Bootstrap Grid Template
Intro
Bootstrap features a helpful mobile-first flexbox grid structure for building designs of all appearances and sizes . It is simply founded on a 12 column format and comes with plenty of tiers, one for each and every media query selection. You can certainly apply it using Sass mixins or of the predefined classes.
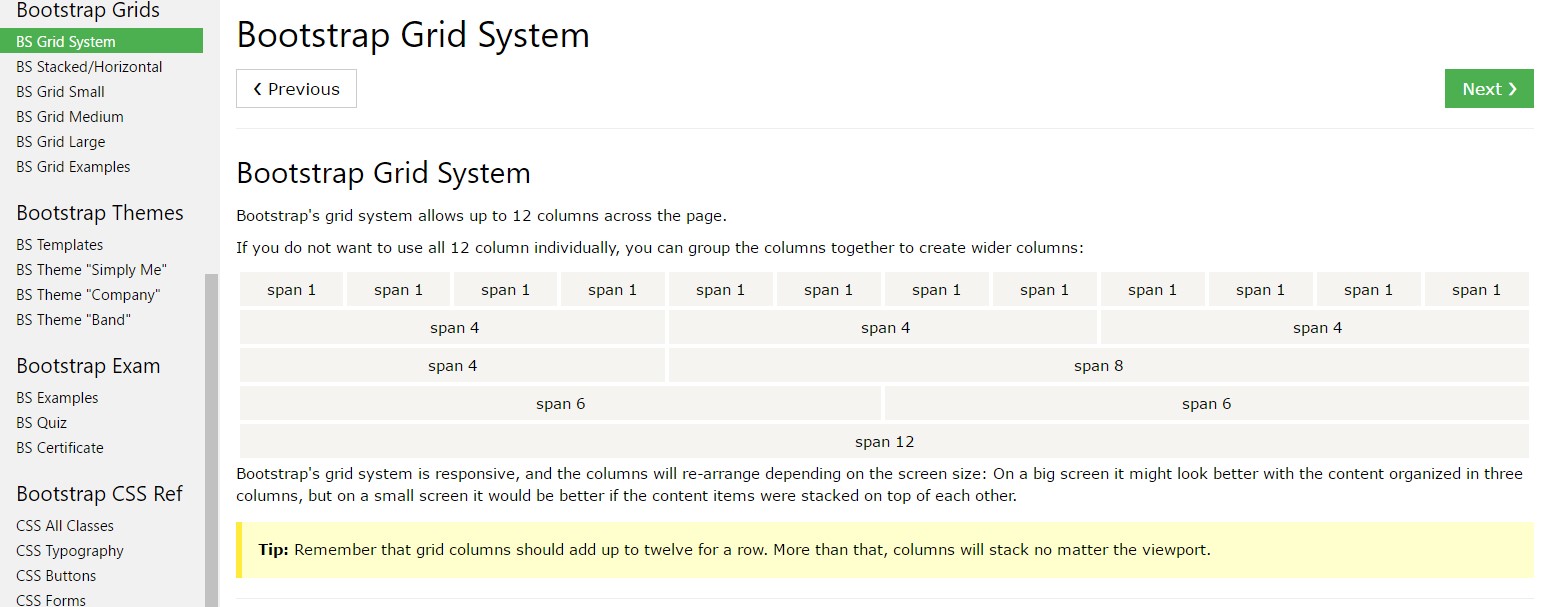
One of the most important component of the Bootstrap system enabling us to make responsive page interactively converting if you want to constantly fit the size of the display they get shown on yet looking amazingly is the so called grid structure. Things that it normally performs is offering us the feature of building challenging formats putting together row as well as a specific amount of column components kept in it. Just imagine that the visible width of the screen is separated in twelve same parts vertically.
Steps to work with the Bootstrap grid:
Bootstrap Grid Template utilizes a variety of containers, rows, and columns to design and also straighten content. It's set up by using flexbox and is entirely responsive. Listed here is an illustration and an in-depth take a look at how the grid integrates.
