Best Website Maker Software
Recently I had the opportunity investing a long time exploring a Third event Best Web Builder theme which bragged about having loads of blocks-- I counted almost one hundred really-- and today returning to the excellent gold native Best Web Builder atmosphere I obtained reminded of something which happened to me a couple of years back. For a reason I needed to go to and drive about in a city I hardly recognized with an additional person's auto a lot more recent as well as fantasized than mine at the time which went as well as choked off every time I raised my foot off the gas. Returning from this unforgettable quest and seeing my old automobile parked in front of the block I practically sobbed embraced and kissed the thing as a dearest pal. Well that's exactly the means I felt going back to the indigenous Best Web Builder 2 theme after checking out Unicore and I'll tell you why.
Best Web Builder is reputable and consistent - if an element acts in a manner in one block-- it acts similarly all over the area every single time. There is no such thing as unforeseen actions distracting and also confusing you in the chase of the very best appearance.
Best Web Builder is versatile-- one block can be arrangemented in many ways ending up being something totally various at the end. Combined with the Custom Code Editor Extension the possibilities come to be nearly limitless. The only limitations get to be your vision and imagination.
Best Web Builder develops-- with every considerable update announced via the turn up window of the application we, the users get increasingly more valuable and also well assumed devices suitable the growing customer needs. For example merely a few months earlier you needed to write your very own multilevel menus as well as the idea of developing an on-line store with Best Web Builder was simply unthinkable and currently just a few versions later we currently have the opportunity not merely to offer everythings through our Best Web Builder sites but also to fully customize the look of the procedure without composing an easy line of code-- entirely from the Best Web Builder visuals interface.
Best Web Builder is secure-- for the time I utilized the indigenous Best Web Builder theme on my Windows 7 laptop computer I've never obtained the "Program has to shut" message or lost the outcomes of my work. It could be done in my creativity, yet it seems the program obtains to run a little bit quicker with every following update.
Basically these other than for one are the factors in the recent months the amazing Best Web Builder became my actually major as well as preferred internet layout tool.
The last yet possibly essential factor is the subtle and excellent HTML and CSS learning contour the software gives. I'm not certain it was purposefully developed in this manner yet it in fact functions every time:
Hearing or googling from a buddy you begin with Best Web Builder and also with nearly no time spent learning just how to use it you've already obtained something up and running. Soon after you need to transform the appearance merely a bit further and attempt to damage a block criterion opening the custom-made HTML section to alter a personality or two ... This is how it starts. And soon after one day you mistakenly take an appearance at a snippet of code and obtain stunned you know exactly what it indicates-- wow when did this happen?! Maybe that's the component regarding Best Web Builder I love most-- the liberty to progress with no pressure at all.
In this article we're visiting take a further appearance at the brand-new functions presented in variation 2 and also explore the multiple means they can help you in the creation of your next great looking completely responsive website. I'll also share some brand-new ideas as well as tricks I recently found in order to help you increase the Best Web Builder capacities even additionally as well as perhaps even take the primary step on the learning contour we talked about.
Hello there Amazing Symbols!
For the previous couple of years iconic fonts took a fantastic location in the internet material. They are simple meaningful, scale well on all display dimensions given that they are completely vector elements and take nearly no transmission capacity and time for packing. These straightforward yet expressive pictograms can efficiently assist you communicate the message you require in a sophisticated and also laconic method-- still a photo deserves a thousand words. So I presume for Best Web Builder Development team creating a module enabling you to openly place web typeface symbols into really felt type of all-natural everything to do. Internet icons component has actually been around for a while and offered us well.
The great news are from this version on it will serve us even a lot better! Currently with Best Web Builder 2 we currently have 2 extra icon font style to take complete advantage of in our designs-- Linecons as well as Font Awesome. Each or hem brings us a tiny lot of money of goodies. Linecons provides us the meaningful and subtle look of detailed graphics with multiple line widths as well as thoroughly crafted curves and Font Awesome gives huge (and also I suggest huge) collection of symbols and also considering that it gets loaded all over our Best Web Builder jobs gives us the liberty attaining some great designing effects. Let's take an in-depth look.
