Bootstrap Button Change
Intro
The button components besides the links covered within them are possibly the most necessary elements allowing the users to have interaction with the website page and move and take various actions from one page to some other. Most especially nowadays in the mobile first community when at least half of the webpages are being watched from small touch screen devices the large comfortable rectangle places on screen very simple to discover with your eyes and touch with your finger are more necessary than ever. That's the reason why the brand new Bootstrap 4 framework advanced providing even more pleasant experience giving up the extra small button size and adding in some more free space around the button's subtitles making them a lot more easy and legible to make use of. A small touch bring in a lot to the friendlier appearances of the brand-new Bootstrap Button Toggle are also just a little more rounded corners which along with the more free space around helping make the buttons a whole lot more satisfying for the eye.
The semantic classes of Bootstrap Button Example
Within this version that have the similar amount of cool and easy to use semantic styles bringing the capability to relay definition to the buttons we use with simply putting in a specific class.
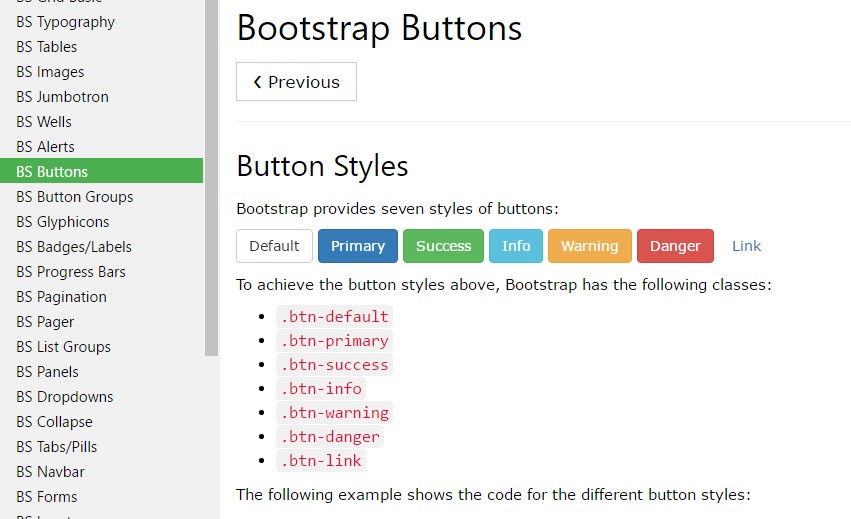
The semantic classes are the same in number just as in the last version however, with some improvements-- the rarely used default Bootstrap Button usually having no meaning has been dismissed in order to get removed and replace by even more intuitive and subtle secondary button styling so now the semantic classes are:
Primary
.btn-primarySecondary
.btn-secondary.btn-default.btn-infoSuccess
.btn-successWarning
.btn-warningDanger
.btn-dangerAnd Link
.btn-linkJust assure you first add in the main
.btn<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
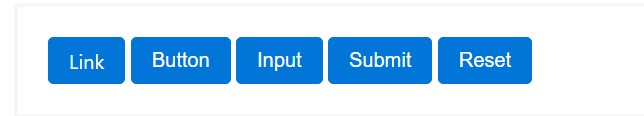
While using button classes on
<a>role="button"
<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the part of the possible forms you are able to put into your buttons in Bootstrap 4 due to the fact that the brand-new version of the framework additionally gives us a brand new suggestive and attractive manner to design our buttons helping keep the semantic we currently have-- the outline mechanism ( recommended reading).
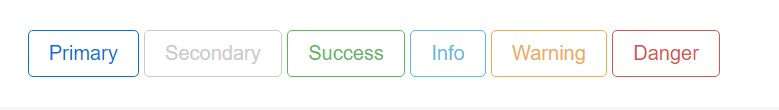
The outline process
The pure background without any border gets changed by an outline having some text with the corresponding coloring. Refining the classes is actually easy-- simply just provide
outlineOutlined Basic button comes to be
.btn-outline-primaryOutlined Second -
.btn-outline-secondaryNecessary thing to note here is there is no such thing as outlined hyperlink button and so the outlined buttons are actually six, not seven .
Change the default modifier classes with the
.btn-outline-*
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>Additional content
The semantic button classes and outlined appearances are really great it is important to remember some of the page's visitors won't actually be able to see them so if you do have some a bit more special meaning you would like to add to your buttons-- make sure along with the visual means you also add a few words describing this to the screen readers hiding them from the page with the
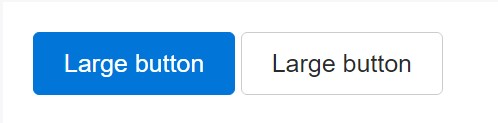
. sr-onlyButtons scale

<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>Set up block level buttons-- those that span the full width of a parent-- by adding
.btn-block
<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active mode
Buttons will appear pressed (with a darker background, darker border, and inset shadow) when active.

<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled mode
Force buttons appear inactive through bring in the
disabled<button>
<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons applying the
<a>-
<a>.disabled- Some future-friendly styles are included to disable all pointer-events on anchor buttons. In web browsers which assist that property, you will not see the disabled cursor in any way.
- Disabled buttons must include the
aria-disabled="true"
<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link effectiveness caution
In addition, even in browsers that do support pointer-events: none, keyboard navigation remains unaffected, meaning that sighted keyboard users and users of assistive technologies will still be able to activate these links.
Toggle features
Put in
data-toggle=" button"active classaria-pressed=" true"<button>.

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Even more buttons: checkbox and radio
The checked status for these types of buttons is only up-dated through click event on the button. If you apply an additional procedure to improve the input-- e.g., with
<input type="reset">.active<label>Keep in mind that pre-checked buttons require you to manually include the
.active<label>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Methods
$().button('toggle')Final thoughts
Generally in the new version of the most popular mobile first framework the buttons evolved aiming to become more legible, more easy and friendly to use on smaller screen and much more powerful in expressive means with the brand new outlined appearance. Now all they need is to be placed in your next great page.
Inspect some on-line video guide about Bootstrap buttons
Connected topics:
Bootstrap buttons approved documentation

W3schools:Bootstrap buttons tutorial

Bootstrap Toggle button