The aforementioned scenario builds three equal-width columns on small-sized, normal, large size, and also extra large gadgets using our predefined grid classes. All those columns are centralized in the page with the parent
.containerHere is simply the ways it does the job:
- Containers provide a solution to focus your web site's elements. Utilize
.container.container-fluid- Rows are horizontal bunches of columns that ensure your columns are definitely aligned properly. We make use of the negative margin method on
.row- Web content should really be positioned in columns, and just columns may possibly be immediate children of rows.
- Because of flexbox, grid columns free from a set width will instantly format using same widths. For example, four instances of
.col-sm- Column classes identify the variety of columns you want to apply from the potential 12 per row. { So, supposing that you really want three equal-width columns, you are able to apply
.col-sm-4- Column
widths- Columns have horizontal
paddingmarginpadding.no-gutters.row- There are 5 grid tiers, one for every responsive breakpoint: all breakpoints (extra little), little, normal, large size, and extra large.
- Grid tiers are based upon minimal widths, meaning they concern that one tier and all those above it (e.g.,
.col-sm-4- You may utilize predefined grid classes or Sass mixins for additional semantic markup.
Understand the limits as well as problems around flexbox, such as the failure to use some HTML components as flex containers.
Sounds good? Outstanding, why don't we carry on to experiencing all that during an instance. ( more helpful hints)
Bootstrap Grid CSS possibilities
Typically the column classes are really something like that
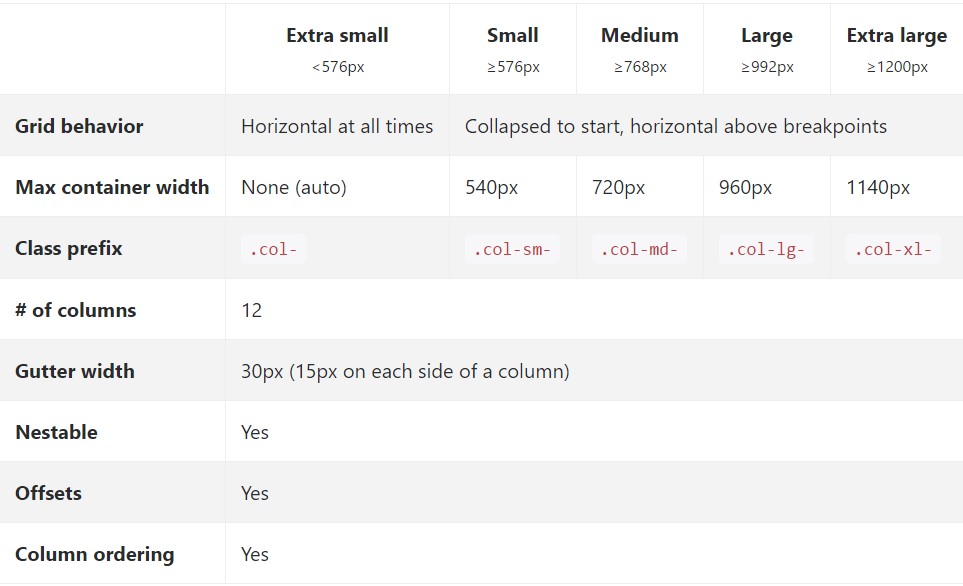
.col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~.col-The moment it comes to the Bootstrap Grid System sizings-- all of the attainable widths of the viewport ( or else the visible space on the display screen) have been split up in five varieties just as comes next:
Extra small-- sizes under 544px or 34em (which comes to be the default measuring unit for Bootstrap 4
.col-xs-*Small – 544px (34em) and over until 768px( 48em )
.col-sm-*Medium – 768px (48em ) and over until 992px ( 62em )
.col-md-*Large – 992px ( 62em ) and over until 1200px ( 75em )
.col-lg-*Extra large-- 1200px (75em) and everything wider than it
.col-xl-*While Bootstrap works with
emrempxFind out ways in which elements of the Bootstrap grid system work across several gadgets having a useful table.

The different and updated from Bootstrap 3 here is one special width range-- 34em-- 48em being assigned to the
xsAll the elements designated with a particular viewport width and columns manage its size in width with regard to this viewport and all above it. Anytime the width of the screen gets under the determined viewport size the elements pile above one another packing all width of the view .