Where you could use the icons from the Best Web Builder Icons extension-- virtually all over in your job depending of the strategy you take.
Just what you can use it for-- practically everything from adding extra clarity and expression to your content and embellishing your buttons and menu items to styling your bulleted lists, including meaningful imagery inline and also in the hover state of the thumbnails of the updated gallery block. You could even add some motion leveraging one more developed in Best Web Builder capability-- we'll discuss this in the future.
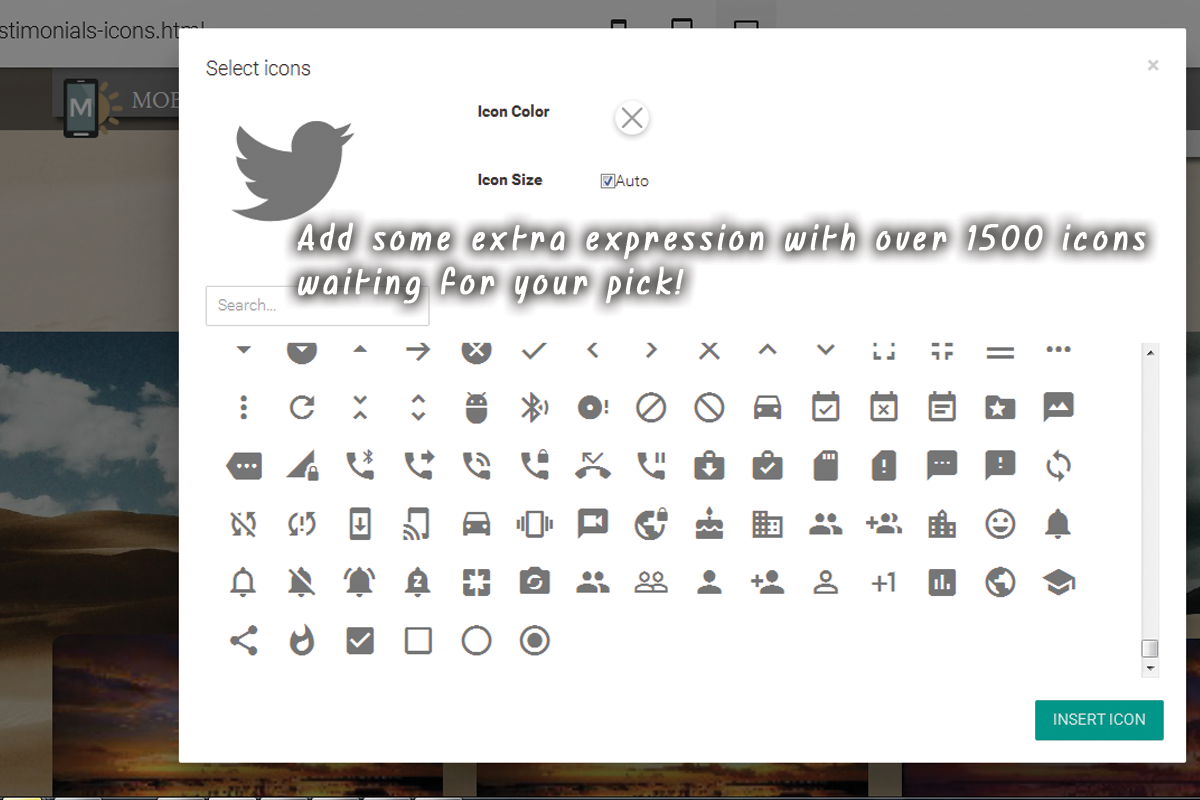
Including icons with the constructed in graphic interface-- very easy and clean.
This is certainly the easiest and fastest method and also that is among the reasons we love Best Web Builder-- we always get a very easy way.
