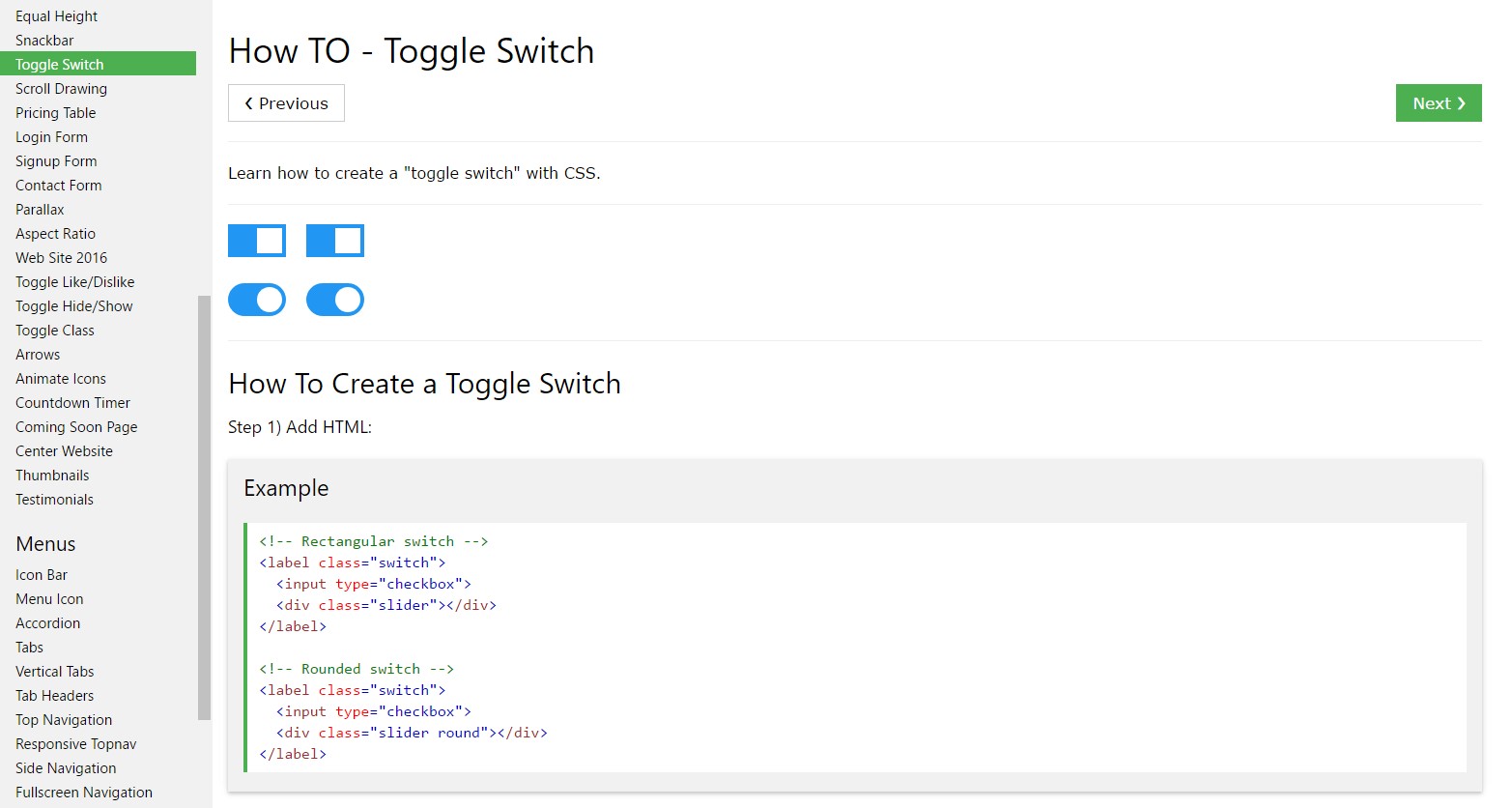
Exactly how to develop Toggle Switch

Adding CSS toggle switch inside Bootstrap 4