You may likewise assign an offset to an aspect via a specified amount of columns in a certain display size and over this is completeded with the classes
.offset- ~ size ~ - ~ columns ~.offset-lg-3.col- ~ size ~-offset- ~ columns ~A number of factors to think of whenever creating the markup-- the grids having rows and columns really should be set inside a
.container.container.container-fluidPersonal offspring of the containers are the
.rowAuto configuration columns
Implement breakpoint-specific column classes for equal-width columns. Include any number of unit-less classes for each breakpoint you require and every column will be the equal width.
Identical size
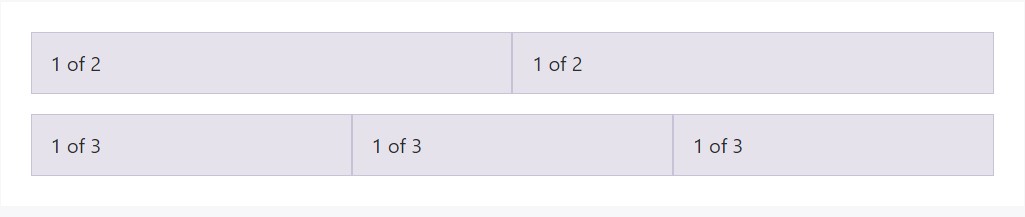
For instance, below are two grid designs that apply to each and every gadget and viewport, from
xs
<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Setting one column size
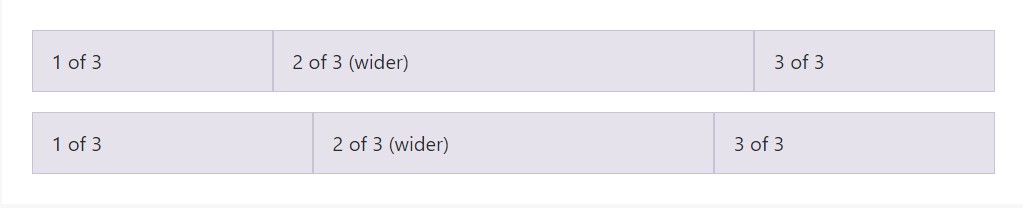
Auto-layout for the flexbox grid columns as well indicates you are able to set up the width of one column and the others will immediately resize all around it. You may possibly utilize predefined grid classes ( just as presented below), grid mixins, or possibly inline widths. Bear in mind that the various other columns will resize no matter the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
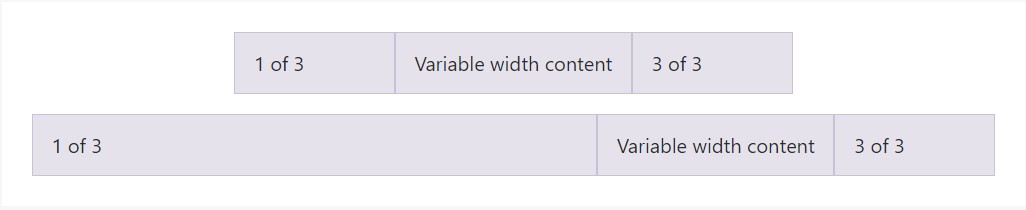
</div>Variable size web content
Using the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
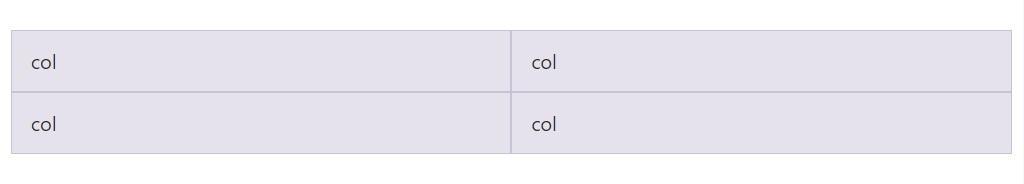
</div>Identical width multi-row
Make equal-width columns which go across multiple rows simply by inserting a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid involves five tiers of predefined classes for building complex responsive styles. Customise the proportions of your columns upon extra small, small, medium, large, or perhaps extra large devices however you please.