Via the icons plugin you get the freedom placing symbols in the brand name block, all the buttons and some of the media placeholders. Note that alongside with maintaining the default size and also shade setups the Select Icons Panel allows you choose your worths for these properties. It likewise has an useful search control assisting you to discover faster the aesthetic material you require as opposed to constantly scrolling down as well as sometimes missing out on the appropriate pick.
Another benefit of the freshly included Font Awesome is it has the brand name marks of practically 200 popular brand names as Google (and also Gmail) Facebook, Tweeter, Pinterest and so forth-- prepared as well as waiting if you need them.
Generally every crucial interactive component in the websites you are building with Best Web Builder is qualified of being increased even further with including some gorgeous, light weight and entirely scalable icon graphics. Through this you are lining out your principle as well as given that forms and also symbols are much faster identifiable and also comprehended-- making the material a lot more intuitive and also clear.
This is just a component of all you can attain with the newly added Icon Fonts in Best Web Builder.
Having Awesome Fun with CSS.
As I informed you prior to the updated Icon Plugin gives us a fantastic advantage-- it worldwide consists of the Icon fonts in our Best Web Builder tasks. This actions incorporated with the method Font Awesome courses are being designed provides us the flexibility achieving some rather amazing things with just a few lines of customized CSS code positioned in the Code Editor.
Placing a Font Awesome Icon as a bullet in a list and also offering it some life.
Have you ever before been a little bit annoyed by the minimal choices of bullets for your listings? With the recently contributed to Best Web Builder Font Awesome these days end. It is actually takes just a couple of straightforward actions:
- first we clearly should choose the sign for the bullet we'll be making use of. To do so we'll utilize Font Awesome's Cheat Sheet which is located here:
it includes all the icons included alongside with their CSS classes as well as & Unicode. Not that the & Unicode numbers are confined in square braces-- see to it when coping the value you do not select them-- it's a little bit challenging the very first few times.
Scroll down as well as take your time obtaining knowledgeable about your brand-new arsenal of icons as well as at the exact same time getting the one you would find most ideal for a bullet for the list we're regarding to style. When you find the one-- merely copy the & Unicode value without the brackets.
Currently we have to transform this worth to in a manner the CSS will certainly recognize. We'll do this with the aid of one more online device situated below:
paste the value you've just duplicated and hit Convert. Scroll down until you locate the CSS field-- that's the value we'll be requiring in a minute.
If you occur to discover difficulties defining the shade you need for your bullets merely shut the Code editor, check the message shade HEX code through the Best Web Builder's built in shade picker pick/ define the different colors you require, copy the worth as well as leave declining adjustments. Currently all you should do is putting this value in the Custom CSS code you've developed in a minute. That's it!
Let's relocate around some even more!
An additional cool everything you can accomplish with just a couple of lines of custom CSS and also without yet uncovering the custom-made HTML and losing all the block Properties visual modifications is including some movement to all the icons you are capable of placing with the Icons Plugin. Use this power with care-- it's so simple you might quickly obtain addicted and a swamped with results website often obtains difficult to read-- so use this with step a having the total appearance as well as feel I mind.
When the tip obtains over this button, allow's state you want to add an icon to a button which should just be visible. And also given that it's motion we're talking around, let's make it move when it's visible. The custom code you would certainly want to use is:
, if you require some extra tweaks in the look simply fallow the remarks suggestions to readjust the numbers.. If required, as well as of program-- alter the computer animation type. If you require this result regularly-- remove the ": float" part and also uncomment "unlimited" to make computer animation loop permanently not simply as soon as when the website loads ant the control you've merely styled could be unseen
This approach can easily be expanded to work with all the inserted Font Awesome symbols in your Best Web Builder task. In order to apply to all the icons put in a block, just replace
.
If required, keep in mind to set computer animation loophole permanently.
Include some individuality to the gallery.