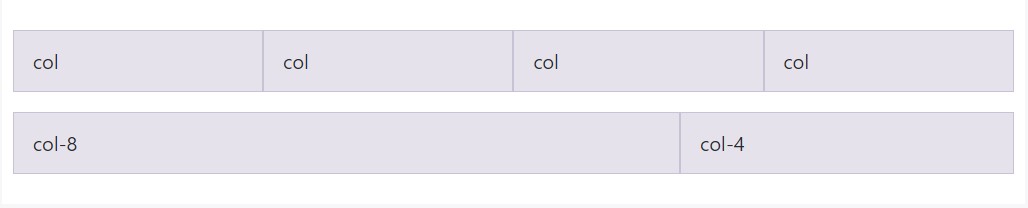
All breakpoints
To grids that are the exact same from the tiniest of devices to the greatest, use the
.col.col-*.col
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
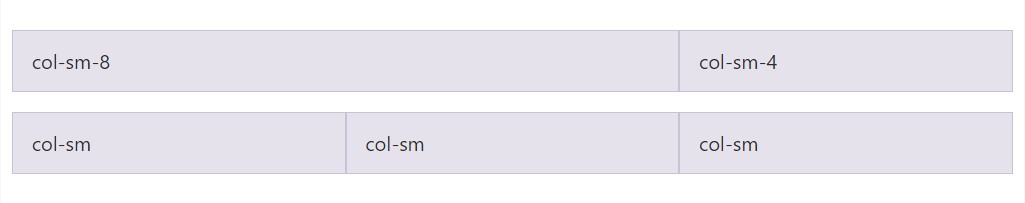
</div>Stacked to horizontal
Using a single set of
.col-sm-*
<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
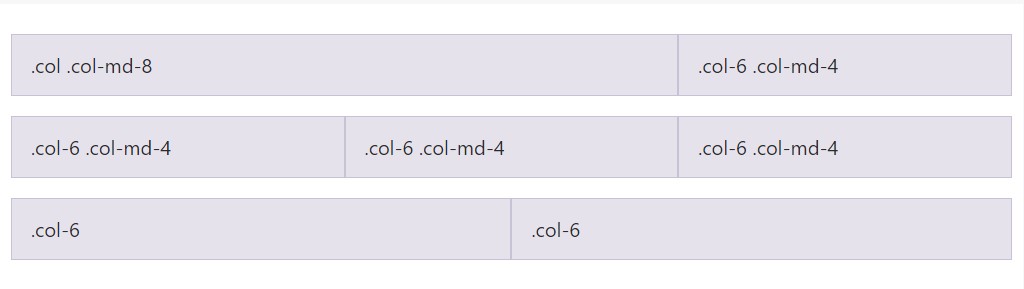
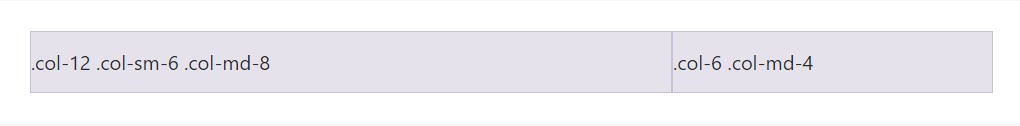
</div>Mix and fit
Do not wish your columns to just stack in a number of grid tiers? Utilize a mixture of different classes for each and every tier as needed. Observe the sample listed below for a best strategy of precisely how all of it acts.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Placement
Make use of flexbox arrangement utilities to vertically and horizontally line up columns. ( read this)
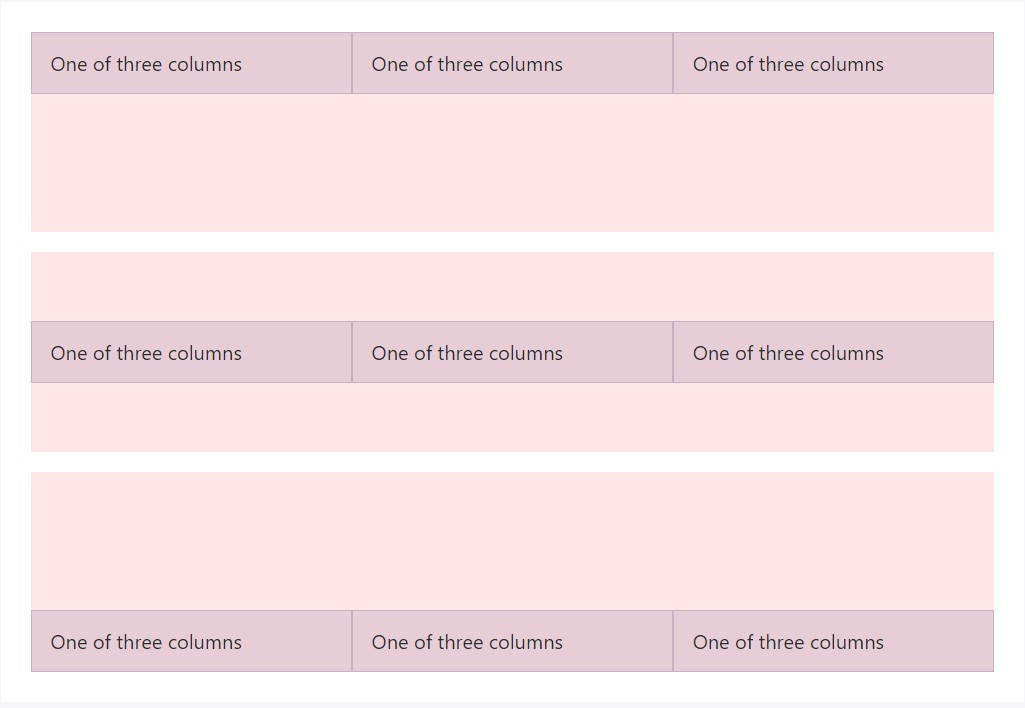
Vertical arrangement

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
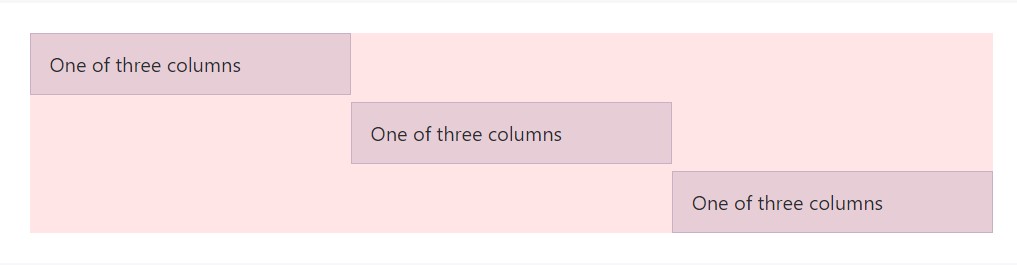
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
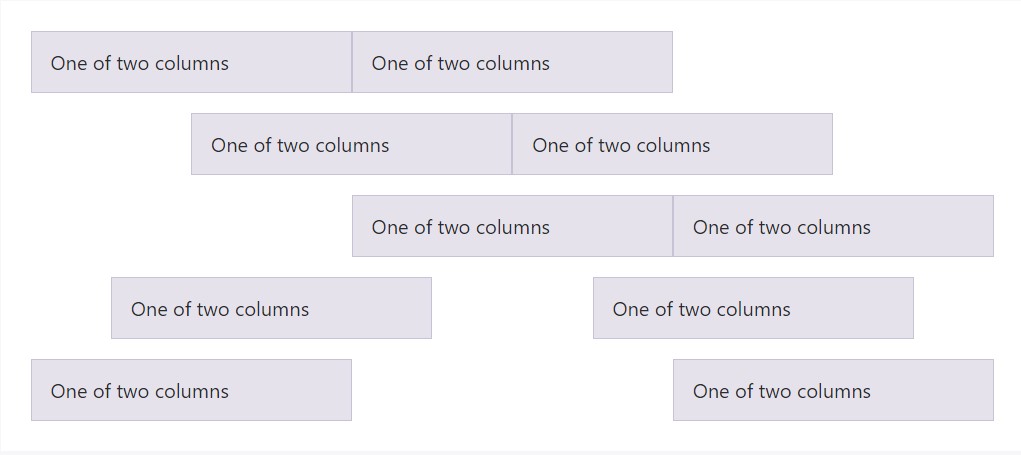
</div>Horizontal alignment

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
</div>No spacing
The gutters around columns inside our predefined grid classes can be cleared away with
.no-guttersmargin.rowpaddingHere's the origin code for developing all of these designs. Bear in mind that column overrides are scoped to simply the very first children columns and are actually intended by means of attribute selector. Even though this develops a more certain selector, column padding can easily still be further customized together with spacing utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
padding-left: 0;In practice, here's specifically how it displays. Consider you can remain to work with this with all additional predefined grid classes ( featuring column widths, responsive tiers, reorders, and much more ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
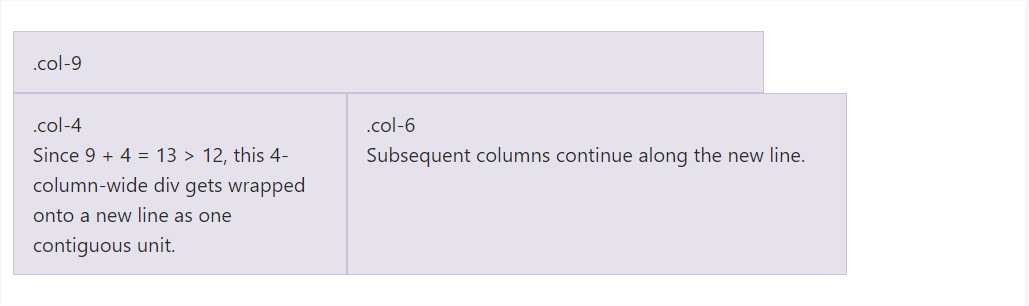
</div>Column wrapping
In the case that over 12 columns are placed inside of a single row, each set of added columns will, as being one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
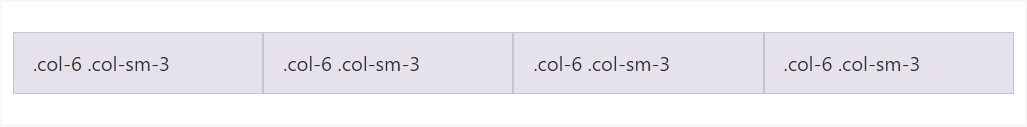
</div>Reseting of the columns
With the selection of grid tiers provided, you are actually expecteded to face challenges where, at particular breakpoints, your columns do not clear pretty correct as one is taller than the another. To correct that, utilize a combo of a
.clearfix
<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
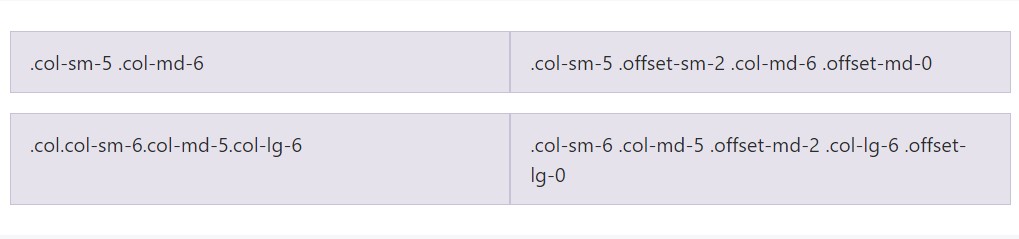
</div>Apart from column cleaning at responsive breakpoints, you may likely will need to reset offsets, pushes, and pulls. Observe this in action in the grid sample.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
</div>Re-ordering
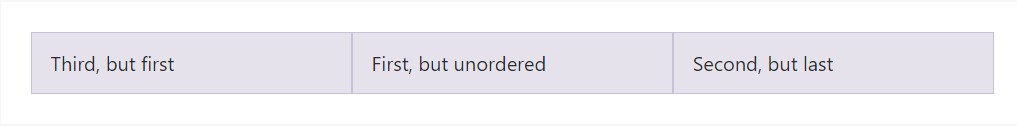
Flex order
Utilize flexbox utilities for regulating the visual order of your content.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
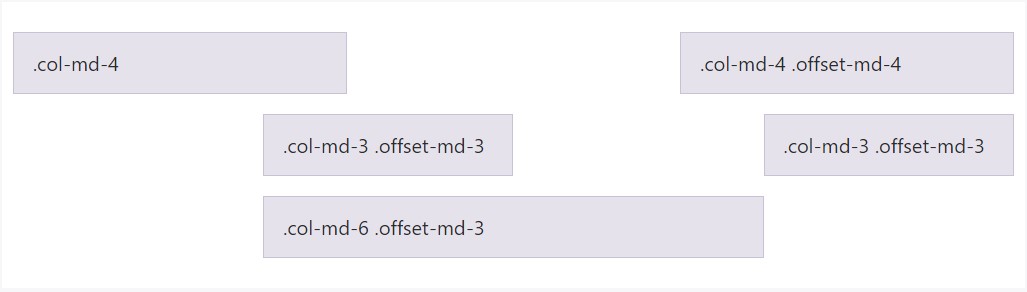
</div>Countering columns
Push columns to the right employing
.offset-md-**.offset-md-4.col-md-4
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
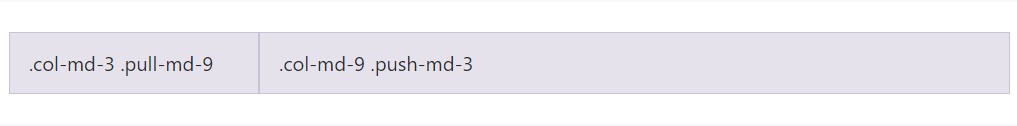
</div>Pulling and pushing