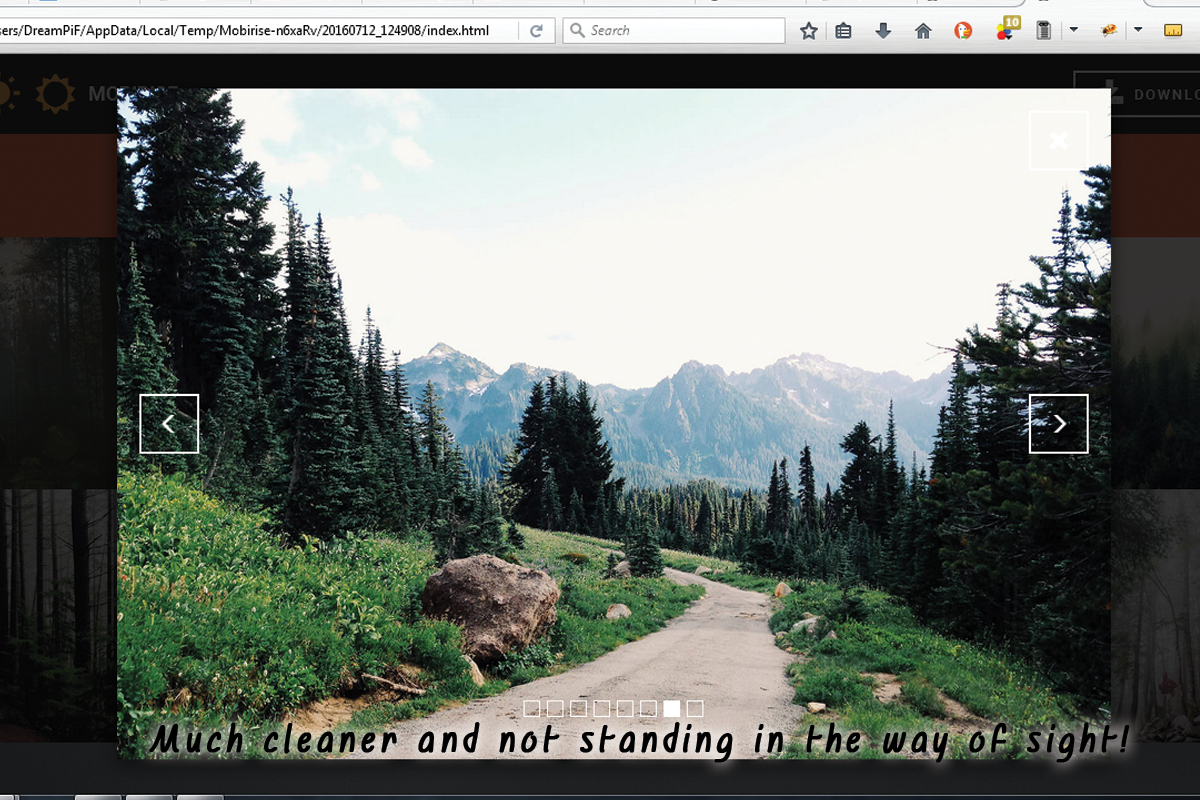
One more easy and cool styling treatment you obtain capable of attaining after the Best Web Builder 2 update and also the inclusion of Font Awesome Icons in the project is getting rid of the magnifying glass showing up on hover over a gallery thumbnail and also replacing it with any kind of Font Awesome symbol you discover proper. The treatment is quite comparable to the one setting of the custom-made icon bullets. You need to choose the proper symbol and convert its & Unicode number and also then paste the fallowing code in the Custom CSS section of your gallery block as well as change the worth-- merely like in the previous instance.
The course defining which symbol is being put is the red one and could be acquired for all the FA symbols from the Cheat sheet we spoke about. The blue courses are totally optional.fa-fw repairs the size of the symbol and also fa-spin makes it (clearly) spin. There is one even more indigenous movement class-- fa-pulse, likewise obvious.
All the symbols inserted by doing this into your content can be easily stiled by the ways of the previous 2 examples, so all that's left for you is think of the very best use for this amazing recently presented in Best Web Builder feature as well as have some enjoyable explore it!