Efficiently change the ordination of our integrated grid columns along with
.push-md-*.pull-md-*
<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
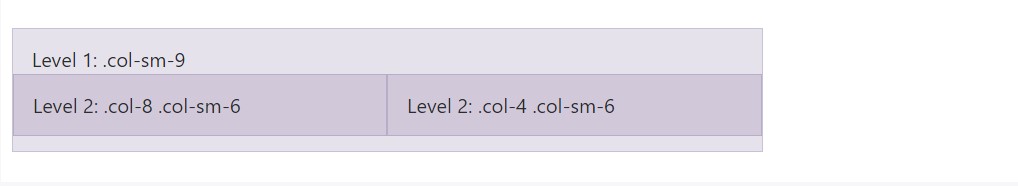
</div>Information positioning
To roost your content along with the default grid, incorporate a brand new
.row.col-sm-*.col-sm-*
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Using Bootstrap's resource Sass data
Once applying Bootstrap's source Sass files, you have the opportunity of utilizing Sass mixins and variables to develop custom, semantic, and responsive webpage styles. Our predefined grid classes employ these same variables and mixins to supply a whole suite of ready-to-use classes for quick responsive arrangements .
Options
Variables and maps control the number of columns, the gutter width, and also the media query factor. We work with these to bring in the predefined grid classes recorded earlier, and also for the custom-made mixins listed below.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are taken in conjunction with the grid variables to generate semantic CSS for specific grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);Example operation
You can certainly customize the variables to your personal customized values, or simply just work with the mixins with their default values. Here's an example of using the default setups to produce a two-column configuration having a divide among.
View it practical in this particular delivered case.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Modifying the grid
Employing our incorporated grid Sass variables and maps , it is certainly achievable to fully customize the predefined grid classes. Replace the amount of tiers, the media query dimensions, and the container sizes-- and then recompile.
Columns and gutters
The number of grid columns and their horizontal padding (aka, gutters) can possibly be changed by using Sass variables.
$grid-columns$grid-gutter-widthspadding-leftpadding-right$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Possibilities of grids
Moving further the columns themselves, you may in addition modify the number of grid tiers. If you desired simply three grid tiers, you would certainly modify the
$ grid-breakpoints$ container-max-widths$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);Whenever generating any kind of changes to the Sass maps or variables , you'll ought to save your developments and recompile. Doing so will definitely out a new set of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities are going to additionally be up-dated to use the custom-made breakpoints.
Conclusions
These are basically the simple column grids in the framework. Employing certain classes we can easily tell the specific components to span a defined amount of columns basing on the actual width in pixels of the visible space in which the webpage becomes demonstrated. And ever since there are certainly a several classes identifying the column width of the elements rather than viewing everyone it is simply more effective to try to find out precisely how they in fact become built-- it's truly simple to remember featuring simply a few things in mind.
Look at some video tutorials regarding Bootstrap grid
Connected topics:
Bootstrap grid formal documentation

W3schools:Bootstrap grid short training

Bootstrap Grid column